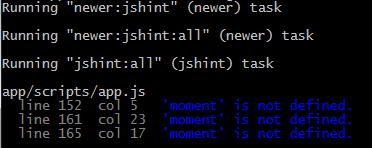
Estoy intentando resolver este problema que marca cuando voy a build grunt... Estoy usando una librería de bower_components llamada moment. Estoy haciendo esto: var moment; pero no funciona no se que otro método puedo definir esta variable.
'use strict';
/**
* @ngdoc overview
* @name virtualApp
* @description
* # virtualApp
*
* Main module of the application.
*/
angular.module('virtualApp', [
'ngAnimate',
'ngRoute',
'ngMaterial',
'ngMessages',
'ngMap',
'angular-carousel',
'mdRangeSlider',
'pascalprecht.translate',
'auth0.lock',
'angular-storage',
'angular-jwt',
'rzModule',
'material.components.expansionPanels',
'lr.upload',
'md.data.table',
'duScroll',
'angularSpinner'
]).config(['$routeProvider', '$locationProvider', '$translateProvider',
'lockProvider', '$mdThemingProvider', '$mdDateLocaleProvider', 'usSpinnerConfigProvider',
function($routeProvider, $locationProvider, $translateProvider, lockProvider, $mdThemingProvider,
$mdDateLocaleProvider, usSpinnerConfigProvider) {
//var moment;
moment.locale('es');
$mdDateLocaleProvider.formatDate = function(date) {
return date ? moment(date).format('DD/MM/YYYY') : null;
};
$mdDateLocaleProvider.parseDate = function(dateString) {
var m = moment(dateString, 'DD/MM/YYYY', true);
return m.isValid() ? m.toDate() : new Date(NaN);
};
}]).run(['$rootScope', 'store', 'jwtHelper', '$route', '$http', 'lock', '$window', function($rootScope, store, jwtHelper, $route, $http, lock, $window) {
}]);