Trabajo con ASP.NET MVC, estoy utilizando la librería DataTable.net
Estoy trayendo datos desde la base de datos por medio de un JsonResult que me devuelve la información en un texto plano.
Método
// GET: Cliente
public ActionResult Index()
{
List<Cliente> _cliente = clienteService.GetAll().ToList();
config = new MapperConfiguration(cfg => cfg.CreateMap<Cliente, ClienteViewModel>());
List<ClienteViewModel> list = config.CreateMapper().Map<List<ClienteViewModel>>(_cliente);
return Json(list, JsonRequestBehavior.AllowGet);
}
Desde el HTML
<script type="text/javascript" language="javascript">
$(document).ready(function() {
$("#clientes").DataTable({
paging: true,
searching: true,
bProcessing: true,
"ajax": {
"url": "Cliente/Index",
"columns": [
{ "data": "ClienteId" },
{ "data": "RazonSocial" },
{ "data": "NumeroDocumento" },
{ "data": "Direccion" },
{ "data": "Fijo" },
{ "data": "Email" },
{ "data": "Estado" }
],
"dataType": "json"
},
"language": {
"sProcessing": "Procesando...",
"sLengthMenu": "Mostrar _MENU_ registros",
"sZeroRecords": "No se encontraron resultados",
"sEmptyTable": "Ningún dato disponible en esta tabla",
"sInfo": "Mostrando registros del _START_ al _END_ de un total de _TOTAL_ registros",
"sInfoEmpty": "Mostrando registros del 0 al 0 de un total de 0 registros",
"sInfoFiltered": "(filtrado de un total de _MAX_ registros)",
"sInfoPostFix": "",
"sSearch": "Buscar:",
"sUrl": "",
"sInfoThousands": ",",
"sLoadingRecords": "Cargando...",
"oPaginate": {
"sFirst": "Primero",
"sLast": "Último",
"sNext": "Siguiente",
"sPrevious": "Anterior"
},
"oAria": {
"sSortAscending": ": Activar para ordenar la columna de manera ascendente",
"sSortDescending": ": Activar para ordenar la columna de manera descendente"
}
}
});
});
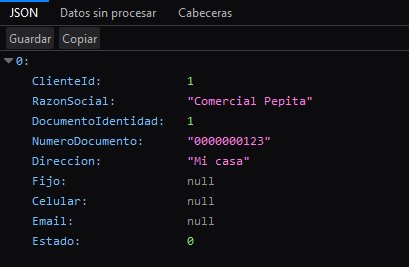
El problema es que me muestra una pagina con la siguiente información

Creo el tema pasa por dejar el Index como ActionResult y crear un método JsonResult que cargue la table.
Actualizando como tengo mis métodos. Controller
// GET: Cliente
public ActionResult Index()
{
return View();
}
public JsonResult ListaClientes()
{
List<Cliente> _cliente = clienteService.GetAll().ToList();
config = new MapperConfiguration(cfg => cfg.CreateMap<Cliente, ClienteViewModel>());
List<ClienteViewModel> list = config.CreateMapper().Map<List<ClienteViewModel>>(_cliente);
return Json(list, JsonRequestBehavior.AllowGet);
}
HTML
<script type="text/javascript" language="javascript">
$(document).ready(function() {
$("#clientes").DataTable({
//paging: true,
//searching: true,
//bProcessing: true,
"ajax": {
"url": "@Url.Action("ListaClientes")",
"dataSrc": '',
"type": "GET",
"columns": [
{ "data": "ClienteId" },
{ "data": "RazonSocial" },
{ "data": "NumeroDocumento" },
{ "data": "Direccion" },
{ "data": "Fijo" },
{ "data": "Email" },
{ "data": "Estado" }
],
//"dataType": "json"
},
"language": {
"sProcessing": "Procesando...",
"sLengthMenu": "Mostrar _MENU_ registros",
"sZeroRecords": "No se encontraron resultados",
"sEmptyTable": "Ningún dato disponible en esta tabla",
"sInfo": "Mostrando registros del _START_ al _END_ de un total de _TOTAL_ registros",
"sInfoEmpty": "Mostrando registros del 0 al 0 de un total de 0 registros",
"sInfoFiltered": "(filtrado de un total de _MAX_ registros)",
"sInfoPostFix": "",
"sSearch": "Buscar:",
"sUrl": "",
"sInfoThousands": ",",
"sLoadingRecords": "Cargando...",
"oPaginate": {
"sFirst": "Primero",
"sLast": "Último",
"sNext": "Siguiente",
"sPrevious": "Anterior"
},
"oAria": {
"sSortAscending": ": Activar para ordenar la columna de manera ascendente",
"sSortDescending": ": Activar para ordenar la columna de manera descendente"
}
}
});
});
Error DataTables warning: table id=clientes - Requested unknown parameter '0' for row 0, column 0. For more information about this error, please see