Buen día foro, una ayuda para poder generar un ProgressBar Dinámico con datos extraído de una consulta mysql.
Progress Bar
<?php
foreach($clientes as $cliente):
$id = $cliente->identificador;
$q = (SolicitudData::getGrafics($id));
foreach($q as $p):
?>
<div class="progress-group">
<span class="progress-text"> </span>
<span class="progress-number"><?php echo "<b>".$id."</b>"; ?> <b>|</b> <?php if($p->cliente_id != null){echo $p->getIdentificador()->razon;} ?></span>
<div class="progress">
<div id="progress-ser" class="progress-bar progress-bar-nuby progress-bar-striped active" style="width:0%"><?php echo $p->svr; ?></div>
</div>
</div>
<?php
endforeach;
endforeach;
?>
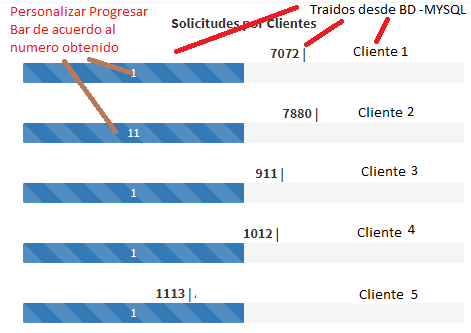
Hasta aquí tengo el siguiente resultado.
ahora solo requiero que mi progress bar sea dinámico de acuerdo a los datos de obtenidos desde mi base de datos en porcentaje, he estado verificando al parecer se debe de utilizar js para que sea dinámico, alguien me puede dar una idea. Saludos