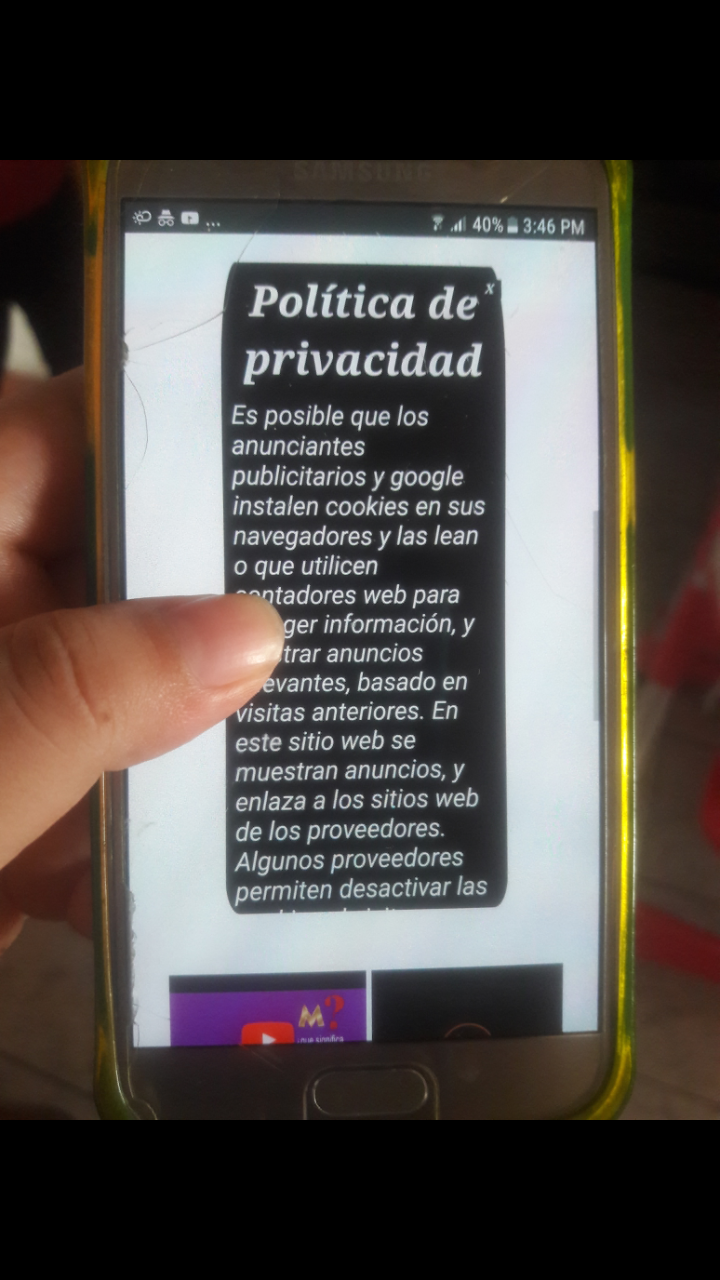
Hola si haces clic en política de privacidad desde un movil en la parte inferior un dedo de porción se verá el contenido de la pagina principal desde donde se hiso click en política de privacidad, a lo que se mueve la barra mas grande del navegador para desplazarse por la página, esto solo sucede en los moviles. Esto no sucede desde una pc Al hacer clic en política de privacidad esta se superpone en una ventana negra y a su alrededor es todo blanco para desplazarse por la ventana superpuesta hay una barra mas pequeña y hay otra barra mas grande como la que tiene una ventana normal, cuando esta barra mas grande se la desplaza de arriba para abajo en los moviles, no en las computadoras, en una minima porción en la parte de abajo se ve el contenido de la pagina principal desde donde se hiso clic esto yo quiero evitar. ¿qué hago?, visiten mi pagina web desde un movil para que comprendan http://anda.today y tambien desde una pc para que vean que ahí el inconveniente no se da
* *, *::before, *::after{ box-sizing: border-box; padding: 0; margin: 0;}
body {
background: #000000;
color: #000000;
}
header, footer {
background: #000000;
width: 100%;
max-width: 100%;
max-height: 50%
margin:20% auto;
}
h2{
text-align: center;
}
p {
font-family: lato, Sans-serif;
color: #2b2b2b;
font-weight: 400;
}
li { /*font-family: Arial, Helvetica, Sans-serif;*/
font-style: oblique; }
header nav {
background: #000000;
overflow: hidden;
}
header nav ul {
list-style: none;
}
header nav ul li {
float:right;
}
header nav ul li a {
padding: 3% 6%;
display: block;
color: #fff;
text-decoration: none;
}
header nav ul li a:hover {
background: #55d737;
}
.main {
background: #000000;
display: flex;
padding: : 0%
}
.main aside,
.main .article{
padding: 3%;
box-sizing:border-box;
}
.arriba {
display: flex;
background-color: rgb(0, 163, 232);
align-items: center;
justify-content: center;
height: 85px;
}
.foto {
max-width: 15%;
height: auto;
margin-right: 0.5rem;
}
.banner {
max-width: 80%;
height: 100%;
}
.main .iz{
width: 15%;
}
.main .de {
width: 15%
}
.iz{
background: black;
color: #fff;
order: 1;
}
.de{
background: white;
order: 3;
}
.article{
order: 2;
width: 70%;
background: white;
}
article{
background: white;
margin: 5% auto;
}
footer {
background: #000;
color:#fff;
clear:both
padding:10% 0%;
text-align: center;
}
.centro {
text-align: center;
}
a.open{
background-color: #414141;
border-radius: 5%;
color: #fff;
font-size: 1em;
margin: 20px;
padding: 10px 20px;
text-decoration: none;
text-shadow: 2% 2% 0% #000;
}
section.modalDialog{
background-color: white;
bottom: 0;
top:0;
left: 0;
right: 0;
position: fixed;
display: none;
z-index: 2;
}
section.modalDialog:target{
display: block;
}
a.close{
background-color: #414141;
border-radius: 5%;
color: #fff;
font-size: 60%;
font-weight: bold;
line-height: 22%;
position: absolute;
right: 1%;
top:2%;
text-align: center;
text-decoration: none;
width: 3%;
}
a.close{
background-color: #000;
}
section.modal{
background-color: #111;
box-shadow: 0% 0% 5% #000;
border-radius: 5%;
color: #fff;
margin: 6% auto;
padding: 2%;
position: relative;
width: 40%;
max-height: 80vh; /*O lo que quieras o veas que se adpate mejor*/
/*overflow: auto; u otra opción es que solo sea en la altura el scroll*/
overflow-y: auto;
overflow-x: none;
}
.diferencia {
color: #fff;
font-size: 2em;
margin-bottom: 10px;
}
.diferente{
color: #fff;
font-size: 1.2em;
}
article iframe,
article * .mobile, article .mobile {
margin: 0 auto;
display: block;
}
/** Posible Solución a la pregunta **/
@media all and (max-width:800px) {
.main{
display:block;
width:100%;
}
.main .iz {
display:inline-block;
width:100%;
height:100%;
margin:0 auto;
}
.main .de {
display:inline-block;
width:100%;
height:100%;
margin:0 auto;
}
.de p {
width:90%;
margin:0 auto;
display:inline;
}
.iz p {
width:90%;
margin:0 auto;
display:inline;
}
.article {
width:100%;
margin:0 auto;
}
article {
margin:1% auto;
}}
@media (max-width: 800px){
.mobile{
width: 100%;
}
@media (max-width: 800px){
iframe {
width: 100%;
}]<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta http-equiv="x-ua-compatible" content="ie=edge">
<title>acceso incognito, directo desde el icono</title>
<link rel="shortcut icon" type="image/x-icon" href="../imagenes/ale2.jpg">
<link rel="stylesheet" type="text/css" href="../css/estilos.css">
<meta name="description" content="Podrás tener acceso a incognito desde el icono del escritorio, y desde el icono de la barra de tareas, aquí aprenderás a hacerlo ">
</head>
<body>
<div id="fb-root"></div>
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = 'https://connect.facebook.net/es_ES/sdk.js#xfbml=1&version=v2.11';
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>
<header>
<br>
<aside class="arriba">
<h3></h3>
<img class="foto" src="../imagenes/ale2.jpg" width="70" alt="Alexandra Loor">
<img class="banner" src="../imagenes/alexandraw.jpg">
</aside>
<nav>
<ul><li><div class="contenedor">
<a href="../home.html" class="open">INICIO</a>
</div>
</li>
<li><div class="contenedor">
<a href="#openmodal1" class="open"> ACERCA DE </a>
<section id="openmodal1" class="modalDialog">
<section class="modal">
<a href="#close" class="close"> X </a>
<h2 class="diferencia"> acerca de</h2>
<p class="diferente">Este sitio abarca tutoriales para dar soluciones destinadas a resolver dudas acerca de todo tipo de ideas útiles para el internauta</p>
</section>
</section>
</div></li>
<li><div class="contenedor">
<a href="#openmodal2" class="open">POLITICA DE PRIVACIDAD</a>
<section id="openmodal2" class="modalDialog">
<section class="modal">
<a href="#close" class="close"> X </a>
<h2 class="diferencia"> Política de privacidad</h2>
<p class="diferente">
Es posible que los anunciantes publicitarios y google instalen cookies en sus navegadores y las lean o que utilicen contadores web para recoger información, y mostrar anuncios relevantes, basado en visitas anteriores.
En este sitio web se muestran anuncios, y enlaza a los sitios web de los proveedores. Algunos proveedores permiten desactivar las cookies al visitar sus páginas. Los usuarios pueden inhabilitar la <a href="https://adssettings.google.com/anonymous?sig=ACi0TCiH_gJ23lcewERzp6Bjfl828Avl97HThyogt-QJWb1pClZvuYlS0AIhZuhpSPzvP6J_b_3aHm2_otH5gQAosybwCrNROm6qCEkP5G3MnYsPfhSxG_Q&hl=en"><font color="blue">publicidad personalizada haciendo click aquí</font></a> También pueden inhabilitar el uso de cookies para la publicidad personalizada por parte de los proveedores accediendo a: <a href="http://optout.aboutads.info/?c=4&lang=es"><font color="blue">www.aboutads.info</font></a>
Está permitido compartir todo el contenido de este sitio, <a href="http://anda.today/"><font color="blue">http://anda.today/</font></a>más no está permitido copiar cual fiel copia, para usarlo en el desarrollo de otro sitio web, todo o parte del contenido de mi sitio web. En cualquier caso, que se inserte cualquier parte del contenido en otro sitio web se deberá hacer referencia de que se está compartiendo el contenido y de forma notoria que dicho contenido es de mi autoría: Susana Alexadra Loor García y de que se extrajo de: <a href="http://anda.today/"><font color="blue">http://anda.today/</font></a> Por lo tanto se establece que se respetará este sitio web como propiedad de la autora, y nadie se podrá adjudicar a su autoría todo del contenido de dicho sitio.</p>
</section>
</section>
</div></li>
<li><div class="contenedor">
<a href="#openmodal3" class="open"> CONTACTO</a>
<section id="openmodal3" class="modalDialog">
<section class="modal">
<a href="#close" class="close"> X </a>
<h2 class="diferencia"> CONTACTO</h2>
<p class="diferente">Comunicate con nosotros a este correo [email protected]</p>
</section>
</section>
</div> </li>
<li><div class="contenedor"><a target="_blank" class="open"
href="https://www.youtube.com/channel/UCsYcSASeuWbHFBZJXy6SJEA
?sub_confirmation=1">YOUTUBE</a>
</div>
</li>
</ul>
</nav>
</header>
<section class="main"><aside class="de">
<h3></h3>
<p><a href="#">Acceso a incognito desde el icono principal</a></p><br>
<p><a href="captura-de-pantalla-sin-paint.html"> Capturar pantalla sin paint</a></p><br>
<p><a href="clave-windows.html">Conocer la clave de windows instalada en tu equipo</a></p><br>
<p><a href="configurar-microfono.html">Configurar el microfono para que se escuche bien en audio/video</a></p><br>
<p><a href="convertir-ventana-a-pestana-y-viceversa.html">Convertir ventana a pestaña y viceversa</a></p><br>
<p><a href="cookies-chrome.html">Desactivar, activar cookies en chrome</a></p><br>
<p><a href="cortar-video.html">Cortar video de youtube</a></p><br>
<p><a href="direccion-ip.html">Conocer dns, direccion ip, gategay o puerta de enlace predeterminada y mascara de subred</a></p><br>
<p><a href="enviar-mensaje-masivo.html">Enviar mensaje masivo outlook office</a></p><br>
<p><a href="excepciones-avira.html">Añadir excepciones a avira</a></p><br>
<p><a href="google-ncr.html">Hacer busquedas globales sin limitaciones de pais con google ncr</a></p><br>
<p><a href="grabadora.html">Localizar los archivos de la grabadora de sonido</a></p><br>
<p><a href="guardar-sesion-chrome.html">Guardar sesion en chrome rapidamente</a></p><br>
<p><a href="k-de-youtube.html">Averigua que significa la k en youtube</a></p><br>
<p><a href="ocultar-partes-video.html">Ocultar informacion y partes de video</a></p><br>
<p><a href="rejected-git-push-heroku-master.html">Solucionar el error de rejected git push heroku master</a></p><br>
<p><a href="hacer-busquedas-en-otros-idiomas.html">Hacer busquedas en otros idiomas</a></p><br>
<p><a href="cambio-accidental-de-aplicaciones-windows.html">Gesto del mouse pack para cambio inesperado de aplicaciones en windows</a> </p><br>
<p><a href="ingles.html">Aprender cualquier idioma con la ayuda de youtube</a> </p><br>
<p><a href="instalar-wordpress.html">Instalar wordpress con ssl https el candadito verde de seguridad gratis</a> </p><br>
</aside>
<aside class="iz">
<h3></h3>
<div class="fb-share-button" data-href="http://anda.today/" data-layout="button" data-size="small" data-mobile-iframe="true"><a class="fb-xfbml-parse-ignore" target="_blank" href="https://www.facebook.com/sharer/sharer.php?u=https%3A%2F%2Fdevelopers.facebook.com%2Fdocs%2Fplugins%2F&src=sdkpreparse">Compartir</a></div>
<a href="https://twitter.com/share?ref_src=twsrc%5Etfw" class="twitter-share-button" data-show-count="false">Tweet</a><script async src="https://platform.twitter.com/widgets.js" charset="utf-8"></script>
<!-- Place this tag where you want the share button to render. -->
<div class="g-plus" data-action="share" data-href="http://anda.today/"></div>
</aside>
<section class="article">
<article>
<h2>Acceso directo a incognito desde el icono principal</h2><br>
<div class="padre"><iframe width="560" height="315" src="https://www.youtube.com/embed/_SajWbVcewY?rel=0" frameborder="0" allow="autoplay; encrypted-media" allowfullscreen></iframe></div><br>
<p align="justify"> Al hacer doble clic en el navegador google chrome se nos abre por defecto una ventana que no está incognito. Si queremos configurarlo para que automáticamente se nos abra una ventana en incognito: <p> <br>
<p align="justify"><ul><li>Hacer clic derecho en el icono del escritorio del navegdor.</li>
<li>Clic izquierdo en propiedades.</li></br> <img class="mobile" src="../imagenes/4/propiedades-incognito.jpg" alt="clic izquierdo propiedades"><br>
<li>En la entrada de destino dejamos un espacio y escribimos -incognito</li>
<li>clic en aplicar, clic en continuar, clic en aceptar.</li></ul> <br> <img class="mobile" src="../imagenes/4/destino-incognito.jpg" alt="en la entrada destino escribimos -incognito"></p>
</br>
<p align="justify">Ya tenemos el icono configurado para abrir en modo incognito.
Yo tenia antes de configurarlo un icono en la barra de tareas, <ul><li>(Para poner un icono en la barra de tareas hacer clic derecho sobre el icono en el escritorio</li> <li>Y hacer clic donde dice anclar a la barra de tareas).</li><Ul>
</p><br>
<p aling="justify">Ahora podemos tener dos iconos uno en el escritorio para que se abra en modo incongnito y otro en la barra de tareas que se abra en modo normal, o viceversa.</p><br>
<p aling="justify"><b>Para configurar el icono en la barra de tareas:</b><ul><li>Solo hacemos clic derecho sobre este icono</li> <li>Y despues clic derecho sobre google chrome, (en la primera seccion de abajo no donde dice tareas) </li><li>Y clic izquierdo sobre propiedades y ya tenemos la ventana en la barra de destino donde podemos borrar .incognito si ya esta escrito o escribirlo tal como se ha indicado</li></ul> <br>
<img class="mobile" src="../imagenes/4/barra-de-tareas-incognito.jpg" alt="clic derecho sobre el icono de la barra de tareas"><br>
</p>
</article>
</section>
</section>
<footer><p>Portoviejo-Manabí-Ecuador</p></footer>
<!-- Place this tag in your head or just before your close body tag. -->
<script src="https://apis.google.com/js/platform.js" async defer></script>
</body>
</html>
estilos.cssen la línea #165 correspondiente a la clasesection.modaldefines unmargin: 6% auto, cambia ese 6% a 0 y trabaja mejor ese espacio con unpadding. También puedes decirle que ocupe 100% del alto conheight: 100vhpero antes de eso debes establecer ese valor también en el body. Tienes varios errores de diseño responsive, a lo mejor debas escalar un nivel antes en tu CSS para poder corregirlo