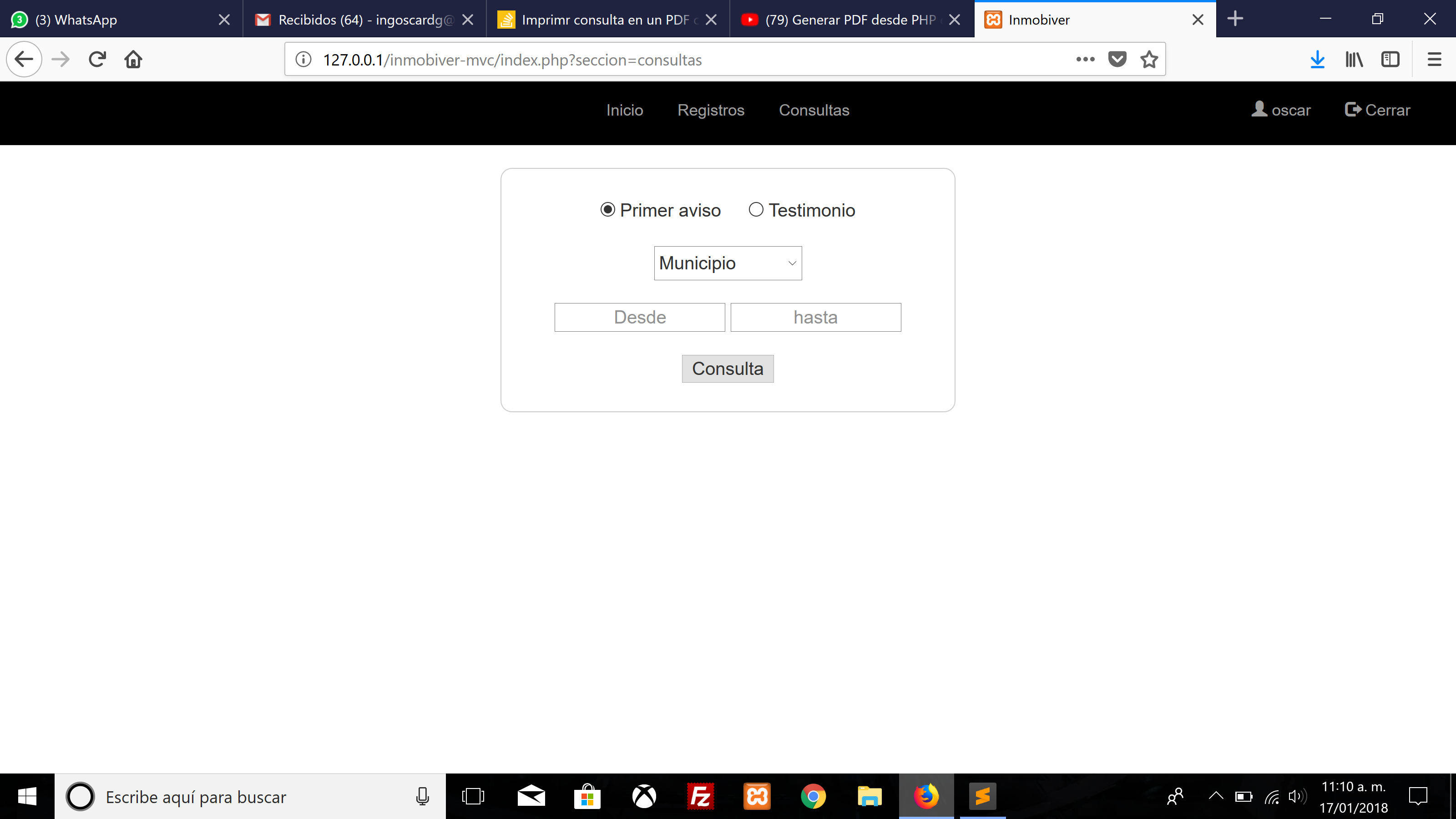
Trataré de explicarme lo mejor posible. Lo que busco es imprimir una tabla, que es el resultado de una consulta que obtengo con jquery ajax, en un archivo PDF. La consulta se hace a partir de estos datos:
El usuario elige y al dar click en consulta obtengo la consulta con jquery ajax, el codigo es el siguiente:
$.ajax({
url: 'vistas/modulos/secundaria.php',
method: 'POST',
data: parametros,
dataType: 'json',
cache: false,
contentType: false,
processData: false,
success: function(registros){
var opcion;
var entrega;
var costo;
var auxiliar = 0;
$.each(registros, function(i, registro){
if (typeof (registro.primer_aviso) != "undefined") {
opcion = registro.primer_aviso;
entrega = registro.entrega_primer;
costo = registro.costo_primer;
}
else{
opcion = registro.testimonio;
entrega = registro.entrega_testimonio;
costo = registro.costo_testimonio;
}
auxiliar = parseInt(auxiliar) + parseInt(costo);
$('#consultaSecundaria').append(
'<tr>'+
'<td>'+registro.municipio+'</td>'+
'<td>'+registro.escritura+'</td>'+
'<td>'+registro.enajenante+'</td>'+
'<td>'+registro.adquiriente+'</td>'+
'<td>'+opcion+'</td>'+
'<td>'+entrega+'</td>'+
'<td>'+costo+'</td>'+
'</tr>'
);
});
}
});
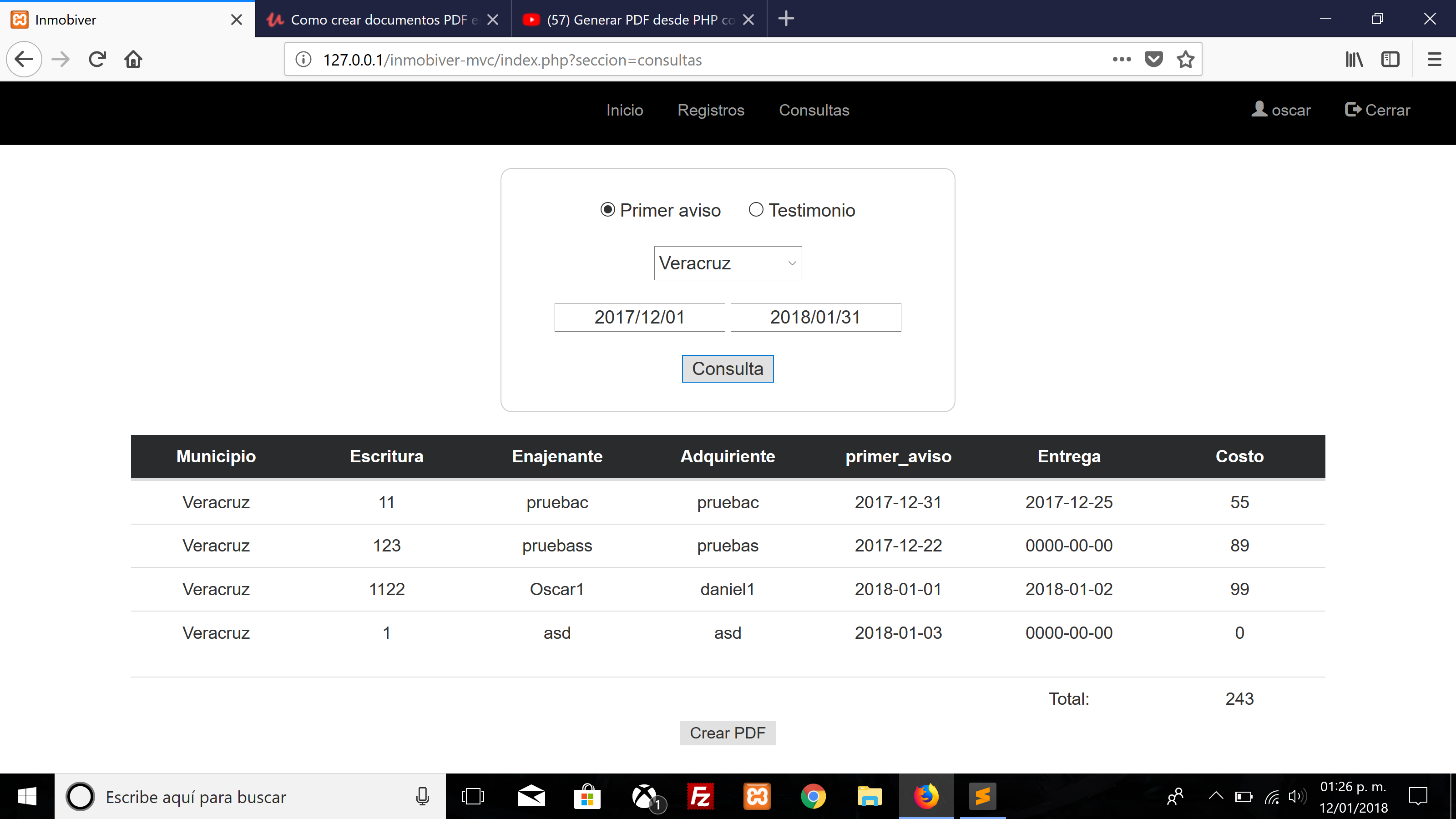
Con este codigo obtengo un resultado asi, hasta aqui no tengo ningun problema:
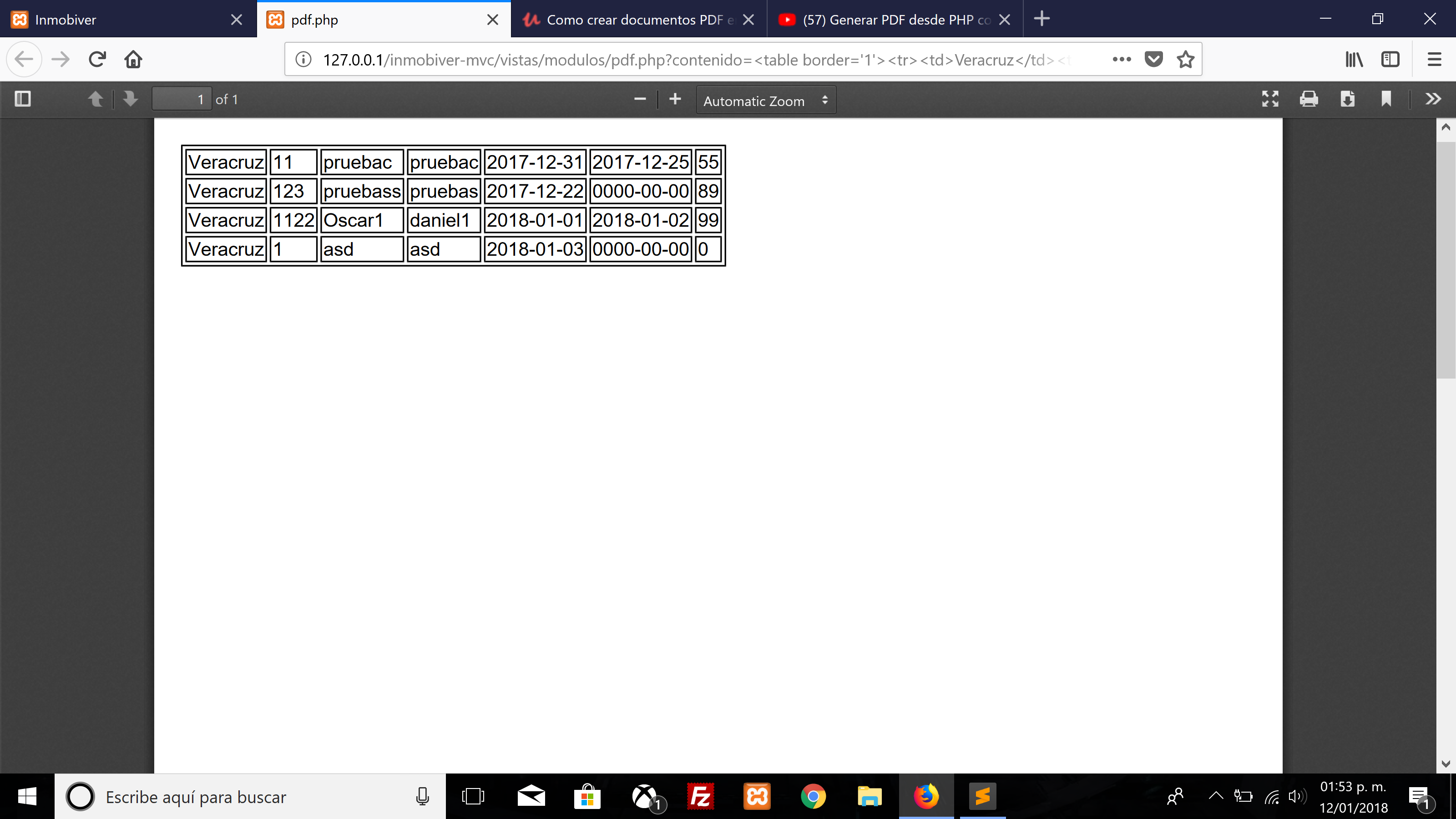
Ahora lo que necesito, es que cuando el usuario de click en el boton CREAR PDF, se deberia abrir una nueva pestaña con la tabla resultante de la consulta en un archivo pdf, de hecho logre imprimirlo en un archivo pdf, mi problema es que solo puedo mandar a imprimirlo sin estilos. Asi:
Lo que hice fue guardar todo el contenido de la tabla en una variable, asi:
$('#pdf').on('click', function() {
var auxiliar = $('#consultaSecundaria').html();
var contenido = "<table border='1'>"+auxiliar+"</table>";
//contenidoPdf(contenido);
window.open ("vistas/modulos/pdf.php?contenido="+contenido, '_blank');
});
Y luego en el archivo php esto:
<?php
require '../../vendor/autoload.php';
use Spipu\Html2Pdf\Html2Pdf;
$imprimir = $_GET['contenido'];
$objeto = new Html2Pdf();
$objeto -> writeHTML($imprimir);
$objeto -> output('archivo.pdf');
?>
Lo que se de HTML2PDF lo aprendi de este video: https://www.youtube.com/watch?v=IPTVvOl1ia0&t=990s
Por lo que veo, para poder darle estilo al archivo pdf necesitas un archivo nuevo en html, el cual mediante las funciones de php ob_start() y ob_get_clean() lo guardas en una variable con todos sus estilos css y entonces si, lo mandas a imprimir. Mi problema es que la tabla que yo busco imprimir en pdf la obtengo de una consulta jquery ajax, y no la puedo obtener de la misma forma en que lo hacen en los tutoriales. No se como conjuntar estas 2 situaciones.
No se me ocurre la forma de resolverlo. ¿Alguien?