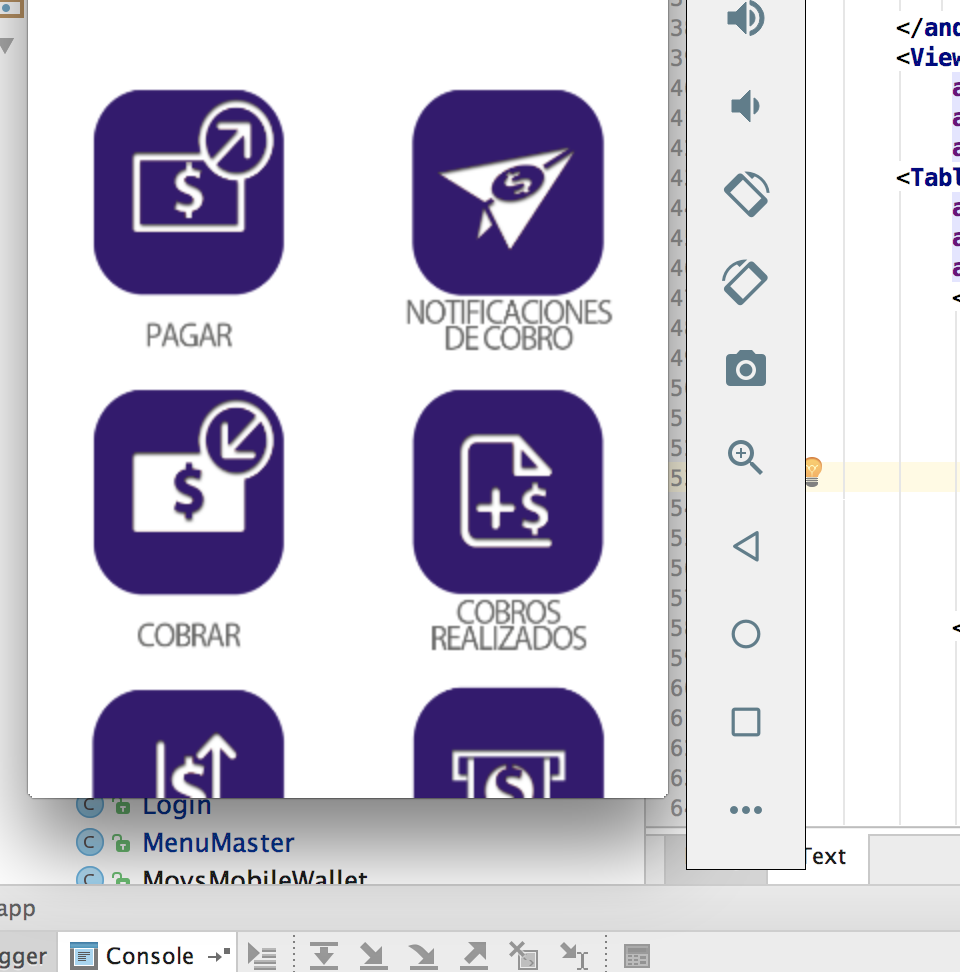
Tengo la siguienta tabla con imagenes
<?xml version="1.0" encoding="utf-8"?>
<android.support.v4.widget.DrawerLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/drawer_layout"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true"
tools:openDrawer="start">
<android.support.design.widget.NavigationView
android:id="@+id/nav_view"
android:layout_width="330dp"
android:layout_height="match_parent"
android:layout_gravity="start"
android:fitsSystemWindows="true"
app:headerLayout="@layout/nav_header_main"
app:menu="@menu/activity_main_drawer"
android:background="@color/white"
app:itemIconTint="#000000" />
<TableLayout
android:id="@+id/home_menu"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/white">
<android.support.v7.widget.Toolbar
android:layout_width="match_parent"
android:layout_height="55dp"
android:id="@+id/actionbar_toolbar"
android:background="@color/white">
<ImageView
android:layout_width="100dp"
android:layout_height="55dp"
android:layout_marginTop="5dp"
android:layout_centerHorizontal ="true"
android:layout_gravity = "center"
android:background="@mipmap/banred"
/>
</android.support.v7.widget.Toolbar>
<View
android:layout_width="match_parent"
android:layout_height="1dp"
android:background="#c3c3c3"/>
<TableRow
android:id="@+id/tableRow1"
android:layout_marginTop="30dp"
android:background="@color/white">
<ImageView
android:layout_marginLeft="15dp"
android:layout_marginRight="15dp"
android:layout_marginTop="10dp"
android:layout_height="140dp"
android:layout_width="match_parent"
android:layout_weight="1"
android:background="@mipmap/pagos"
android:onClick="goToPayment"
android:contentDescription="@string/menu" />
<ImageView
android:layout_marginLeft="15dp"
android:layout_marginRight="15dp"
android:layout_marginTop="10dp"
android:contentDescription="@string/menu"
android:layout_width="match_parent"
android:layout_height="140dp"
android:layout_weight="1"
android:background="@mipmap/noti"
android:onClick="goToBillingNotifications" />
</TableRow>
<TableRow
android:id="@+id/tableRow2"
android:background="@color/white">
<ImageView
android:layout_marginLeft="15dp"
android:layout_marginRight="15dp"
android:layout_marginTop="10dp"
android:layout_height="140dp"
android:layout_width="match_parent"
android:layout_weight="1"
android:contentDescription="@string/menu"
android:background="@mipmap/cobrar"
android:onClick="goToBilling"/>
<ImageView
android:layout_marginLeft="15dp"
android:layout_marginRight="15dp"
android:contentDescription="@string/menu"
android:layout_marginTop="10dp"
android:layout_width="match_parent"
android:layout_height="140dp"
android:layout_weight="1"
android:background="@mipmap/listacobor"
android:onClick="goToBillingList" />
</TableRow>
<TableRow
android:id="@+id/tableRow3"
android:background="@color/white">
<ImageView
android:layout_marginLeft="15dp"
android:layout_marginRight="15dp"
android:layout_marginTop="10dp"
android:layout_height="140dp"
android:layout_width="match_parent"
android:layout_weight="1"
android:background="@mipmap/consulta"
android:contentDescription="@string/menu"
android:onClick="goToMovsMobileWallet"/>
<ImageView
android:layout_marginLeft="15dp"
android:layout_marginRight="15dp"
android:layout_marginTop="10dp"
android:layout_width="match_parent"
android:contentDescription="@string/menu"
android:layout_height="140dp"
android:layout_weight="1"
android:background="@mipmap/retiro"
android:onClick="goToCashout" />
</TableRow>
</TableLayout>
</android.support.v4.widget.DrawerLayout>
Tengo la altura puesta a mano 140 dp por lo que en telefonos pequeños salen cortadas cual seria la forma las optima de solucionar esto ,
utilizando
android:scaleType="fitXY"