Buenas noches a tod@s:
Estoy trabajando en un formulario con AngularJS.
La idea es que al marcar un campo, se abran más opciones exclusivas para ese campo (es decir, sólo si esa opción está marcada).
Y sólo puedo marcar un campo de todos los posibles.
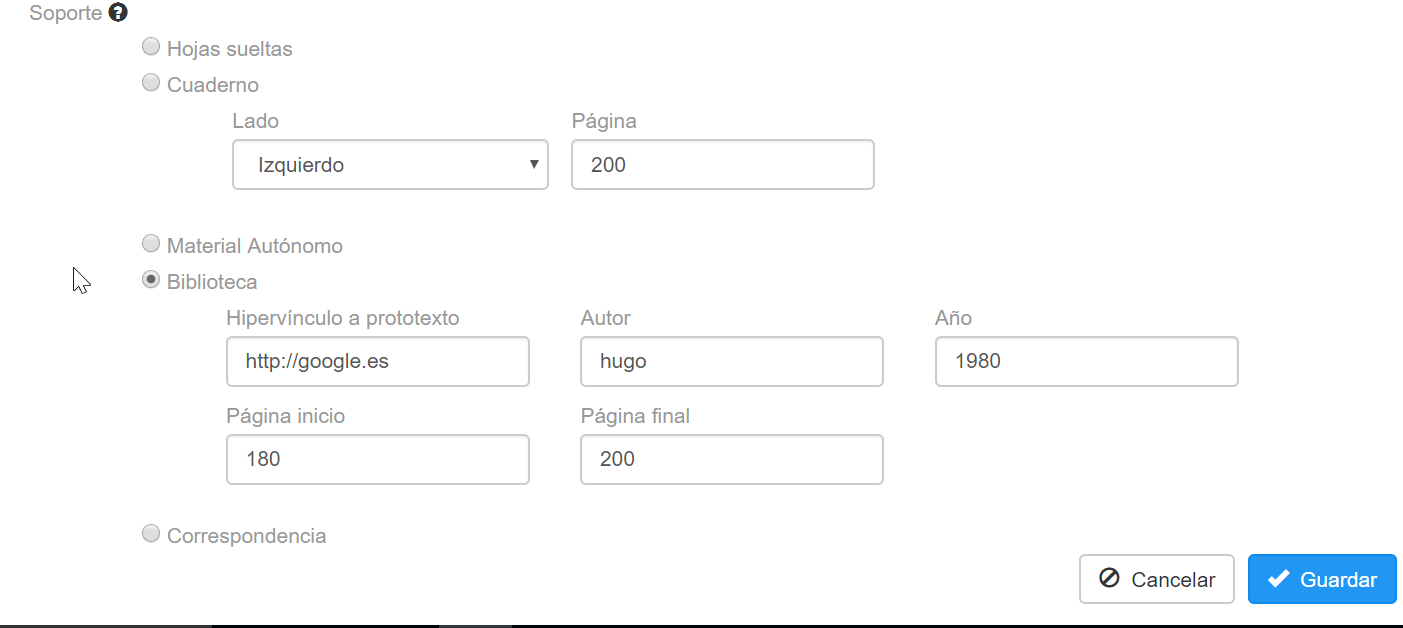
Con estas premisas, sobre todo la número 3, estoy probando con radio buttons. Pero se me está complicando una cosa: cuando selecciono un radio button, no encuentro la manera de hacer que el anterior pase a false (todos los valores son true or false). Es decir, se siguen viendo las opciones exclusivas para cuando ese radio button o checkbox están marcados (y su model a true). En la imagen se ven las de cuaderno cuando deberían estar ocultas.
Dejo una captura:
Si utilizo checkbox, es automático:
<label key="admin.prototexto.form.caderno" for="caderno" class="col-sm-8 col-sm-offset-1" >
<input type="checkbox" id="caderno" ng-model="ctrl.item.caderno">
{{'admin.prototexto.form.caderno' | translate}}
</label>
Se actualiza automáticamente el modelo al marcar y desmarcar.
Mi duda es, cuál es la forma correcta de hacer esto en angularJS con radio buttons o bien con checkboxes haciendo que sólo pueda estar marcado uno (estoy trabajando con la versión 1.x, que nunca he utilizado hasta este momento).
Muchas gracias.
Editado 1 para añadir datos solicitados
El código que empleo con radio button es el siguiente:
<label key="admin.prototexto.form.folhasSoltas" for="folhasSoltas" class="col-sm-8 col-sm-offset-1" >
<input type="checkbox" id="folhasSoltas" ng-model="ctrl.item.folhasSoltas" name="optradio" ng-value="true" >
{{'admin.prototexto.form.folhasSoltas' | translate}}
</label>
<label key="admin.prototexto.form.caderno" for="caderno" class="col-sm-8 col-sm-offset-1" >
<input type="radio" id="caderno" ng-model="ctrl.item.caderno" name="optradio" ng-value="true" >
{{'admin.prototexto.form.caderno' | translate}}
</label>
El controlador:
(function () {
'use strict';
angular
.module('app')
.component('prototextoFormAdmin', {
templateUrl: 'app/admin/dominio/prototexto/prototexto-form.admin.html',
controller: Controller,
controllerAs: 'ctrl',
bindings: {
item: '<',
previousParams: '<',
tipos: '<',
genero: '<',
assunto:'<',
ciudades: '<',
pais: '<',
folha: '<',
}
});
/* @ngInject */
function Controller($timeout, $state, ModalService , CIUDAD_FORM_ADMIN, Pais, PAIS_FORM_ADMIN) {
var vm = this;
$timeout(function () {
angular.element('.form-group:eq(0) input').focus();
});
vm.mode = $state.current.data.mode;
vm.canSave = vm.mode === 'create' || vm.mode === 'edit';
// Guardar formulario
vm.save = function () {
vm.item.$save().then(function () {
ModalService.closeComponent(vm.item, 'admin/prototexto/list', vm.previousParams);
});
};
vm.openCiudadModal = function () {
ModalService.openComponent('admin.ciudad.create.title', CIUDAD_FORM_ADMIN, {size: 'lg'}).result.then(function (result) {
// Añadimos el nuevo elemento al select
vm.ciudades.push(result);
// Asociamos el nuevo elemento a la entidad
vm.item.ciudades.push(result);
});
};
vm.openPaisModal = function () {
ModalService.openComponent('admin.pais.create.title', PAIS_FORM_ADMIN, {size: 'lg'}).result.then(function (result) {
// Asociamos el nuevo elemento a la entidad
vm.item.pais = result;
});
};
vm.paisService = Pais;
}
})();