Buenas, necesito saber como crear Layouts programaticamente en ANDROID, como TextViews, RadioButtons, etc. O sea, con codigo Java.
-
Victor un Layout no es una vista de tipo TextView, RadioButton, etc.. Trata de especificar más tu pregunta, tal vez agregando un ejemplo, saludos!– Jorgesys ♦Commented el 24 may. 2016 a las 23:08
-
Un Layout no es un TextView, pero un TextView si es un layout. Me refiero a agregar componentes como el TextView con codigo Java.– V0LT3RR4Commented el 24 may. 2016 a las 23:17
-
ok Victor, he agregado una respuesta con un ejemplo.– Jorgesys ♦Commented el 24 may. 2016 a las 23:39
-
muchas gracias por la ayuda , todos los programadores que ayudan a los que recien estamos comenzamos nos sirve un monton este tipo de comentarios saludos!!!– abelCommented el 16 nov. 2018 a las 16:17
2 respuestas
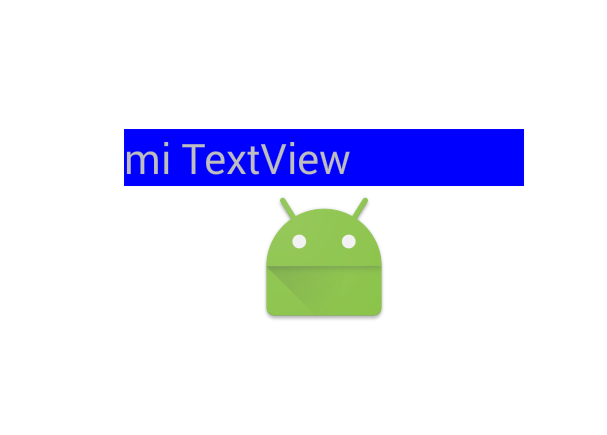
Este es un ejemplo de como agregar vistas y layout programaticamente a tu actividad. Se crea un contenedor, se crean las vistas a agregar al contenedor (ImageView, TextView), al final el contenedor es agregado a la vista principal.
//Crea contenedor
LinearLayout contenedor = new LinearLayout(getApplicationContext());
contenedor.setLayoutParams(new LinearLayout.LayoutParams(TableLayout.LayoutParams.MATCH_PARENT, TableLayout.LayoutParams.WRAP_CONTENT));
contenedor.setOrientation(LinearLayout.VERTICAL);
contenedor.setGravity(Gravity.CENTER);
//Crea ImageView y TextView
ImageView miImageView = new ImageView(getApplicationContext());
TextView miTextView = new TextView(getApplicationContext());
//Agrega propiedades al TextView.
miTextView.setText("mi TextView");
miTextView.setBackgroundColor(Color.BLUE);
//Agrega imagen al ImageView.
miImageView.setImageResource(R.mipmap.ic_launcher);
//Agrega vistas al contenedor.
contenedor.addView(miTextView);
contenedor.addView(miImageView);
FrameLayout.LayoutParams params = new FrameLayout.LayoutParams(400, 1500, Gravity.CENTER);
//Agrega contenedor con botones.
addContentView(contenedor, params);
Al final tendrías esto como resultado:
pues soy nuevo y yo lo he realizado así: Distribuidor en Malla Para usar el distribuidor en malla, se debe indicar en su constructor el número de filas y de columnas que va a tener. 4 filas y 3 columnas. Eje:
setLayout( new GridLayout(4,3));
Estos son otros que he aprendido pero el de RadioButtons no se como es.
setText(etiqueta): permite cambiar el texto de la etiqueta
setForeground(color): permite cambiar el color.
Las zonas de texto (JTextField) , ingresar datos y obtener información.
getText(): retorna una cadena de caracteres de la caja de texto
setText(texto): presenta en la zona de texto la cadena que se pasa como parámetro.
setEditable(editable): indica si el contenedor puede ser modificado por el usuario.
setForeground(color): define el color de los caracteres.
setBackround(color): define el color del fondo.
Ejemplos:
Public class PanelVehiculo extends JPanel
{
Private JTextField txtMarca;
Private JTextField txtLinea;
Private JTextField txtModelo;
Private JTextField txtValor;
Private JLabel labMarca;
Private JLabel labLinea;
Private JLabel labModelo;
Private JLabel labValor;
Public PanelVehiculo()
{
labMarca = new JLabel(“Marca”);
labLinea = new JLabel(“Linea”);
labModelo = new JLabel(“Modelo”);
labValor = new JLabel(“Valor”);
txtMarca = new JTextField();
txtLinea = new JTextField();
txtModelo = new JTextField();
txtValor= new JTextField(“ $ 0”);
txtValor.setEditable( false );
txtValor.setForeground( Color.BLUE);
txtValor.setBackground( Color.WHITE);
add( labMarca );
add( txtMarca );
add(labLinea );
add( txtLinea );
add(labModelo);
add(txtModel);
add(labValor);
add(txtvalor);
}
}
VALIDACIÓN Y FORMATEO DE CAMPOS
Try {
String strModelo = txtModelo.getText();
Int nModelo = Integer.parseInt( strModelo );
}
Catch(Exception e) {
txtModelo.setText(“ ”);
//aqui van las instrucciones para enviar un mensaje al usuario
}
Espero haberte ayudado.
links de ayuda: Interfaz de usuario android
-
-
1Juanzu el ejemplo que pones no tiene que ver con Android es de JavaFX :0!!!– Jorgesys ♦Commented el 24 may. 2016 a las 9:07