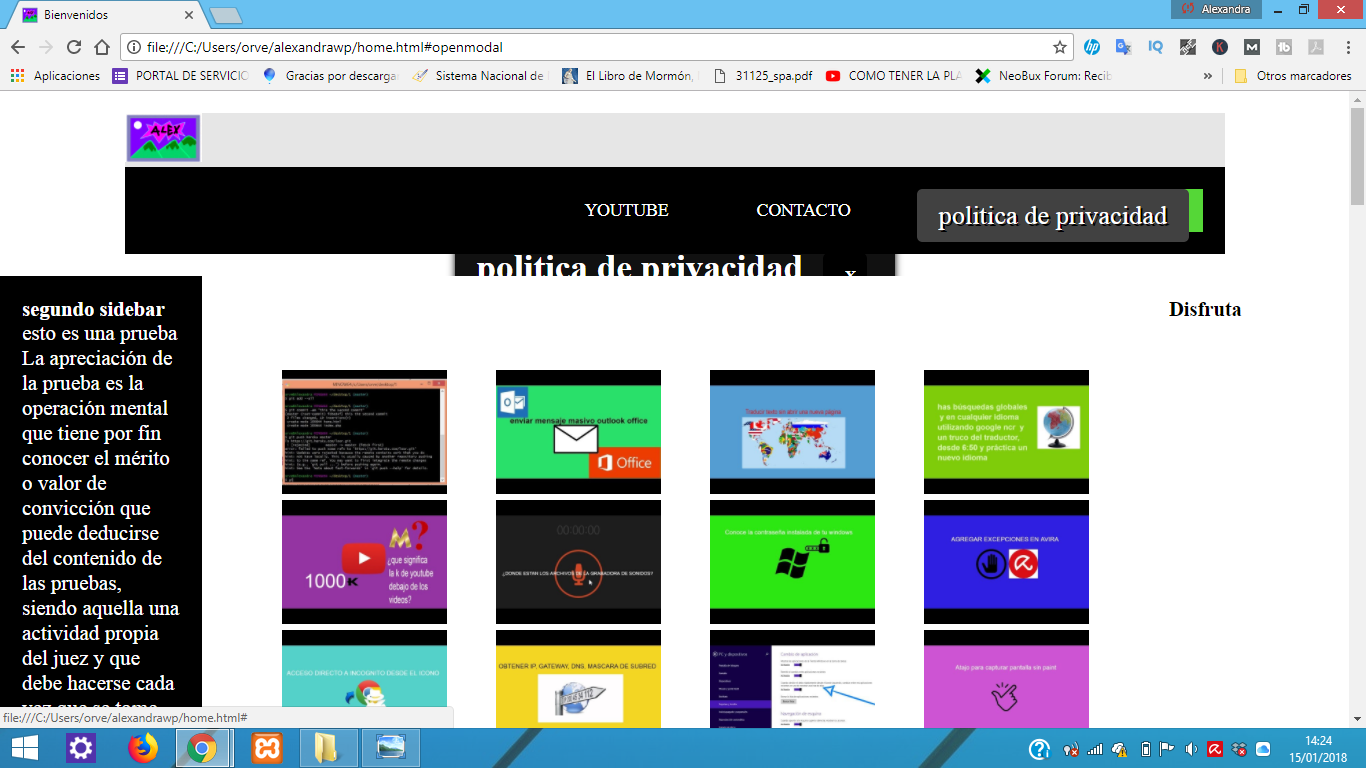
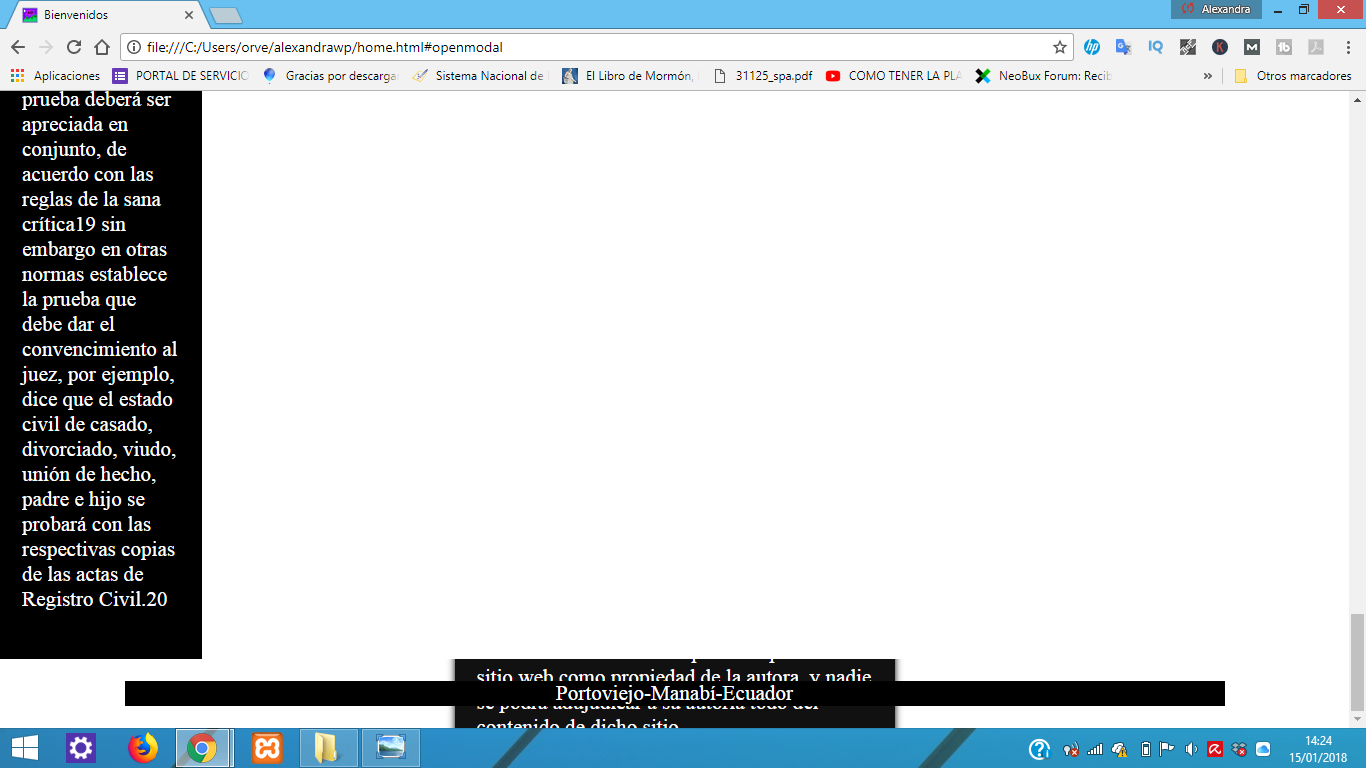
Necesito ayuda pues copie un codigo de ventana modal para html y css, y el problema que tengo esque la ventana me aparece atras de todo
Como ven cuando hago clic en política de privacidad se abre la ventana modal pero sale atrás de todo ¿cómo logro de que aparezca adelante? Aquí les pongo mi codigo css para que me lo corrijan y también les pongo el html
a.open{
background-color: #414141;
border-radius: 5px;
color: #fff;
font-size: 1.5em;
margin: 20px;
padding: 10px 20px;
position: absolute;
text-decoration: none;
text-shadow: 2px 2px 0px #000;
}
section.modalDialog{
background-color: white;
bottom: 0;
top:0;
left: 0;
right: 0;
opacity: 0;
position: fixed;
z-index: -2;
}
section.modalDialog:target{
opacity: 1;
}
a.close{
background-color: #414141;
border-radius: 5px;
color: #fff;
font-size: 14px;
font-weight: bold;
line-height: 22px;
position: absolute;
right: 5px;
top:5px;
text-align: center;
text-decoration: none;
width: 28px;
}
a.close{
background-color: #000;
}
section.modal{
background-color: #111;
box-shadow: 0px 0px 10px #000;
border-radius: 5px;
color: #fff;
margin: 10% auto;
padding: 20px;
position: relative;
width: 400px;
}
h2{
color: #fff;
font-size: 2em;
margin-bottom: 10px;
}
p{
color: #fff;
font-size: 1.2em;
}<header>
<div class="logotipo"><img src="imagenes/alex.bmp" width="70" alt="logotipo"> </div>
<nav>
<ul><li><a href="#">INICIO</a></li>
<li><a href="#">ACERCA DE</a></li>
<li><div class="contenedor">
<a href="#openmodal" class="open"> politica de privacidad</a>
<section id="openmodal" class="modalDialog">
<section class="modal">
<a href="#close" class="close"> X </a>
<h2> politica de privacidad</h2>
<p>Esta permitido compartir todo el contenido de este sitio, más no está permitido ...</p>
</section>
</section>
</div></li>
<li><a href="#">CONTACTO</a></li>
<li><a target="_blank" href="https://www.youtube.com/channel/UCsYcSASeuWbHFBZJXy6SJEA?sub_confirmation=1">YOUTUBE</a></li>
</ul>
</nav>
</header>
section.modalDialog{z-index: -2;}asection.modalDialog{z-index: 1000;}