Al parecer Apple utiliza el Protocolo Open Graph para dar el servicio de 'Vista Previa en el Enlace' (link en inglés), como dice en la documentación (traducida por mi, lo siento si hay errores)
- Poner un enlace directo a tu recurso de video en los metadatos de Open Graph es mejor que referenciar una página de video incrustada. Con el enlace directo al video, Messages lo cargará y mostrará mas rápido, y usará la interfaz del sistema del usuario.
- Si la máquina de la vista previa del enlace encuentra un
og:video o twitter:player:stream que apunte a un recurso multimedia descargable, este tratará de descargarlo y reproducirlo automaticamente.
- El vídeo que puede transmitirse por secuencias pero no descargarse (como HTTP Live Streams o QuickTime Reference Movies) seguirá reproduciéndose en línea, pero el usuario deberá pulsar para iniciar la reproducción. El vídeo que requiere la inserción de HTML o plug-ins no se reproducirá en línea.
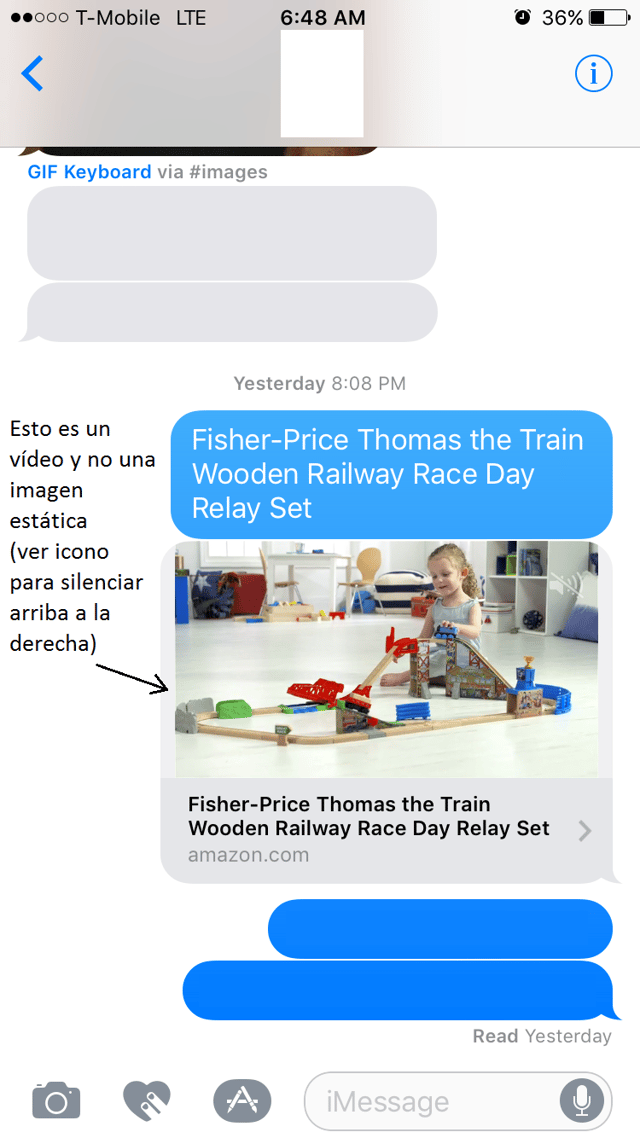
Ahora para responder la pregunta:
¿Hay alguna manera de especificar que en lugar de usar un thumbnail estático use un vídeo?
Si, como dijiste nada mas basta con definir la meta tag og:video, pero teniendo en cuenta el siguiente límite, que entre otros me parece el mas importante en este caso:
- El recurso principal ubicado en el enlace está limitado a 1MB. El tamaño total de los sub recursos (Los íconos, imágenes y videos que serán seleccionados como lo más interesante) está limitado a 10MB.
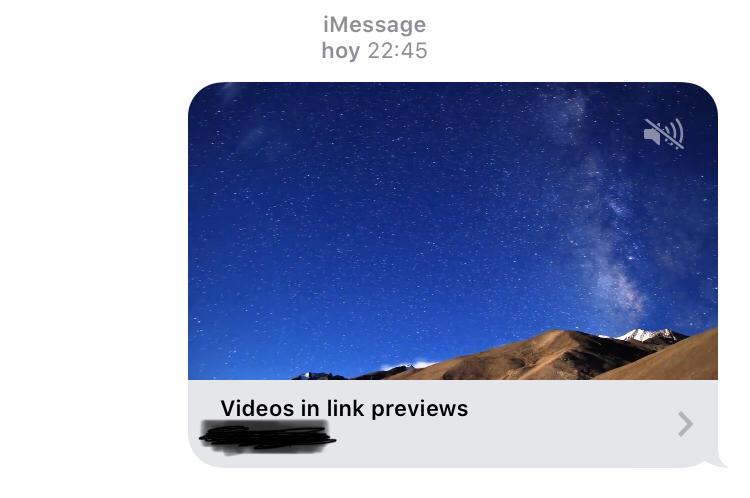
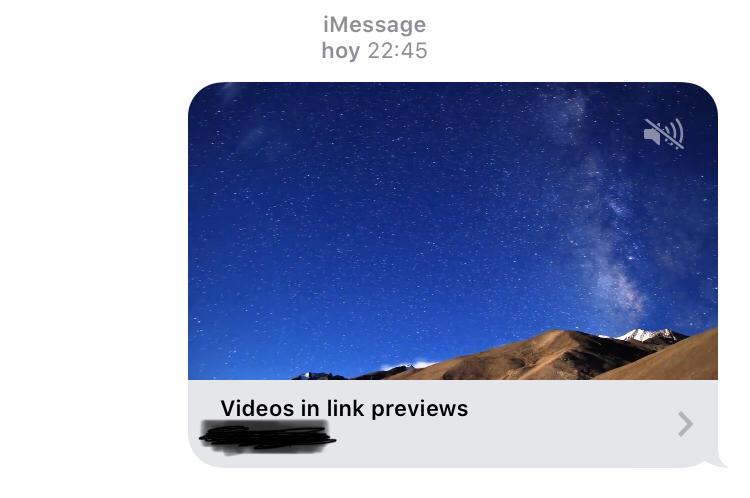
No quería dar una respuesta sin probar antes que funciona, así que despues de buscar un video agradable puse esto en un link para poder probarlo
<meta property="og:url" content="https://example.com/pages/shareable">
<meta property="og:type" content="website">
<meta property="og:title" content="Videos in link previews">
<meta property="og:description" content="Putting a direct link to your video asset in the Open Graph metadata is better than referencing an embeddable video page. With the direct link to video, Messages will load and display fast, and use the system user interface for video playback.">
<meta property="og:video" content="https://example.com/media/346061251.mp4">
<meta property="og:locale" content="es_LA">
Lo probé con iOS 11.2 y con macOS 10.13 y el resultado fue este:

Si quieres probarlo en vivo dejo el link aquí, se debe compartir en la aplicación iMessage para visualizarlo.
mirando el código de la página de Amazon, no veo nada especial que haga que se seleccione ese vídeo en particular
Estuve buscando y tampoco encontré una meta tag que diga og:video o algo parecido, incluso puse la url en el OpenGraph Debugger y tampoco había algo que haga referencia al video, así que me dió curiosidad y revisé mi log de accesos en el servidor para ver con que user-agent hace Messages/iMessage la llamada y es este Mozilla/5.0 (Macintosh; Intel Mac OS X 10_11_1) AppleWebKit/601.2.4 (KHTML, like Gecko) Version/9.0.1 Safari/601.2.4 facebookexternalhit/1.1 Facebot Twitterbot/1.0 (Si es el mismo en iOS y macOS). Y con un pequeño cambio al user-agent en la llamada tuve una respuesta, buscando un poco al fin encontré las tags con las que te desplegó tu vista previa (cambié a example.com para evitarme problemas)
<meta property="og:video:url" content="https://images-na.ssl-images-example.com/images/I/B1xrcW3ZZHS.mp4" xmlns:og="http://opengraphprotocol.org/schema/" />
<meta property="og:video:secure_url" content="https://images-na.ssl-images-example.com/images/I/B1xrcW3ZZHS.mp4" xmlns:og="http://opengraphprotocol.org/schema/" />
<meta property="og:video:type" content="video/mp4" xmlns:og="http://opengraphprotocol.org/schema/"/>
No sé si es algo específico entre Apple y Amazon, o si es algo que cualquier sitio pueda hacer.
Al parecer no es específico de Amazon y como demostré aquí, si se puede hacer en cualquier sitio. Pero si diría que por el momento es algo específico de Apple el interpretarlo, ya que no encontré evidencia de que alguien mas lo haga.