Intentando guardar en diferentes variables, y mostrar en diferentes scope, una sumatoria la cual depende del síntoma que tenga el paciente, solo guarda y muestra en un único scope y una misma variable.
El código es el siguiente:
index.js
<div ng-controller="diagnosticos">
<ul class="list-borderless">
<div class="item item-divider">Sintomas principales</div>
<li class="item item-toggle item-text-wrap">
Vive o procede de zonas endemicas
<label class="toggle toggle-dark">
<input type="checkbox" ng-model="principal.uno" ng-change="Sumatoria('uno')">
<div class="track">
<div class="handle"></div>
</div>
</label>
</li>
<li class="item item-toggle">
Fiebre
<label class="toggle toggle-dark">
<input type="checkbox" ng-model="principal.dos" ng-change="Sumatoria('dos')">
<div class="track">
<div class="handle"></div>
</div>
</label>
</li>
</ul>
<ul class="list-borderless" ng-hide="Resultado < 2">
<div class="item item-divider">Sintomas secundarios</div>
<li class="item item-toggle">
Malestar general
<label class="toggle toggle-dark">
<input type="checkbox" ng-model="principal.tres" ng-change="Sumatoria('tres')">
<div class="track">
<div class="handle"></div>
</div>
</label>
</li>
<li class="item item-toggle">
Anorexia
<label class="toggle toggle-dark">
<input type="checkbox" ng-model="principal.cuatro" ng-change="Sumatoria('cuatro')">
<div class="track">
<div class="handle"></div>
</div>
</label>
</li>
<li class="item item-toggle">
Nauseas
<label class="toggle toggle-dark">
<input type="checkbox" ng-model="principal.cinco" ng-change="Sumatoria('cinco')">
<div class="track">
<div class="handle"></div>
</div>
</label>
</li>
<li class="item item-toggle item-text-wrap">
Dolor (Muscular, articular, cefalea, etc)
<label class="toggle toggle-dark">
<input type="checkbox" ng-model="principal.seis" ng-change="Sumatoria('seis')">
<div class="track">
<div class="handle"></div>
</div>
</label>
</li>
<li class="item item-toggle item-text-wrap">
Rash
<label class="toggle toggle-dark">
<input type="checkbox" ng-model="principal.siete" ng-change="Sumatoria('siete')">
<div class="track">
<div class="handle"></div>
</div>
</label>
</li>
<li class="item item-toggle item-text-wrap">
Leucopenia
<label class="toggle toggle-dark">
<input type="checkbox" ng-model="principal.ocho" ng-change="Sumatoria('ocho')">
<div class="track">
<div class="handle"></div>
</div>
</label>
</li>
<li class="item item-toggle item-text-wrap">
Prueba de torniquete positivo
<label class="toggle toggle-dark">
<input type="checkbox" ng-model="principal.nueve" ng-change="Sumatoria('nueve')">
<div class="track">
<div class="handle"></div>
</div>
</label>
</li>
</ul>
<div class="list-borderless">
<div class="item item-body">
<label>Diagnosticos elegidos</label>
<h3 class="title">Principales:{{Resultado}}</h3>
<h3 class="title">Secundarios:{{Respuesta}}</h3>
</div>
</div>
</div>
Diagnosticos_1.js
angular.module('saludApp', ['ionic'])
.controller('diagnosticos', diagnosticos);
diagnosticos.$inject = ['$scope'];
function diagnosticos($scope) {
var SumaDiag, SumaPrincipales, SumaSecundaria;
SumaDiag = 0;
SumaPrincipales = 0;
SumaSecundaria = 0;
$scope.Resultado = SumaDiag;
$scope.Respuesta = SumaDiag;
$scope.principal = {};
$scope.Sumatoria = function(key) {
if ($scope.principal[key] === true) {
if (key ? 'uno' : 'dos') {
SumaPrincipales = SumaPrincipales + 1;
console.log('La suma primaria' + " " + SumaPrincipales);
$scope.Resultado = SumaPrincipales;
} else {
SumaSecundarios = SumaSecundarios + 1;
console.log('La suma Secundaria' + " " + SumaSecundarios);
$scope.Respuesta = SumaSecundaria;
}
} else {
if (key ? 'uno' : 'dos') {
SumaPrincipales = SumaPrincipales - 1;
console.log('La resta primaria' + " " + SumaPrincipales);
$scope.Resultado = SumaPrincipales;
} else {
SumaSecundarios = SumaSecundarios - 1;
console.log('La resta secundaria' + " " + SumaSecundarios);
$scope.Respuesta = SumaSecundaria;
}
};
}
}
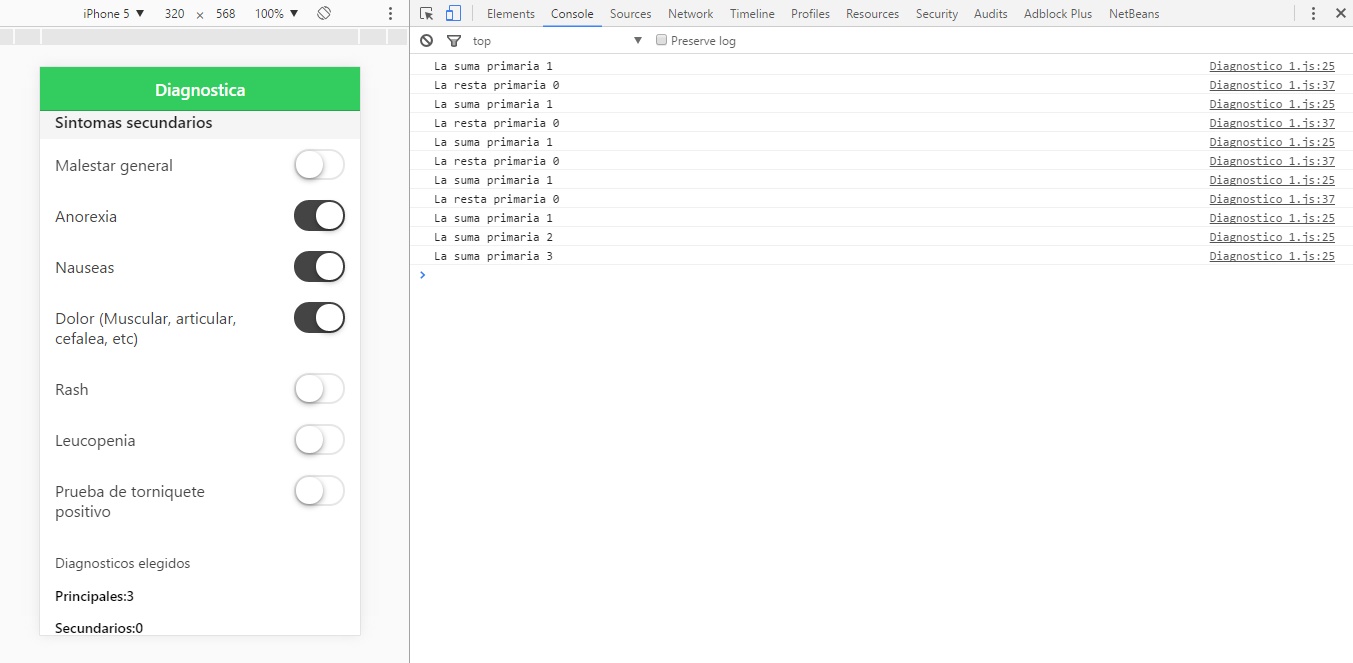
En la siguiente imagen, se ve como están activos tres toggles de síntomas secundarios, por ende la suma debe ser la secundaria, y debe ser mostrada a través del correspondiente scope, pero esto no sucede.
Gracias de antemano por cualquier ayuda.