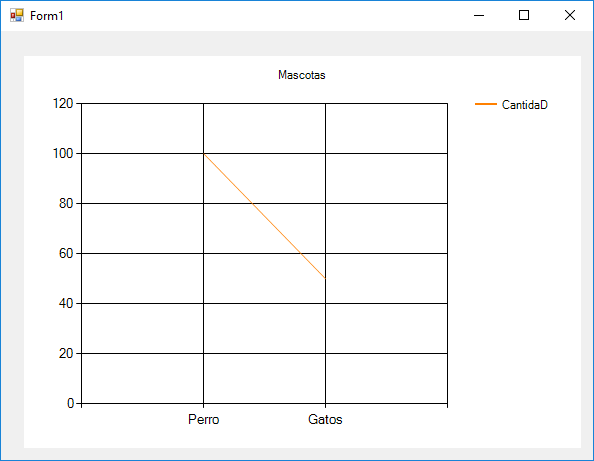
le mando como Datos tipo List a un chart pero no se visualiza los datos revise el método que hace la consulta y si retorna los valores pero chart no los carga
public void loadDataLinq()
{
this.chart1.Palette = ChartColorPalette.EarthTones;
this.chart1.Titles.Add("Mascotas");
ConexionBd spQuery = new ConexionBd("Mascotas");
this.chart1.DataSource = spQuery.mLinq();
this.chart1.DataBind();
}
public List<object> mLinq()
{
var Mascotas = from tMAscota in Context.Mascotas
select new
{
Mascota = tMAscota.Mascota1,
CantidaD = tMAscota.Cantidad,
};
return Mascotas.AsEnumerable<object>().ToList();
}