Buena tarde verán llevo muy poco desarrollando en angular y me a agradado mucho el framework sin embargo no se si lo que estoy haciendo es la forma correcta de comunicar mis componentes o estoy cometiendo un sacrilegio de las buenas practicas de angular.
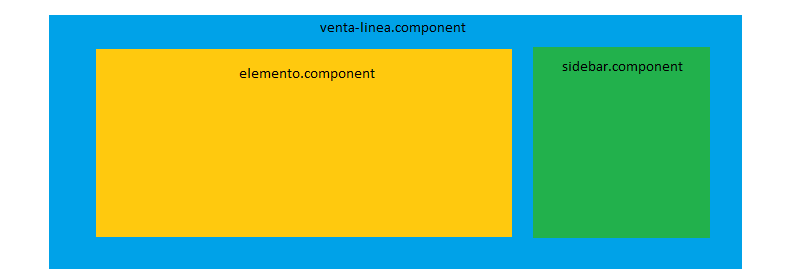
Verán mi aplicación se basa en un punto de venta donde en mi apartado principal de carrito de compras tengo una estructura de la siguiente forma
Ahora el flujo de la aplicación puede variar completamente el componente venta.linea es padre de sidebar.component y del elemento.component
durante flujo tendré 1 o varios elementos.component distintos dependiendo de lugar por el que accedo a venta-linea.component pero el sidebar siempre sera el mismo durante todo el flujo y debera contener la data que se selecciono en todos los componentes.
cada elemento.component esta subscrita a un servicio que hace una peticion http distinta a un servidor, y este le responde con un objeto que de tipo ElementoVL varios componentes obtendran este tipo de elemento pero con distintos datos o puede que tambien obtenga otro tipo de objeto o una combinacion de ElementoVL+OtroObjeto
Tengo mi objeto servicio el cual hace una petición http y trae un objeto del tipo ElementoVL (ojo el elemento VL lo guardo en el propio servicio y no lo retorno ya que el objetivo es ir guardando los diversos ElementoVL que obtenga de distintas peticiones hasta finalizar el apartado de compras por lo que si lo retornara el Elemento se destruiria cuando cambie de elemento.component)
import { Injectable, DoCheck } from '@angular/core';
import { Http } from '@angular/http'
import 'rxjs/add/operator/map'
import {ElementoVL} from './ElementoVL'
@Injectable()
export class VentaLineaService implements DoCheck{
elementoVL : ElementoVL [] = [];
URL_INTERNET_20 : string = "http://localhost:8080/VL/internet";
constructor( private http:Http) { }
ngDoCheck(){
for(var item of this.elementoVL){
console.log(item.nombreSiebel+" "+item.selected)
}
}
getInternet20 (){
return this.http.get(this.URL_INTERNET_20)
.map( res => {
this.elementoVL = res.json().servicios_internet;
console.log(this.elementoVL);
})
}
}
Mi componente elemento.component (no se llama así pero le pongo el nombre de elemento por que son varios algunos funcionan de manera similar otros no) si se dan cuenta este trabaja con el ElementoVL del servicio donde guarda los datos en algunas variables (estas variables solo se utilizan para presentarlo en el HTML) si embargo se modifica la variable selected del objeto ElementoVL del servicio.
import { Component, OnInit, DoCheck } from '@angular/core';
import { VentaLineaService } from '../../../services/venta-linea.service'
import {ElementoVL} from '../../../services/ElementoVL'
@Component({
selector: 'app-internet20',
templateUrl: './internet20.component.html',
styleUrls: ['./internet20.component.css'],
})
export class Internet20Component implements OnInit,DoCheck {
descripcion : String;
precioSeleccionado : number = 0;
element : ElementoVL;
constructor(private ventaLineaService : VentaLineaService) {
}
ngOnInit() {
this.ventaLineaService.getInternet20()
.subscribe();
}
ngDoCheck(){
if(this.descripcion === undefined){
for(var item of this.ventaLineaService.elementoVL){
if(item.selected)
this.descripcion = item.descripcionExtendida;
}
}
}
cambiaInfo(item : ElementoVL){
this.descripcion = item.descripcionExtendida;
this.precioSeleccionado = item.precio;
this.element = item;
for(var itemAux of this.ventaLineaService.elementoVL){
if(itemAux.id === item.id){
itemAux.selected = true;
}
else{
itemAux.selected = false;
}
}
}
}
Ahora mi sidebar en donde no me estoy subscribiendo a la peticion que hace el elemento.component simplemente estoy obteniendo el ElementoVL del servicio
import { Component, DoCheck } from '@angular/core';
import {ElementoVL} from '../../../../services/ElementoVL'
import { VentaLineaService } from '../../../../services/venta-linea.service'
@Component({
selector: 'app-side-bar',
templateUrl: './side-bar.component.html',
styleUrls: ['./side-bar.component.css'],
})
export class SideBarComponent implements DoCheck {
element : ElementoVL[];
constructor(private ventaLineaService : VentaLineaService) { }
ngDoCheck() {
this.element =this.ventaLineaService.elementoVL
for(let elem of this.element){
console.log(elem.nombreSiebel +""+ elem.selected);
}
}
}
Hasta el momento la aplicación funciona obtengo los datos en el elemento.component y los presento el usuario puede seleccionar alguna de las opciones que presento dependiendo de los datos obtenidos y posteriormente cuando se selecciona el valor del campo selected del elementoVl cambia a true por lo que como el sidebar tiene dicho elemento detecta el cambio por el método DoCheck y puedo presentar los datos que el usuario selecciono.
Ahora mi duda es ¿esta es la manera correcta de pasar información?
Lo pregunto por que el flujo pasara por otro elemento.component conservara el sidebar.component pero el usuario podra seguir agregando objetos al sidebar ya que este los seguira agregado cuando cambien su estado selected a true y los quitara cuando pasen a false