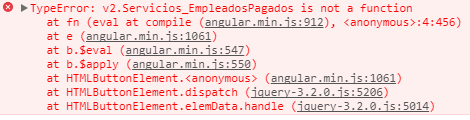
Tengo este error en consola tras ejecutar por segunda vez esta función, desconozco su origen, si alguno de los usuarios de esta web puede colaborarme seria de gran ayuda.
Adjunto la función:
$scope.Servicios_EmpleadosPagados = function (ID_EMPLEADO) {
PagoEmpleadosS.Servicios_EmpleadosPagados(ID_EMPLEADO, function (response) {
if (response.success) {
var resps = response.datos;
$scope.Servicios_EmpleadosPagados = resps;
$.each($scope.Servicios_EmpleadosPagados, function (index, value) {
$scope.operacion.SUMA += value.TOTAL_PAGAR;
$scope.operacion.PAGO = value.PAGO;
$scope.operacion.PORCENTAJE = value.PAGO / value.TOTAL_PAGAR * 100;
})
$("#ModalDetalleServicios2").modal("show");
$("#ConsultarEmpleadosPagados").modal("hide");
}
})
}
El error que sale en consola al ejecutarlo por segunda vez es éste:

$scope.Servicios_EmpleadosPagados = resps;, estas pisando la definición de la función con un arrelgo.