Tengo una tabla en la qual meto datos de mi base de datos. El valor en verde es resultado del valor en rojo, aunque la cantidad de valores en rojo varia. Para que el usuario a primera vista sepa ubicarse, quiero aliniar los diferentes tipos de datos de una misma fila.
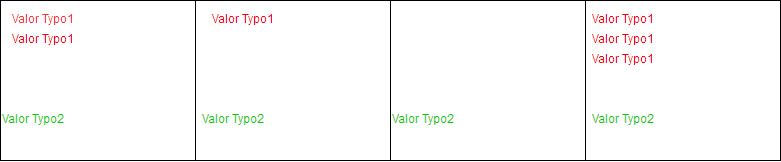
El resultado que quiero:
Mi plan era meter cada tipo de dato en un div tag con la misma classe. Pero cual es el comando css para alinear todos los div de la misma classe.
.test1{
display: inline-block;
}<table class="tg" border="1">
<tr>
<td class="tg-yw4l"> <div class="test2">ValorTypo1<br />ValorTypo1<br />ValorTypo1</div> <div class="test1">ValorTypo2</div> </td>
<td class="tg-yw4l"> <div class="test2"></div> <div class="test1">ValorTypo2</div> </td>
<td class="tg-yw4l"> <div class="test2">ValorTypo1<br />ValorTypo1</div> <div class="test1">ValorTypo2</div> </td>
<td class="tg-yw4l"> <div class="test2">ValorTypo1<br />ValorTypo1</div> <div class="test1">ValorTypo2</div> </td>
</tr>
</table>