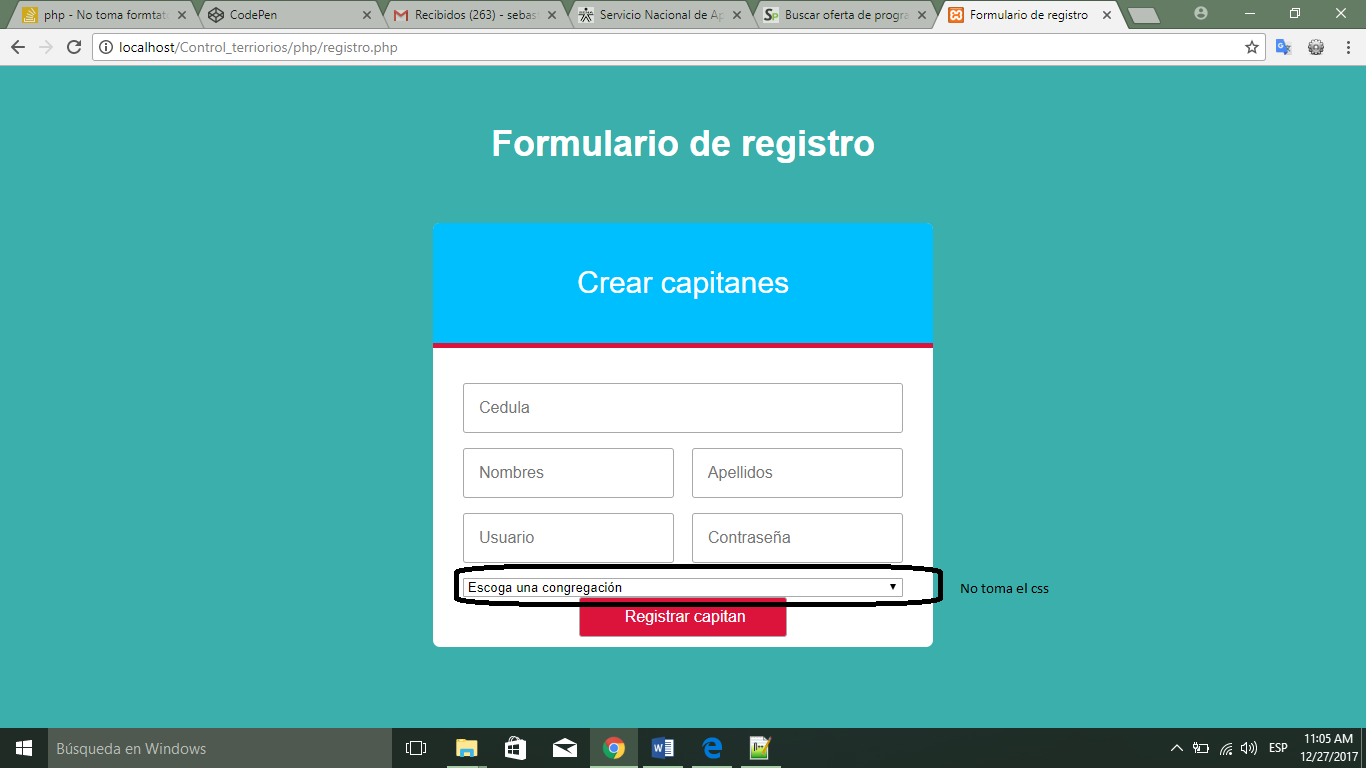
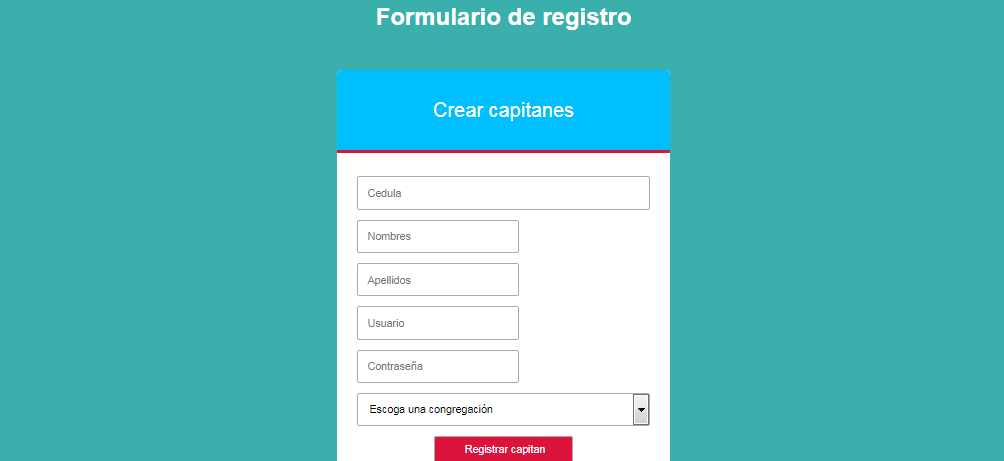
tengo un problema con mi pagina, resulta que le estoy tratando de aplicar un estilo y todos los elementos los toman menos el select no se que pasa alguien me podria ayudar con esto, les comento este error me sale cuando lo corro desde el servidor apache, cuando corro la pagina solo como un html si me toma el estilo del css alguien me podria yudar, ademas me gustaria saber si puedo llenar el select desde javascript con php. De antemano muchas gracias por la ayuda.
<?php include ("conex.php");?>
<!DOCTYPE html>
<html lang = "es">
<head>
<meta charset = "UTF-8">
<title>Formulario de registro</title>
<link rel="stylesheet" href="../css/reg.css">
</head>
<body>
<h1>Formulario de registro</h1>
<form action="php/regcap.php" method= "post" class = "form-registro">
<h2> Crear capitanes</h2>
<div class ="contenedor-input">
<input type = "text" name = "cedula" placeholder = "Cedula" class = "input-100" required>
<input type = "text" name = "nombre" placeholder = "Nombres" class = "input-48" required>
<input type = "text" name = "apellido" placeholder = "Apellidos" class = "input-48" required>
<input type = "text" name = "user" placeholder = "Usuario" class = "input-48" required>
<input type = "text" name = "pwd" placeholder = "Contraseña" class = "input-48" required>
<select name = "congregacion" id = "cmbCongregacion"class = "input-100" required>
<option value = "escoga una congregacion">Escoga una congregación</option>
<?php
$sql = "SELECT nombre_congregacion FROM congregacion";
$result = mysqli_query($con, $sql);
while($row = mysqli_fetch_array($result)){
echo'<option value="'.$row['nombre_congregacion'].'">'.$row['nombre_congregacion'].'</option>';
}
?>
</select>
<input type = "submit" value = " Registrar capitan" class = "btn-enviar">
</div>
</form>
</body>
</html>
*{
box-sizing: border-box;
}
body{
font: normal 18px/3 "Fira Sans", "Heveltica Neue", sans-serif;
background: #3aafab;
color: white;
margin: 0;
}
h1{
text-align: center;
}
.form-registro{
width: 95%;
max-width: 500px;
margin: auto;
background:white;
border-radius: 7px;
}
h2{
background: deepskyblue;
text-align: center;
padding: 15px;
font-weight: 100;
font-size: 30px;
border-top-left-radius: 7px;
border-top-right-radius: 7px;
border-bottom: 5px solid crimson;
}
.contenedor-input{
padding: 10px 30px;
display: flex;
flex-wrap: wrap;
justify-content: space-between;
}
input{
margin-bottom: 15px;
padding: 15px;
font-size: 16px;
border-radius: 3px;
border: 1px solid darkgrey;
}
.input-48{
width: 48%;
}
.input-100{
width: 100%;
margin-bottom : 15px;
padding: 15px;
font-size: 16px;
border-radius: 3px;
border: 1px solid darkgrey;
}
/*select{
margin-bottom: 15px;
padding: 15px;
font-size: 16px;
border-radius: 3px;
border: 1px solid darkgrey;
}*/
.btn-enviar{
background: crimson;
color: white;
margin: auto;
padding: 10px 40px;
cursor: pointer;
}
.btn-enviar:active{
transform: scale(1.05);
}