Hola estoy usando fragment en android y el problema es que desde un boton que tiene una activity llama a un fragment pero las vistas del activity se superponen en el fragment
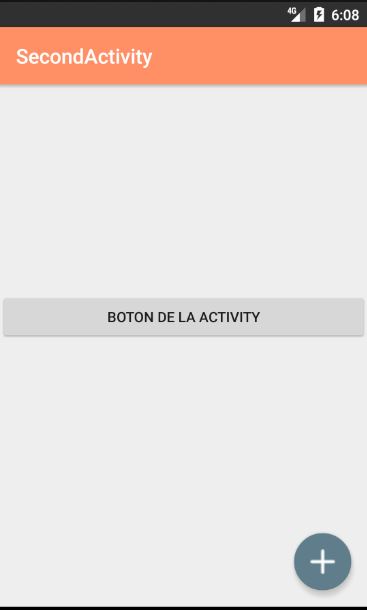
esta es la activity
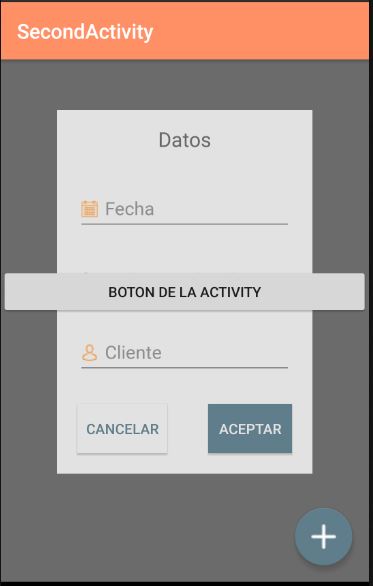
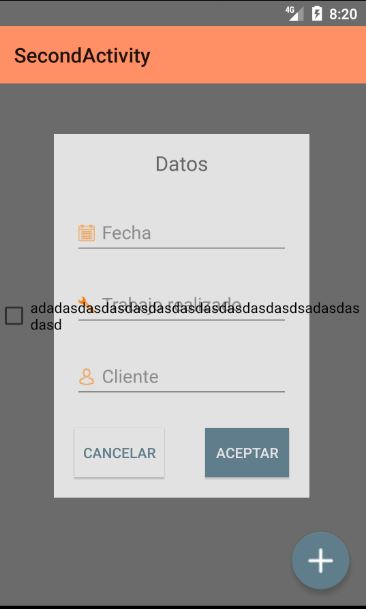
y cuando pulso en el floatingbutton llama al fragment pero queda detras de las vistas de esa activity
este es el metodo onClick del floating button
@Override
public void onClick(View view) {
FragmentManager fragmentManager = getFragmentManager();
FragmentTransaction transaction =
fragmentManager.beginTransaction();
Dates fragment = new Dates();
//secondA es el id del FrameLayout
transaction.add(R.id.secondA,fragment);
transaction.commit();
}
este es el metodo onCreateView del fragment
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
View view = inflater.inflate(R.layout.dates_inputs, container,false);
return view;
}
layout del activity:
<android.support.design.widget.CoordinatorLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true"
tools:context="practica.myapplication.SecondActivity">
<FrameLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/secondA">
</FrameLayout>
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:background="?attr/colorPrimary"
app:popupTheme="@style/AppTheme.PopupOverlay" />
<android.support.design.widget.FloatingActionButton
android:id="@+id/fab"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="bottom|end"
android:layout_margin="@dimen/fab_margin"
android:background="@color/colorAccent"
android:src="@drawable/add" />
<Button
android:text="Boton de la activity"
android:id="@+id/fragmentir"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical"/>
layout del fragment:
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="practica.myapplication.Dates"
android:id="@+id/frame"
android:background="@color/transparent">
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical"
android:background="@color/colorText"
android:layout_gravity="center">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Datos"
android:layout_gravity="center"
android:layout_margin="15dp"
android:textSize="20dp"/>
<android.support.design.widget.TextInputLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="20dp"
android:layout_marginTop="7dp"
android:layout_marginBottom="7dp"
android:layout_marginRight="20dp">
<EditText
android:id="@+id/fecha"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:ems="10"
android:inputType="text"
android:hint="Fecha"
android:drawablePadding="7dp"
android:drawableLeft="@drawable/calendario"/>
</android.support.design.widget.TextInputLayout>
<android.support.design.widget.TextInputLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="20dp"
android:layout_marginTop="7dp"
android:layout_marginBottom="7dp"
android:layout_marginRight="20dp">
<EditText
android:id="@+id/trabajoR"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:ems="10"
android:drawableLeft="@drawable/trabajo"
android:inputType="text"
android:hint="Trabajo realizado"
android:drawablePadding="7dp"
android:layout_gravity="center"/>
</android.support.design.widget.TextInputLayout>
<android.support.design.widget.TextInputLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="20dp"
android:layout_marginTop="7dp"
android:layout_marginBottom="7dp"
android:layout_marginRight="20dp">
<EditText
android:id="@+id/cliente"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:ems="10"
android:hint="Cliente"
android:drawableLeft="@drawable/cliente"
android:drawablePadding="7dp"/>
</android.support.design.widget.TextInputLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:gravity="center">
<Button
android:id="@+id/cancelar"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Cancelar"
android:background="@color/colorText"
android:textColor="@color/colorAccent"
android:layout_margin="20dp"/>
<Button
android:id="@+id/aceptar"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Aceptar"
android:background="@color/colorAccent"
android:textColor="@color/colorText"
android:layout_margin="20dp"/>
</LinearLayout>
</LinearLayout>
</FrameLayout>
hay alguna manera de que las vistas del activity queden detras del fragment?