Estoy haciendo un app, estoy tratando de seguir la documentación oficial de la librería la misma funciona bien en una actividad normal.
El asunto es que mi actividad es un NavigationDrawerActivity o bueno estoy usando la ayuda de Android Studio 3.1 para crear la Actividad. Al intentar implementar la librería la interfaz se cambia.
Es decir lo que quiero es usar la librería Data-Binding y conservar el app visualmente sin cambios. Mi problema es que inicialmente agregue el código del binding en el archivo content_login.xml y el resultado fue que se pierde el topBar y el menú desplegable (NavigationDrawer). Lo cambie luego al activity_login.xml y fue muy similar solo que esta vez me conservó el topbar pero no los botones MenuItem... Decidí entonces carbiar el código y hacerlo en app_bar_login.xml y me dió el mismo resultado.
Resultados:
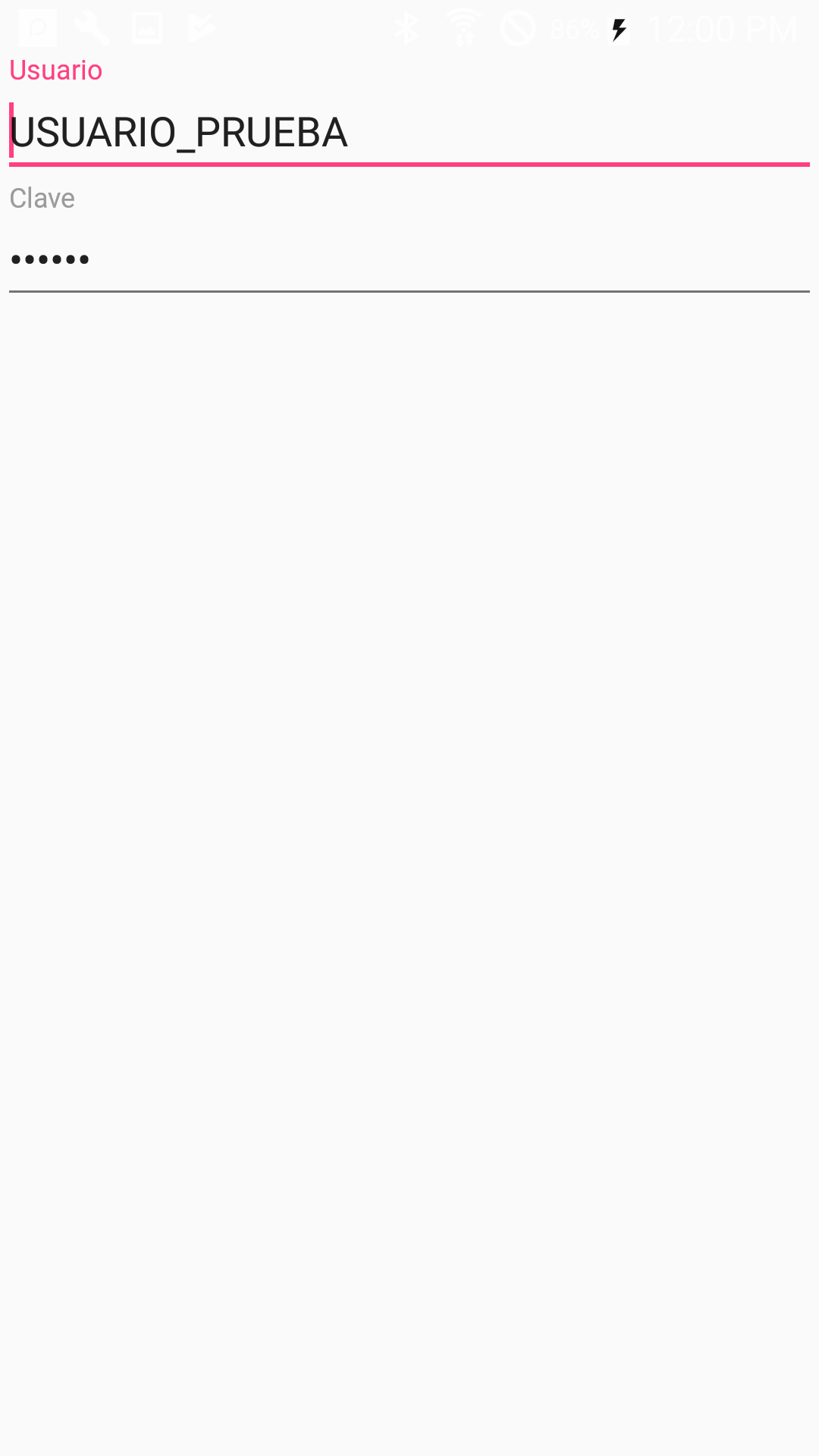
Con código en app_bar_login.xml

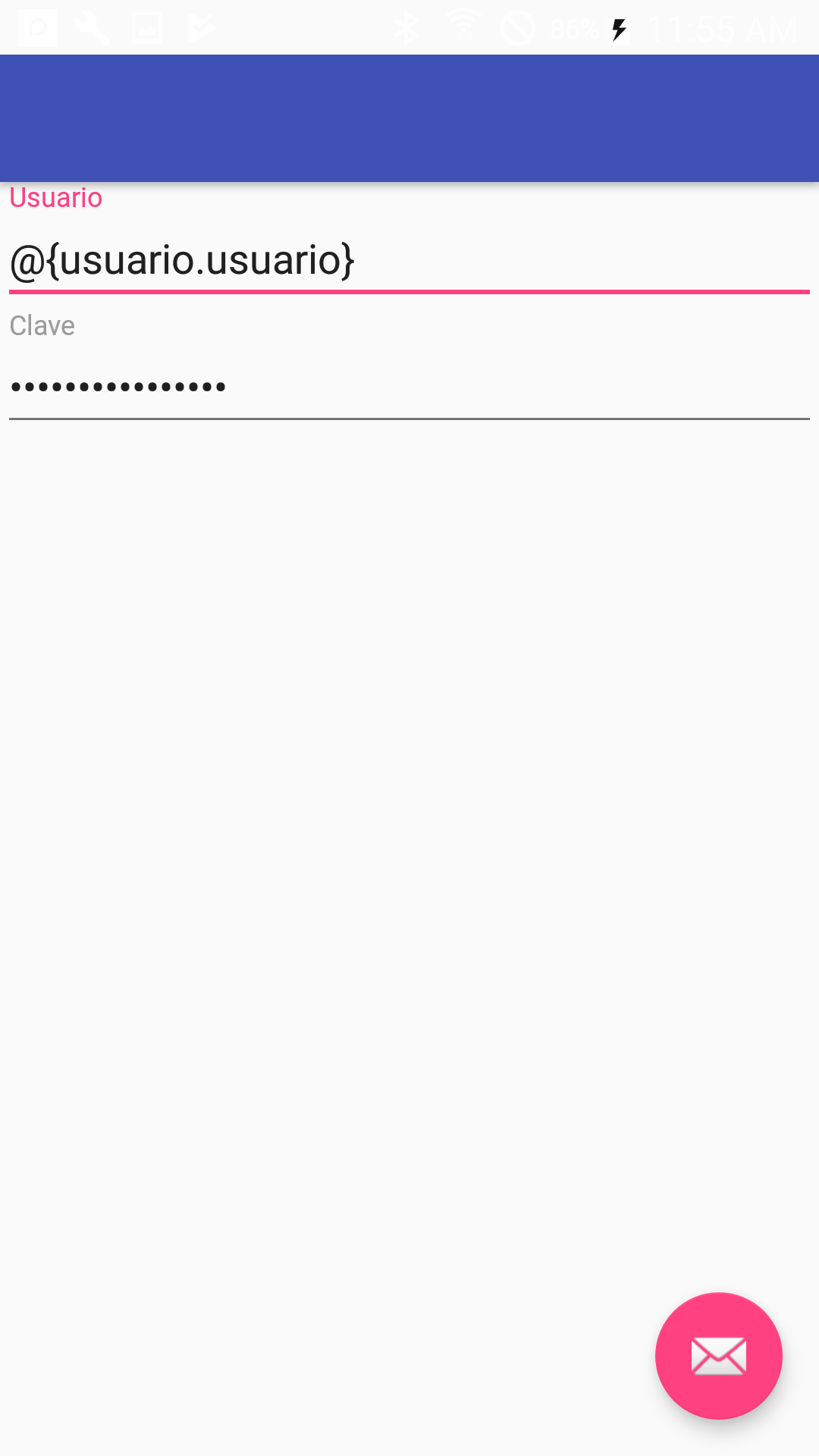
Con código en activity_login.xml

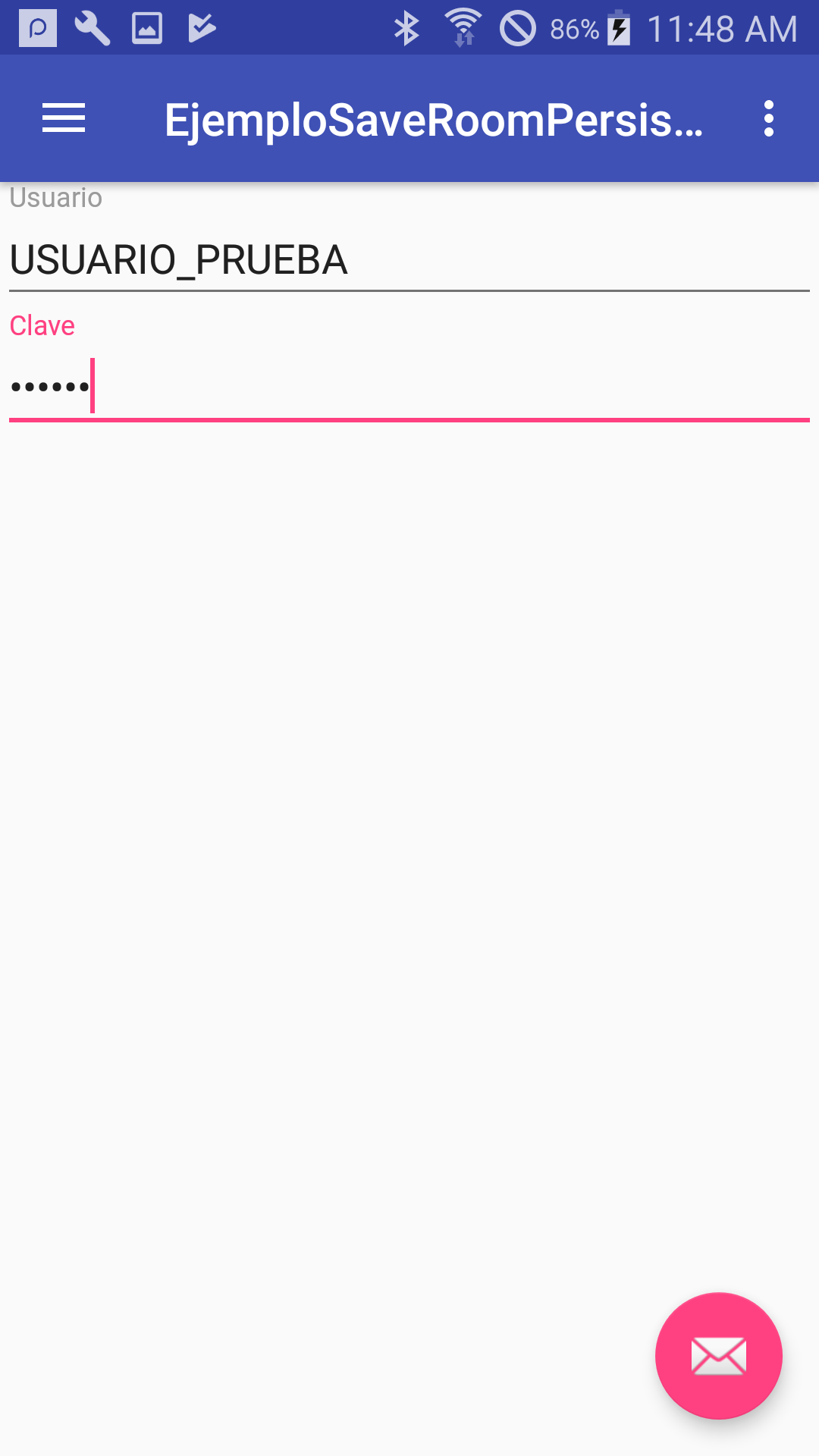
Objetivo visual al que quiero llegar con binding

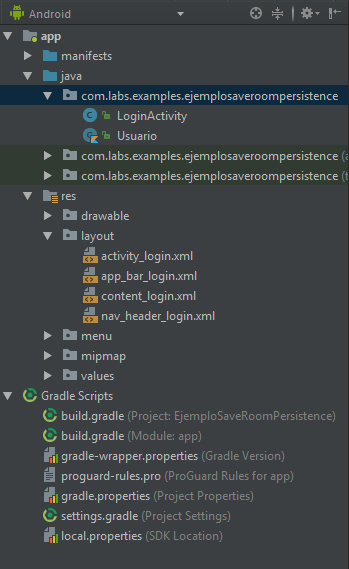
Android Studio crea el siguiente árbol de carpetas y archivos:

El código en la clase Java:
public class LoginActivity extends AppCompatActivity
implements NavigationView.OnNavigationItemSelectedListener {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_login);
Toolbar toolbar = (Toolbar) findViewById(R.id.toolbar);
setSupportActionBar(toolbar);
DrawerLayout drawer = (DrawerLayout) findViewById(R.id.drawer_layout);
ActionBarDrawerToggle toggle = new ActionBarDrawerToggle(
this, drawer, toolbar, R.string.navigation_drawer_open, R.string.navigation_drawer_close);
drawer.addDrawerListener(toggle);
toggle.syncState();
NavigationView navigationView = (NavigationView) findViewById(R.id.nav_view);
navigationView.setNavigationItemSelectedListener(this);
ContentLoginBinding binding = DataBindingUtil.setContentView(this, R.layout.content_login);
binding.setUsuario(new Usuario("USUARIO_PRUEBA", "123456"));
/*AppBarLoginBinding binding = DataBindingUtil.setContentView(this, R.layout.app_bar_login);
binding.setUsuario(new Usuario("USUARIO_PRUEBA", "123456"));*/
}
}
Los xml agregan la etiqueta <Layout> y <Data> y <variable>
<?xml version="1.0" encoding="utf-8"?>
<layout >
<data>
<variable
name="usuario"
type="com.labs.examples.ejemplosaveroompersistence.Usuario" />
</data>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
tools:context="com.labs.examples.ejemplosaveroompersistence.LoginActivity"
tools:showIn="@layout/app_bar_login"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
app:layout_behavior="@string/appbar_scrolling_view_behavior">
<android.support.design.widget.TextInputLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<EditText
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="Usuario"
android:inputType="text"
android:text="@{usuario.usuario}"/>
</android.support.design.widget.TextInputLayout>
<android.support.design.widget.TextInputLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<EditText
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="Clave"
android:inputType="textPassword"
android:text="@{usuario.clave}"/>
</android.support.design.widget.TextInputLayout>
</LinearLayout>
</layout>