Con la Siguiente instruccion:
document.forms["FormTab"].submit()
Ejecuto el Submit de un determinado formulario, si ese formulario tiene varios botones de tipo Submit, como puedo hacer submit de un botón en especifico. gracias.
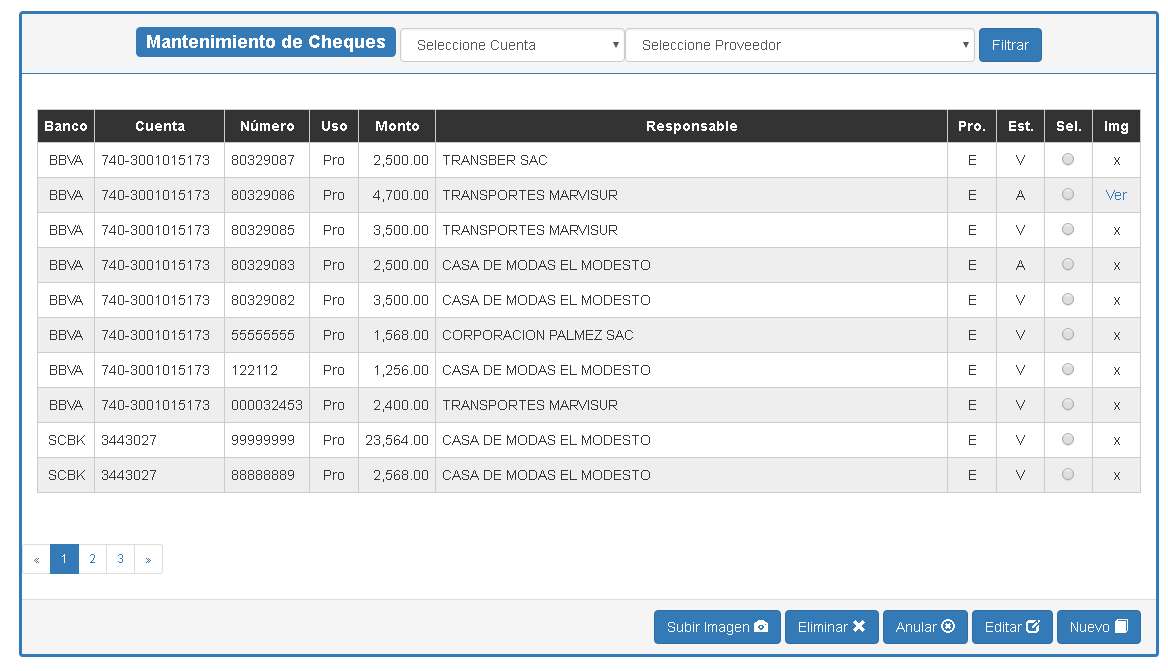
este formulario lo tengo funcionando estoy trabajando con MVC como veran tengo los registros paginados,cuando le doy click al boton Nuevo me envia aun formulario en el cual ingreso un nuevo registro al grabar el registro y volver a esta ventana en la barra de direcciones se queda con el Controlador y la ultima acción ejecutada, los links de paginacion invocan el submit del formulario pero como este esta "apuntando" al controler y accion anterior vuelve a ejecutar la ultima accion y provoca un error, es por eso que quiero encontrar la manera de invocar el submit del boton Filtrar.
para ser mas exacto:
a ver, normalmente cuando entro y se lista los registros mi barra de direcciones queda así:
http://192.168.1.121/index.php?controlador=PagosController&accion=ListarChq
aca los presiono links de paginación y me muestra la pagina que clickeo pues cambio el valor de la pagina y lo envio aun PHP y este me devuelve los nuevos registros
Pero cuando hago otra accion (anular cheque) y regresa a mi listado la barra de direcciones queda asi:
http://192.168.1.121/index.php?controlador=PagosController&accion=AnularChq
entonces presiono link de Paginacion y se ejecuta el controller y accion que quedo en la barra de direcciones esto me produce un error. pero si presiono el botón filtrar se ejecutanormalmente todo. por ahora la solución que tengo es desde el controlador redireccionar al listado "limpiando" la barra de direcciones.