Buenas,
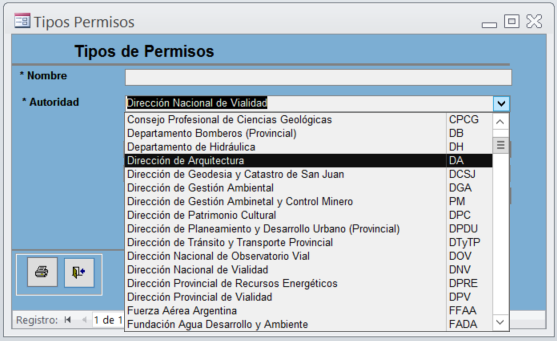
Estoy trabajando sobre ASP.NET MVC y tengo el cometido de crear un dropdownlist que muestre dos columnas con datos provenientes de la misma tabla. Por ejemplo:
He buscado posibles soluciones y logré la siguiente implementación. Consiste en componer un diccionario en cuyo value se almacena un string con formato (para encolumnar) conteniendo los datos a mostrar por fila.
//Controlador...
public ActionResult Create()
{
var dic_Aut = db.tblAuthorities.ToDictionary(s => s.AutId, s =>(s.AutNombre.PadRight(70) +
s.AutAbrev).ToString().Replace(" ","\xA0"));
ViewBag.AutId = new SelectList(dic_Aut, "Key", "Value");
//...
return View();
}
Luego en la vista, para lograr el efecto de columnas, la fuente debe ser monospace de forma de que cada caracter ocupe el mismo espacio.
@*Vista...*@
<div class="form-group">
@Html.LabelFor(model => model.AutId, "Autoridad", htmlAttributes: new { @class = "control-label col-md-2" })
<div class="col-md-10 monospace">
@Html.DropDownList("AutId", null, htmlAttributes: new { @id = "AutId", @class = "form-control", required = "required", placeholder = "Este dato es necesario..." })
@Html.ValidationMessageFor(model => model.AutId, "", new { @class = "text-danger" })
</div>
</div>
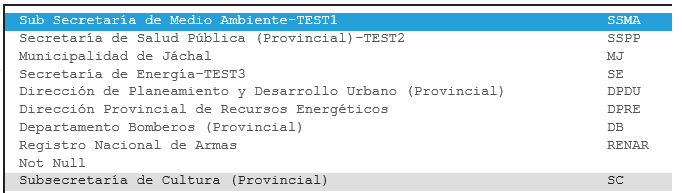
El resultado es algo como lo siguiente:
Esta solución es parcial puesto que:
- La fuente no es estéticamente agradable.
- Si el contenido de la primer columna supera el padding establecido (70), el texto desplaza la segunda columna.
- Sería deseable mostrar una línea divisoria como en la primera imagen.
Agradecería mucho si alguien puede orientarme hacia una mejor aproximación.
Gracias por su tiempo. ¡Saludos!