Tengo una imagen a la que quiero escribirle encima con php (editando la imagen), el texto varia, pero el area en la imagen donde quiero escribir no, por lo tanto si el texto es corto quiero que el tamaño de la tipografia sea mas grande. ¿Esto se puede hacer?, en caso de que sea posible ¿Como?. Gracias!!!
1 respuesta
Prueba esta alternativa aunque es mas sencillo hacerlo con javascript.
<body>
<div>
<?php
$text = "Imagenes";
$font = '';
if(strlen($text)<=10) $font = 'font-size:30px';
else $font = 'font-size:20px';
?>
<span style="<?php echo $font ?>"> <?php echo $text?> </span>
</div>
<img src="http://i.imgur.com/FEEJC4Ps.png" alt="no image"/>
</body>
Editado
Con motivos de mejorar la respuesta me base en la respuesta que dio otro usuario en stackoverflow donde manipula imagenes usando GD, se me ocurrio hacer algo parecido pero en vez de harcodear tanto el texto como el tamano de la fuente tu mismo puedas configurar esos atributos desde tu vista html.
Para ello usamos un archivo php que nos creara y personalizara la imagen usando GD a travez de valores que se le envien por GET.
<?php
//default value
$fontsize = 20;
$text = "Value by defect";
if(isset($_GET['fontsize'])){
$fontsize = $_GET['fontsize'];
}
if(isset($_GET['text'])){
$text = $_GET['text'];
}
putenv('GDFONTPATH=' . realpath('.'));
//Set the Content Type
//header('Content-type: image/jpeg');
// Create Image From Existing File
$jpg_image = imagecreatefromjpeg('sunset.jpg');
// Allocate A Color For The Text
$white = imagecolorallocate($jpg_image, 255, 255, 255);
// Set Path to Font File
$font_path = 'OpenSans-Italic.ttf';
// Print Text On Image
imagettftext($jpg_image, $fontsize, 0, 30, 50, $white, $font_path, $text);
// Send Image to Browser
imagejpeg($jpg_image);
// Clear Memory
imagedestroy($jpg_image);
?>
Por ultimo nuestra vista donde plasmaremos nuestra imagen y podremos configurar tanto el texto como su dimension.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<?php
$fontsize = 25;
$text = "Stackoverflow";
if(strlen($text)<=10){
$size = 40;
}
?>
<img src="createImage.php?fontsize=<?php echo $fontsize?>&text=<?php echo $text?>" alt="">
</body>
</html>
Segunda Edicion
Muy bien en base que a los comentarios que mencionas que quieres cambiar el texto de manera dinamica, te propuse hacerlo utilizando javascript y desde ahi mandar a llamar el archivo createImage.php
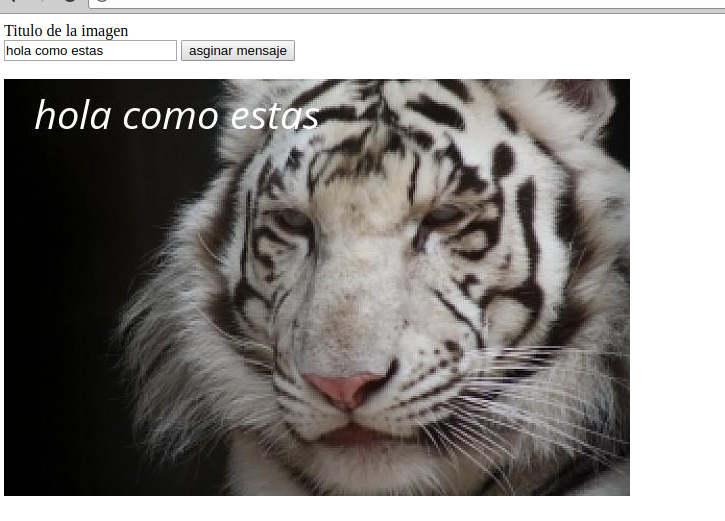
Bueno primero la vista html nos quedaria de esta forma donde ahi mismo le incruste el codigo js que se encargara de cambiar la imagen
<body>
<div class="setting-image">
<label for="imagetext">Titulo de la imagen</label> <br/>
<input type="text" id="imagetext" name="imagetext"/>
<input type="button" value="asginar mensaje" onclick="generateText()" />
</div>
<br/>
<div class="image">
<img id="default-image" src="createImage.php" alt="noimage" onclik="generateText()">
</div>
<!--Cargamos el javascript-->
<script>
function generateText(){
var currentText = document.getElementById("imagetext").value;
var textLen = currentText.length;
var imgchanged = document.getElementById("default-image");
if(textLen>0){
var fontsize = 40;
if(textLen>10) fontsize = 30;
if(textLen>20) fontsize = 20;
imgchanged.src = 'createImage.php?fontsize='+fontsize+'&text='+currentText;
}
else imgchanged.src = 'createImage.php?';
}
</script>
</body>
-
Gracias por tu respuesta @Crack81, entiendo tu comentario y creo q me exprese mal, yo lo que necesito es escribir EN la imagen, es decir utilizando la libreria GD de php jeje.– PatricioCommented el 29 ago. 2017 a las 17:24
-
@Patricio Edito la respuesta esperemos se adapte mas a lo que preguntabas :).– JGarnicaCommented el 30 ago. 2017 a las 4:08
-
Muchisimas gracias de nuevo Crack81!, el dilema de mi problema es que el tamaño de la tipografia no se lo puedo setear de antemano porque el texto va variar de acuerdo a cada usuario, hay usuarios que escribiran mas y otros que escribiran menos, es por ello que queria saber si existe alguna forma de calcular automaticamente el tamaño de la tipografia. Nuevamente mil gracias por tu ayuda!– PatricioCommented el 30 ago. 2017 a las 4:22
-
Si te entiendo el usuario tiene una caja te texto o algo donde ingresa el mensaje y ahi mismo se genera la imagen con el texto personalizado cierto? si es asi puedes hacer una llamada a javascript para que este calculando el tamano y simplemente volver a llamar createImage.php co los valores personalizados no se si buscas eso?– JGarnicaCommented el 30 ago. 2017 a las 4:27
-
Si exacto!, tengo una imagen que funciona de plantilla, el usuario en una caja de texto ingresa el mensaje que quiere imprimir sobre la imagen. ¿Como se haria eso que me comentas?. Muchas gracias de nuevo!– PatricioCommented el 30 ago. 2017 a las 15:32