Buenas, estoy trabajado con webgrid en MVC en ASP.NET en la que genero listas paginadas pero no logro entender porque el siguiente código me genera este error.
@{
ViewBag.Title = "ListarConGrid";
WebGrid grid = new WebGrid(source: ViewBag.datos, rowsPerPage: 3, columnNames: new[] {"IdEmpleado", "Apellido", "Nombre", ""});
}
ListarConGrid
@grid.GetHtml(
columns: grid.Columns(
grid.Column("IdEmpleado", "El IdEmpleado"),
grid.Column("Apellido", "Los Apellidos"),
grid.Column("Nombre", "El Nombre"),
grid.Column("",
header: "Acciones",
format: @<text>
@Html.ActionLink("Editar", "Edit", new { id = item.IdEmpleado })
|
@Html.ActionLink("Eliminar", "Delete", new { id = item.IdEmpleado })
</text>
)
)
)
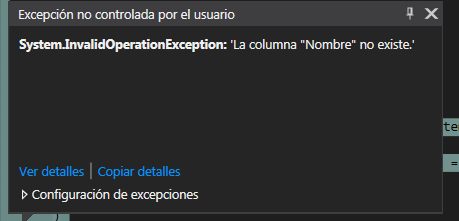
Cuando ejecuto el siguiente código me sale un error de que la columna Nombre no existe, espero me puedan ayudar. Gracias.

gridexista la columna "Nombre"?