Actualmente quisiera agregar un icono dentro de mi textfield para que el usuario pueda visualizar algo relacionado con lo que representa el campo.
Codigo de html:
<input type="text" name="nombre" placeholder=" Add Comment" id="txtnombre_promotor" />
Codigo de css:
#txtnombre_promotor {
font-family: 'FontAwesome';
content: "\f007";
}
Ya inclui en mi index.php la referencia a fontawesome y es la version 4.7.0
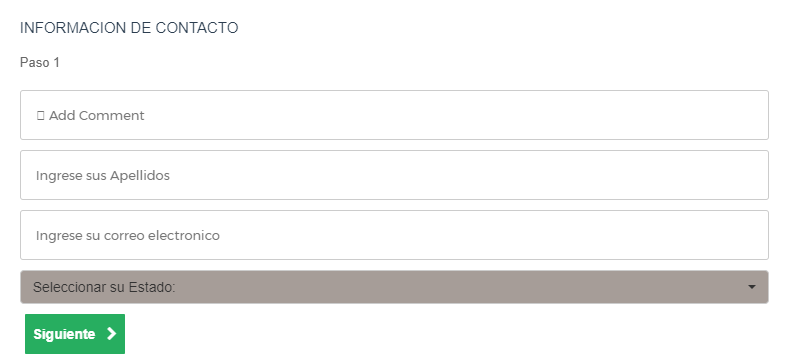
Resultado actual:
Creo que el problema puede deberse al place holder, ya que si yo quito el codigo .css sigue viendose el rectangulo en mi caja de texto y creo que se debe alcodigo que ingrese en el textfield.