¿Cual es la función de los los archivos .js.map en AngularJs, y existe algún problema si no se incluye el archivo?
1 respuesta
Más información aquí.
Los ficheros map (Mapas de fuentes) son los encargados de descompilar el código Javascript para que puedas depurarlo en el navegador.
En muchos proyectos los desarrolladores usan lenguajes como Typescript, Javascript ES2016, CoffeScript, Dart... para poder olvidarse de los problemas de compatibilidad entre navegadores.
Luego este código se transforma (se "transpila") a Javascript estándar usando una herramienta que permite, mediante configuración previa, elegir la compatibilidad del código con todo tipo de navegadores. Por ejemplo, IE10 no soporta la creación de variables con let, con lo que el transpilador se encarga de sustituir todos los let por var y asegurarse de que el comportamiento sea el mismo (no es tan trivial como parece). Del mismo modo puede añadir funcionalidades (como promesas) que no están disponibles en los navegadores antiguos.
Por último, el código se suele "minificar", haciéndolo ilegible.
Por tanto, el código que llega al navegador es algo como esto.
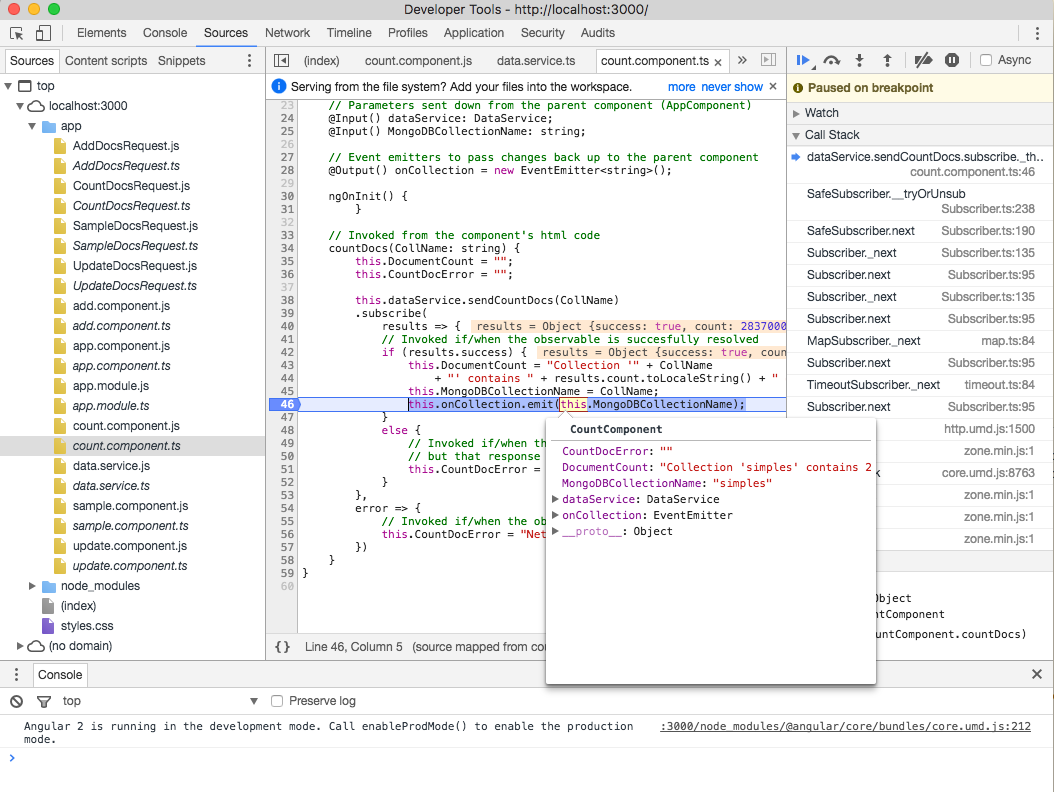
Pero estos transpiladores pueden crear un archivo que permita al navegador mostrar el código fuente original cuando depuramos nuestra aplicación aunque estén ejecutando la versión compilada:
En resumen:
- no son necesarios para el correcto funcionamiento de una página
- son una ayuda a los desarrolladores para depurar el código aunque esté transpilado/minificado
- si no quieres que tu código sea depurable en producción, es mejor no añadirlos al servidor para que el navegador no los encuentre automáticamente.
-
2Entonces es usable a la hora depurar y estoy usando archivos "minificados", permitiendome ver el el archivo minifiado como uno normal sin minificar Commented el 22 ene. 2018 a las 17:02
-
-
@wings77 Claro, en la configuración al compilar el código hay un flag para ello Commented el 20 mar. 2023 a las 14:05
-
Una recomendación, incluso en producción no los quites. Son la forma más fácil de debuguear un issue en PROD. Commented el 20 mar. 2023 a las 14:36
-
@CarlosMuñoz Correcto. Además, siempre se pueden tener disponibles para los desarrolladores pero no para los usuarios normales, a veces por seguridad no quieres que te "desofusquen" el código. Commented el 21 mar. 2023 a las 12:59