buenas tardes,
Estoy adjuntando la imagen y código utilizado el cual paso ya mismo a explicar esperando puedan brindarme su ayuda y sugerencia.
 El funcionamiento básicamente es el siguiente:
El funcionamiento básicamente es el siguiente:
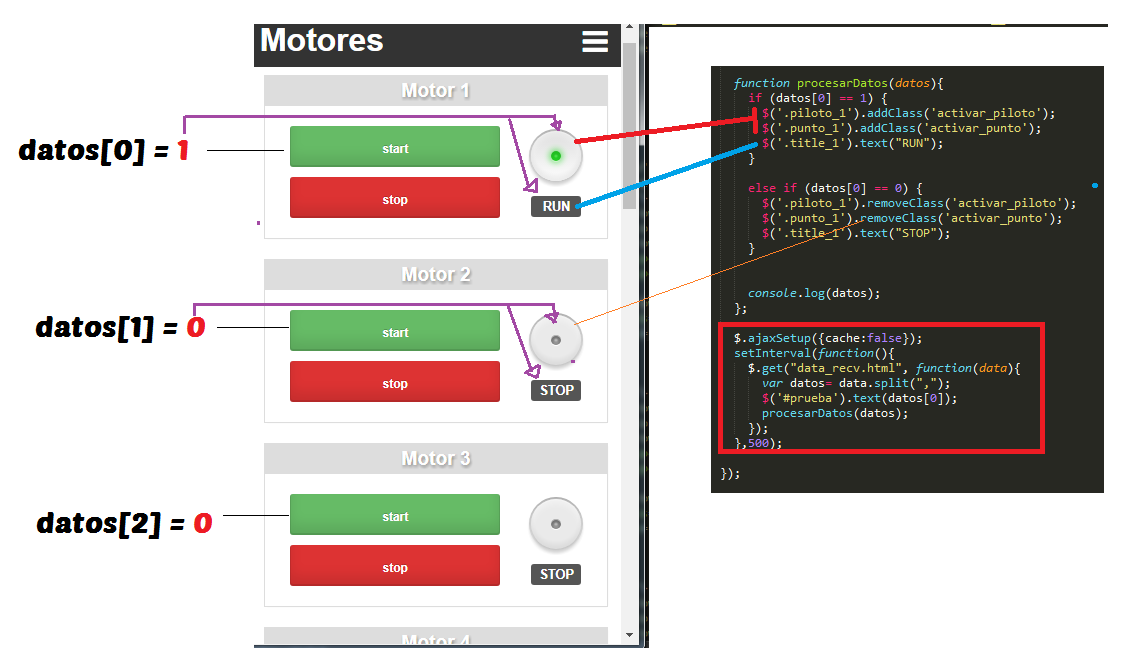
Cuando Realizo un click en el 1er boton "start", logro conseguir que en mi servidor se modifique el valor de una variable a "1" o true y cuando presione "stop" el valor pasa a ser "0" o false.
Cuando sucede este cambio de valor (0 y 1), mediante el método get consulto al servidor el array que contiene dicha variable para posteriormente pasar a evaluar su valor.
Los datos obtenidos los paso a través de la función procesarDatos(datos). En esta función evalúo el valor de la variable devuelto, si el valor es "1" aplico estilos a un elemento circular y modifico el texto a "RUN" como se logra apreciar en la imagen y cuando es "0" quito los estilos y modifico el texto a "STOP".
Lo descrito anteriormente funciona correctamente. El problema viene a continuación.
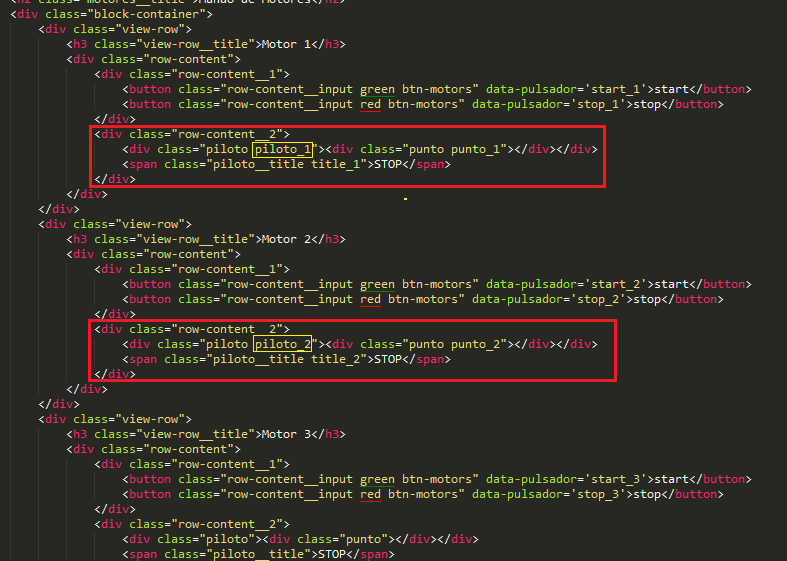
En el HTML he tenido que crear una clase adicional para independizar los elementos circulares y estos puedan responder de manera independiente, el inconveniente está en que tendría que realizar un extenso código en JS para poder aplicar de manera independiente los estilos ante el evento que puedan generar los botones :
- MOTOR 1 - 1er "start" y "stop" solo deben modificar al 1er circulo.
- MOTOR 2 - 2do "start" y "stop" solo deben modificar al 2do circulo.
- MOTOR 3 - 3er "start" y "stop" solo deben modificar al 3er circulo.
- etc.................
Agradecería me puedan brindar su apoyo para refactorizar el código y esta asignación de estilos se pueda cumplir de forma independiente para cada circulo ante el respectivo evento generado de los botones como se detalla en la lista anterior.
Gracias.