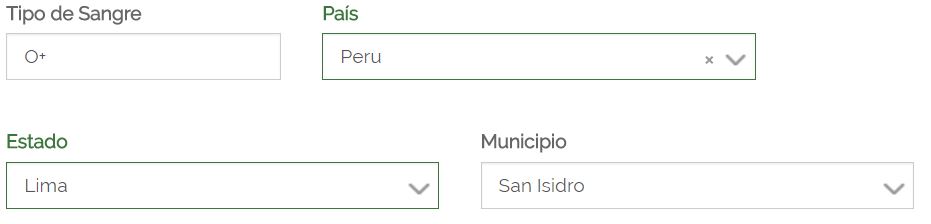
¿me pueden ayudar con una función que quite los textos de dos combos? Los combos son los siguientes:
EL problema esta en que al eliminar la selección del combo País los otros combos (Estado y Municipio), deben limpiarse, es decir ya no debe mostrar Lima ni San Isidro. Ya lo intente y lo único que me sale bien es detectar que País ya se encuentra vacío. No se que atributos debo usar para que no me muestre los textos. Y este es el código:
jQuery(document).ready(function(){
$('#tblempleados-pais').on('change', function(){
if($('#tblempleados-pais').val() == '' || $('#tblempleados-pais').val() == null){
alert('entra');
$('#tblempleados-estado').val('');
$('#tblempleados-municipio').val('');
}
});
});