Estoy usando la función datepicker() de JQuery-UI y la he programado para que al cargar mi pagina me muestre la fecha actual en un input HTML.
Código JavaScript
$(document).ready(function(){
$("#fecha-ticket").datepicker({
changeMonth:true,
changeYear: true,
dateFormat: "dd-mm-yy"}).datepicker("setDate", new Date());
$("#fecha-ticket").datepicker("hide");
$('#iconoCal').click(function() {
$("#fecha-ticket").focus();
});
});
La fecha se muestra en el input como debiera de ser:
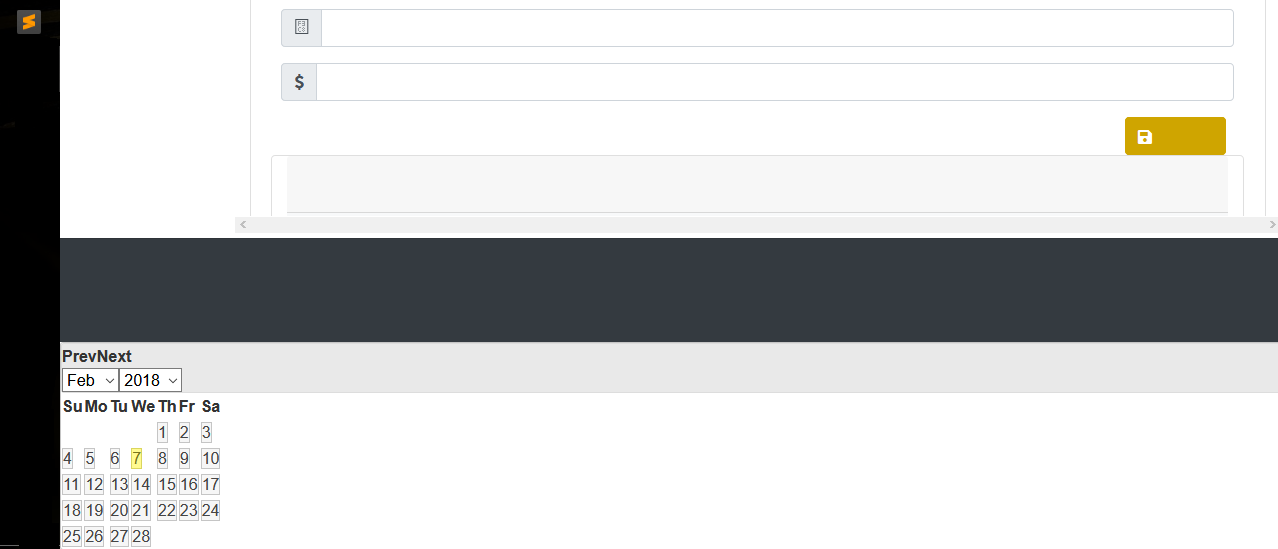
Pero al momento de hacer lo anterior deja abierto el calendario en la parte inferior de mi pagina.
Lo que quisiera saber es ¿Cómo o de qué Manera puedo mostrar la fecha actual sin que se quede abierto el datepicker?
Ya intente usar:
datepicker( "hide" )