estoy realizando mi aplicacion en la que debo trabajar con las llamadas y mensajes del telefono, las cuales son almacenadas en una base de datos y son retornadas por medio de AssyncTask, lo que necesito lograr es que en una misma lista se muestren ambas consultas, logré hacerlo pero ahora como puedo hacer que cada una se muestre con diferente diseño?
Item
public class Item {
private String nombre;
private String numero;
private String fecha;
private String duracion;
private String tipo;
public Item() {
this.nombre = nombre;
this.numero = numero;
this.fecha = fecha;
this.duracion = duracion;
this.tipo = tipo;
}
public String getNombre() {
return nombre;
}
public void setNombre(String nombre) {
this.nombre = nombre;
}
public String getFecha() {
return fecha;
}
public void setFecha(String fecha) {
this.fecha = fecha;
}
public String getDuracion() {
return duracion;
}
public void setDuracion(String duracion) {
this.duracion = duracion;
}
public String getTipo() {
return tipo;
}
public void setTipo(String tipo) {
this.tipo = tipo;
}
}
Adaptador
public class Adapter extends BaseAdapter {
private Context context;
private ArrayList<Item> arrayList;
private LayoutInflater layoutInflater;
Random random;
public Adapter(Context context, ArrayList<Item> arrayList){
this.context = context;
this.arrayList = arrayList;
random = new Random();
}
@Override
public int getCount() {
return arrayList.size();
}
@Override
public Object getItem(int position) {
return arrayList.get(position);
}
@Override
public long getItemId(int position) {
return position;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
if(convertView == null) {
layoutInflater = (LayoutInflater) context.getSystemService(Context.LAYOUT_INFLATER_SERVICE);
convertView = layoutInflater.inflate(R.layout.item_llamadas, null);
}
ImageView iv_main = (ImageView) convertView.findViewById(R.id.iv_main);
TextView nombre = (TextView) convertView.findViewById(R.id.nombre);
ImageView tv_main = (ImageView) convertView.findViewById(R.id.tv_main);
TextView fecha = (TextView) convertView.findViewById(R.id.fecha);
TextView duracion = (TextView) convertView.findViewById(R.id.duracion);
TextView tipo = (TextView) convertView.findViewById(R.id.tipo);
nombre.setText(arrayList.get(position).getNombre());
fecha.setText(arrayList.get(position).getFecha());
duracion.setText(arrayList.get(position).getDuracion());
tipo.setText(arrayList.get(position).getTipo());
iv_main.setImageResource(R.drawable.circle);
int color = Color.argb(255, random.nextInt(250), random.nextInt(250), random.nextInt(250));
iv_main.setColorFilter(color);
tv_main.setImageResource(R.drawable.ic_call_black_24dp);
return convertView;
}
}
Fragment
public class ActivityOne extends Fragment {
private String TAG = MainActivity.class.getSimpleName();
private ListView lista_mostrando;
Adapter adaptador;
static ArrayList<Item> lista;
View view;
public static ActivityOne newInstance() {
ActivityOne fragment = new ActivityOne();
return fragment;
}
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
lista = new ArrayList<>();
}
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
view = inflater.inflate(R.layout.activity_one, container, false);
lista_mostrando = (ListView) view.findViewById(R.id.lista_llamadas);
new Llamadas().execute();
new Mensajes().execute();
return view;
}
private class Llamadas extends AsyncTask<Void, Void, Void> {
private ProgressDialog pDialog;
@Override
protected void onPreExecute() {
super.onPreExecute();
pDialog = new ProgressDialog(getActivity());
pDialog.setMessage("Getting Data ...");
pDialog.setIndeterminate(false);
pDialog.setCancelable(true);
pDialog.show();
}
@Override
protected Void doInBackground(Void... arg0) {
String datoNombreContacto = getActivity().getIntent().getStringExtra("contacto_detalle");
String url = "http://10.0.2.2/xampp/BdApp/consultar_llamadas.php?nombre=" + datoNombreContacto;
HttpHandler sh = new HttpHandler();
String jsonStr = sh.makeServiceCall(url);
Log.e(TAG, "Response from url: " + jsonStr);
if (jsonStr != null) {
try {
JSONArray jsonObj = new JSONArray(jsonStr);
for (int i = 0; i < jsonObj.length(); i++) {
JSONObject c = jsonObj.getJSONObject(i);
String nombre = c.getString("nombre");
String fecha = c.getString("fecha");
String duracion = c.getString("duracion");
String tipo = c.getString("tipo");
Item e=new Item();
e.setNombre(nombre);
e.setFecha(fecha);
e.setDuracion(duracion);
e.setTipo(tipo);
lista.add(e);
}
} catch (JSONException e) {
e.printStackTrace();
}
} else {
Log.e("ServiceHandler", "Esta habiendo problemas para cargar el JSON");
}
return null;
}
@Override
protected void onPostExecute(Void result) {
super.onPostExecute(result);
if (pDialog.isShowing()){
pDialog.dismiss();
}
adaptador = new Adapter(getActivity(),lista);
lista_mostrando.setAdapter(adaptador);
}
}
private class Mensajes extends AsyncTask<Void, Void, Void> {
private ProgressDialog pDialog;
@Override
protected void onPreExecute() {
super.onPreExecute();
pDialog = new ProgressDialog(getActivity());
pDialog.setMessage("Getting Data ...");
pDialog.setIndeterminate(false);
pDialog.setCancelable(true);
pDialog.show();
}
@Override
protected Void doInBackground(Void... arg0) {
String datoNumeroContacto = getActivity().getIntent().getStringExtra("numero_detalle");
String url2 = "http://10.0.2.2/xampp/BdApp/consultar_mensajes.php?numero=" + datoNumeroContacto;
HttpHandler sh = new HttpHandler();
String jsonStr = sh.makeServiceCall(url2);
Log.e(TAG, "Response from url: " + jsonStr);
if (jsonStr != null) {
try {
JSONArray jsonObj = new JSONArray(jsonStr);
for (int i = 0; i < jsonObj.length(); i++) {
JSONObject c = jsonObj.getJSONObject(i);
String fecha = c.getString("fecha");
String tipo = c.getString("tipo");
Item e=new Item();
e.setFecha(fecha);
e.setTipo(tipo);
lista.add(e);
}
} catch (JSONException e) {
e.printStackTrace();
}
} else {
Log.e("ServiceHandler", "Esta habiendo problemas para cargar el JSON");
}
return null;
}
@Override
protected void onPostExecute(Void result) {
super.onPostExecute(result);
if (pDialog.isShowing()){
pDialog.dismiss();
}
adaptador = new Adapter(getActivity(),lista);
lista_mostrando.setAdapter(adaptador);
}
}
}
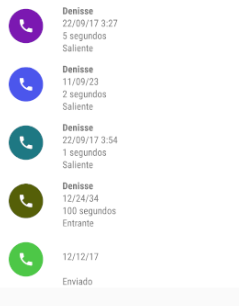
Así es como se ve la lista actualmente, como se puede notar en la imagen tanto las llamadas como los mensajes se despliegan de la misma manera, dejando espacios en blanco para los mensajes en el campo de duracion (ya que no tienen duracion) como se puede ver en la parte inferior, por ello necesito dar un estilo diferente a los mensajes para evitar esto.
Espero puedan ayudarme, gracias!