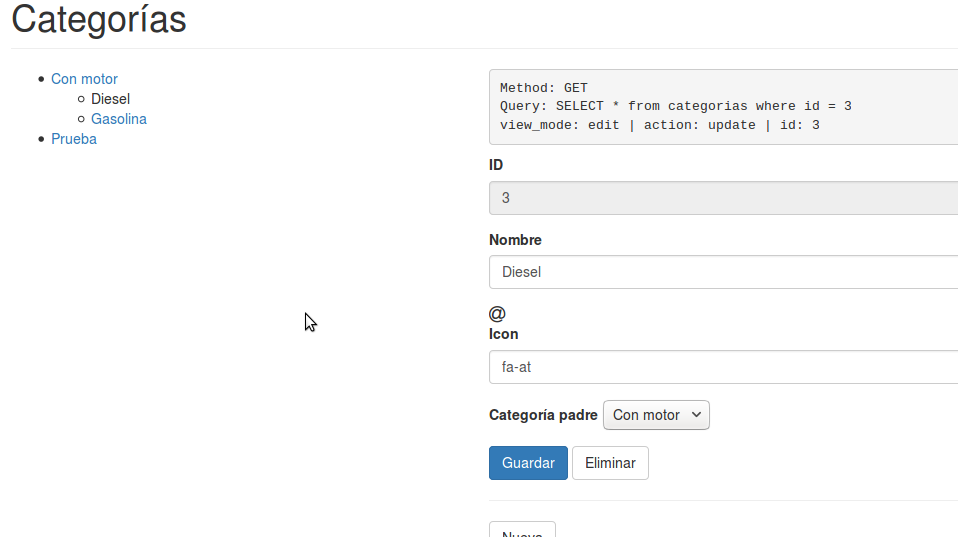
quiero mostrar en un menú la categorías, y subcategorias con un desplegable. (En la imagen esta mal, deveria aparecer Con motor y dentro Diesel y Gasolina)
Con estos valores en la base de datos
La 1º parte del if hace su función, pero al llegar a la segunda parte nose como hacer para que me imprima el nombre del id_padre.
El objetivo es clicar en Con motor y que aparezcan las subcategorias.
if ($row["id_padre"]==NULL){?>
<a class="list-group-item" data-remote="true" href="#" id="<?php echo $row["id"]; ?>" style="padding-left: 25px;">
<span class="fa <?php echo $row['icon']; ?> fa-lg fa-fw"></span>
<span style="margin-left: 25px;"><?php echo $row['nombre']; ?></span>
</a> <?php
}
else{ ?>
<a class="list-group-item" data-remote="true" href="#" id="<?php echo $row['id']; ?>" data-toggle="collapse" data-parent="<?php echo $row['id_padre']; ?>" style="padding-left: 25px;">
<span class="fa fa <?php echo $row['icon']; ?> fa-lg fa-fw"></span>
<span style="margin-left: 25px;"><?php echo $row['nombre']; ?></span>
<span class="menu-ico-collapse"><i class="fa fa-chevron-down"></i></span>
</a>
<div class="collapse list-group-submenu" id="<?php echo $row['id']; ?>">
<a href="#" class="list-group-item sub-item" data-parent="#" style="padding-left: 78px;"><?php echo $row['nombre']; ?></a>
</div> <?php
}?>