Este es el código:
$("#guardar").click(function(){
if(validarFormulario()) {
alert("exito");
} else {
alert("error");
}
});
//Validar Form
function validarFormulario(){
$("#txtError_campoNombre").text("");
$("#txtError_campoPais").text("");
if($("#campo_nombre").val() == ""){
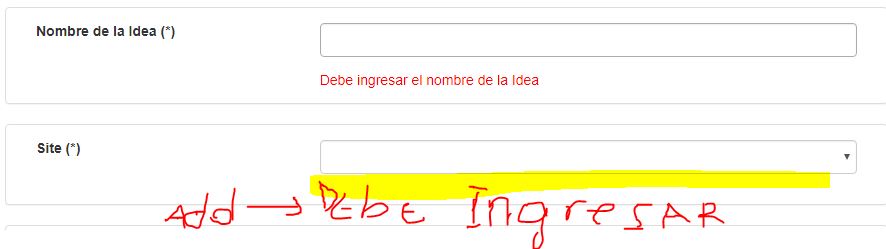
$("#txtError_campoNombre").text("Debe ingresar el nombre de la Idea");
return false;
}
if($("#campo_pais").val() == ""){
$("#txtError_campoPais").text("Debe seleccionar Site");
return false;
}
return true;
}<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js"></script>
<div class="panel panel-default">
<div class="panel-body">
<div class="col-xs-4 col-sm-4 col-md-4 col-lg-4 col-xl-4">
<div class="form-group">
<label for="campo_nombre">Nombre de la Idea (*)</label>
</div>
</div>
<div class="col-xs-8 col-sm-8 col-md-8 col-lg-8 col-xl-8">
<div class="form-group">
<input type="text" class="form-control" id="campo_nombre">
</div>
<span class="span_error" id="txtError_campoNombre"></span>
</div>
</div>
</div>
<div class="panel panel-default">
<div class="panel-body">
<div class="col-xs-4 col-sm-4 col-md-4 col-lg-4 col-xl-4">
<div class="form-group">
<label for="campo_pais">Site (*)</label>
</div>
</div>
<div class="col-xs-8 col-sm-8 col-md-8 col-lg-8 col-xl-8">
<div class="form-group">
<select class="form-control" id="campo_pais">
<option></option>
</select>
</div>
<span class="span_error" id="txtError_campoPais"></span>
</div>
</div>
</div>