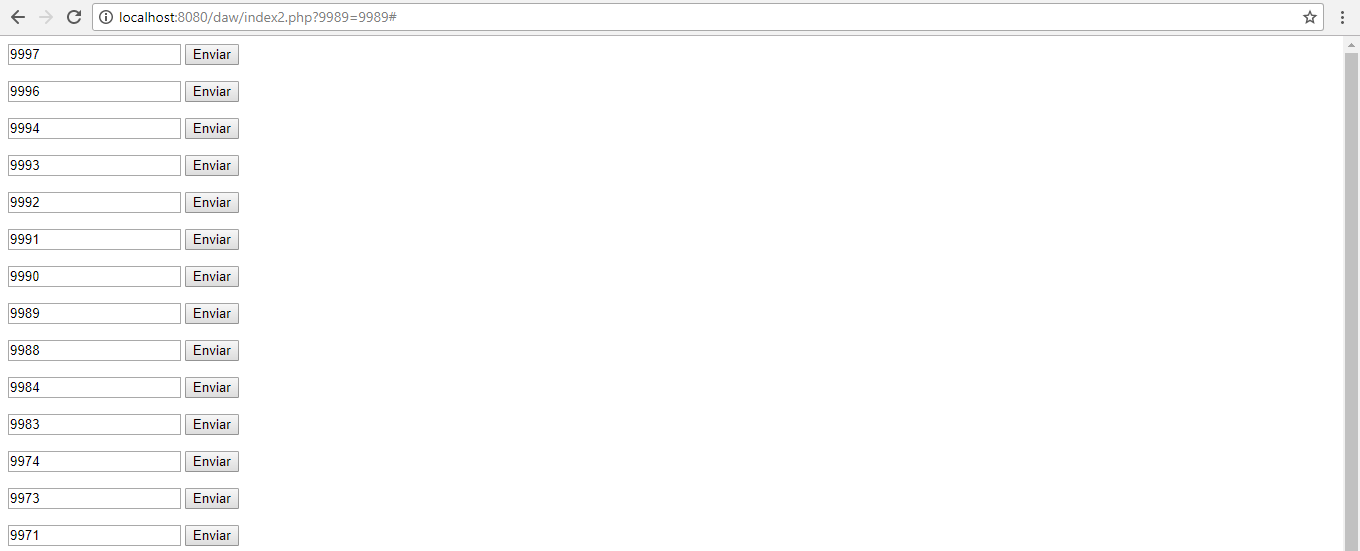
Si lo que quieres es generar múltiples formularios entonces debes hacer lo siguiente:
Tienes un error en tu estructura html y es que a todos los formulario que se generan les estás asignando el mismo id nunca se debe de repetir el id de un elemento dentro de tu página para eso entonces vamos a usar clases de la siguiente forma:
<?php
$consultar="SELECT * FROM producto where total_oferta_iva >1 ORDER by idproducto desc limit 20";
$resultado=$conexion->query($consultar);
while ($resultados=$resultado->fetch_assoc()){
?>
<form action="#" class="formulario">
<input type="text" id="input" name="<?php echo $resultados['idproducto']?>" value="<?php echo $resultados['idproducto']?>">
<input type="submit" value="Enviar" />
</form>
<?php }?>
<script type="text/javascript">
$(document).ready(function(){
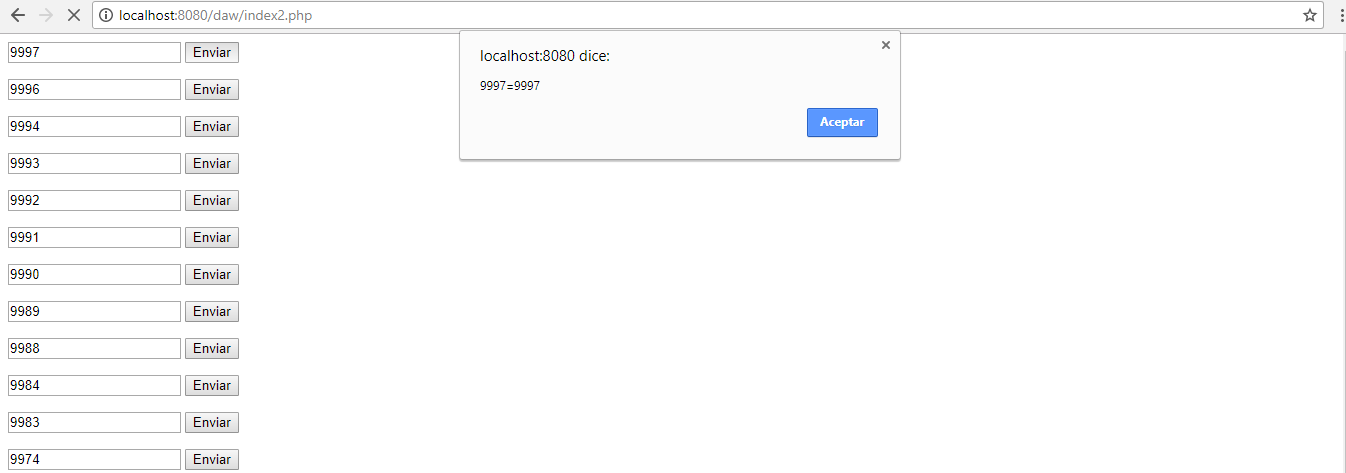
$(".formulario").submit(function(){
var cadena="";
cadena = $(this).serialize();
alert(cadena);
return false;
});
});
</script>
Lo que pasaba en tu caso era que como todos tenían el mismo id el sistema solo interactuaba con el primero que encontrara ignorando el resto.