Estoy programando un input file con angularJS y c# MVC.
A la hora de revisar la carpeta donde guarda los archivos me los muestra de la siguiente manera

Así tengo mi condigo en el controller
public class SubirHvController : ApiController
{
[System.Web.Http.HttpPost]
[System.Web.Http.Route("PostFileWithData")]
public async Task<HttpResponseMessage> Post()
{
if (!Request.Content.IsMimeMultipartContent())
{
throw new HttpResponseException(HttpStatusCode.UnsupportedMediaType);
}
var root = HttpContext.Current.Server.MapPath("~/App_Data/Uploadfiles");
Directory.CreateDirectory(root);
var provider = new MultipartFormDataStreamProvider(root);
var result = await Request.Content.ReadAsMultipartAsync(provider);
var model = result.FormData["jsonData"];
if (model == null)
{
throw new HttpResponseException(HttpStatusCode.BadRequest);
}
//TODO: Do something with the JSON data.
//get the posted files
foreach (var file in result.FileData)
{
//TODO: Do something with uploaded file.
}
return Request.CreateResponse(HttpStatusCode.OK, "success!");
}
}
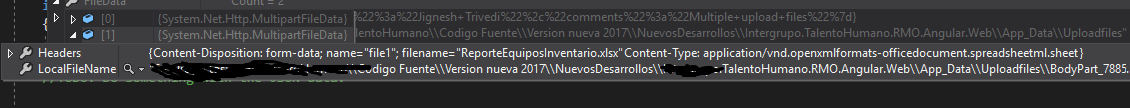
Parece que si están llegando bien los datos

cualquier opinión sería de mucha ayuda. Gracias