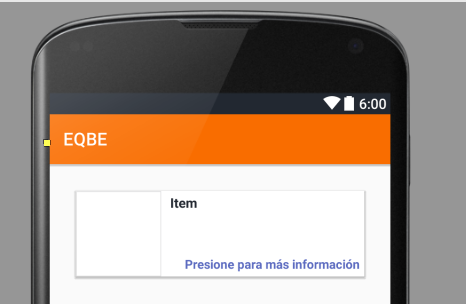
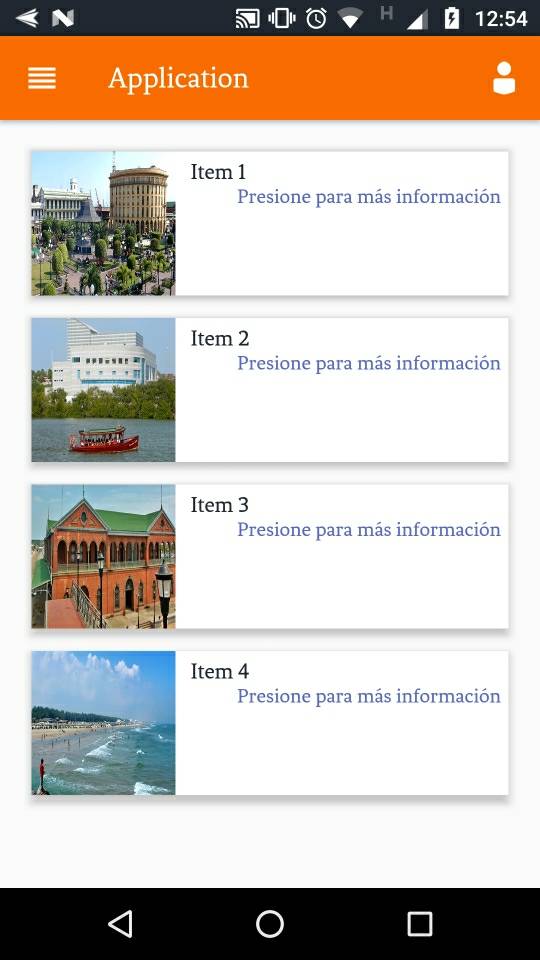
en el diseñador de mi layout el TextView Presione para más información se muestra correctamente, pero cuando ejecuto la APP el ListView lo muestra de manera distinta y no me esta respetando lo que estructure en el layout. ¿A qué se puede deber este inconveniente en el diseño?
Esta es la captura de pantalla de mi diseño del layout y a continuación el como se visualiza en la APP ya compilada.
A continuación les muestro el xml de mi layout
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="96dip"
android:background="@color/colorTextMenu"
android:orientation="horizontal"
android:layout_marginLeft="30dp"
android:layout_marginRight="30dp"
android:layout_marginTop="30dp"
android:layout_marginBottom="30dp"
android:elevation="5dp">
<LinearLayout android:id="@+id/thumbnail"
android:layout_width="96dip"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:background="@drawable/bg_img_item"
android:layout_marginRight="10dip">
<ImageView
android:id="@+id/img_atractivo"
android:layout_width="fill_parent"
android:layout_height="96dip"
android:adjustViewBounds="true"
android:scaleType="fitXY" />
</LinearLayout>
<TextView
android:id="@+id/n_atractivo"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:textStyle="bold"
style="@style/TituloItem"
android:text="Item"
android:textAllCaps="false"
android:layout_alignTop="@+id/thumbnail"
android:layout_toRightOf="@+id/thumbnail"
android:layout_marginTop="5dip"/>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="fill_parent"
android:layout_toRightOf="@+id/thumbnail"
android:orientation="vertical"
android:paddingRight="5dp"
android:paddingBottom="5dp"
android:paddingTop="0dp"
android:layout_below="@+id/n_atractivo">
<TextView
android:layout_width="wrap_content"
android:layout_height="fill_parent"
android:gravity="bottom"
android:layout_gravity="right"
android:textStyle="bold"
style="@style/DescripcionItem"
android:text="Presione para más información"
android:textAllCaps="false"
android:textColor="@color/colorBlue"/>
</LinearLayout>
<TextView android:id="@+id/id_atractivo"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:visibility="gone"/>
</RelativeLayout>
Gracias.


fill_parentque utilizas en diferentes etiquetas. Prueba cambiando ese valor por el valormatch_parent