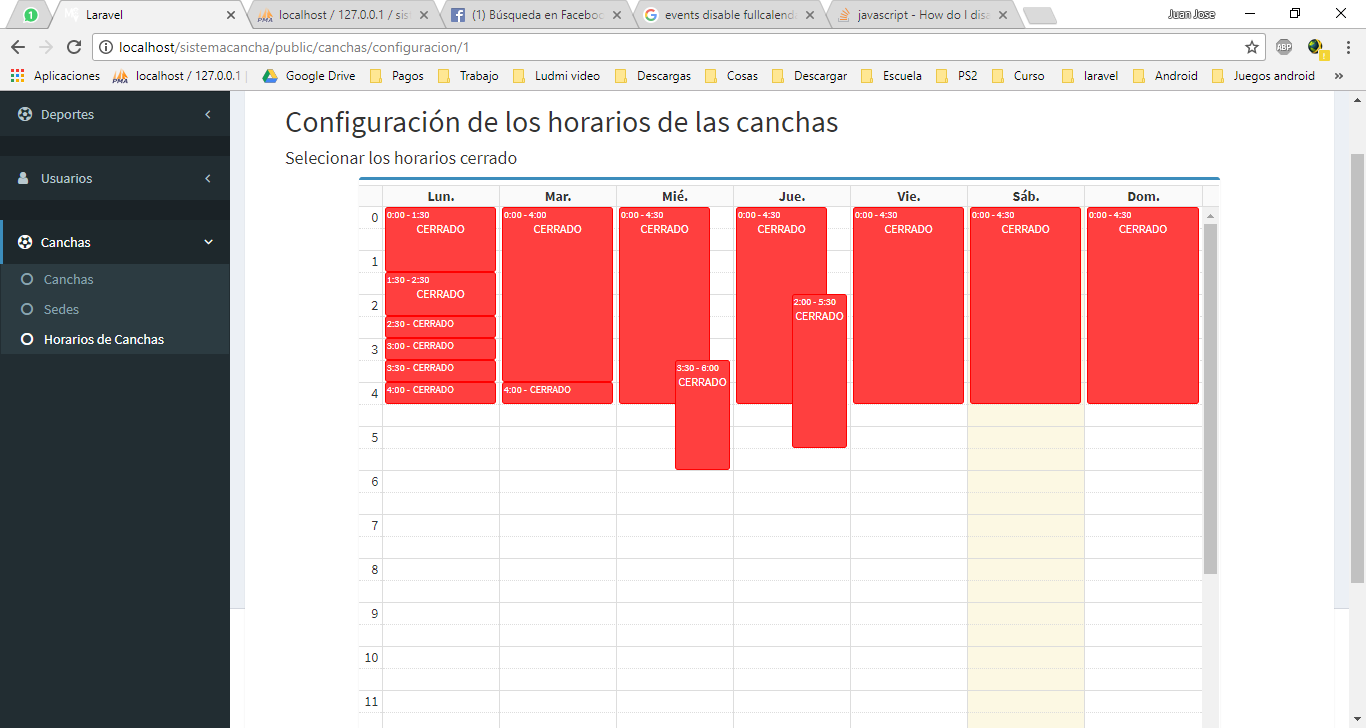
Hola una pregunta alguna manera para que no se pisen los eventos? 
mi codigo para mostrar los eventos es este:
events: function (start, end, timezone, callback) {
var user = $('#iduser').val();
$.get('horario/' + user, function (data) {
var events = [];
$.each(data, function (index, subcatObj) {
events.push({
start: subcatObj.start_date,
end: subcatObj.end_date,
color: 'red',
title: 'Cerrado',
dow: [subcatObj.dow],
id: subcatObj.idhorario_cancha
});
});
callback(events);
});
},