Tengo este Ajax
$(function() {
//function ajax
$('.processPreset').click(function(e) {
e.preventDefault();
var checkedNames = '';
var $things = $('.case:checked');
if ($things.length > 0) {
for (var i = 0; i < $things.length; i++) {
checkedNames += $($things[i]).closest('tr').find('td:first').text();
console.log(checkedNames);
}
$.ajax({
url: 'http://localhost:3000/processPreset',
method: 'post',
data: { idArticulo: checkedNames },
success: function(res) {
console.log(res);
// RefreshTable();
//checkedNames += $($things[i]).closest('tr').find('td:first').remove();
}
});
} else {
alert('No tiene articulo seleccionado');
}
});
});
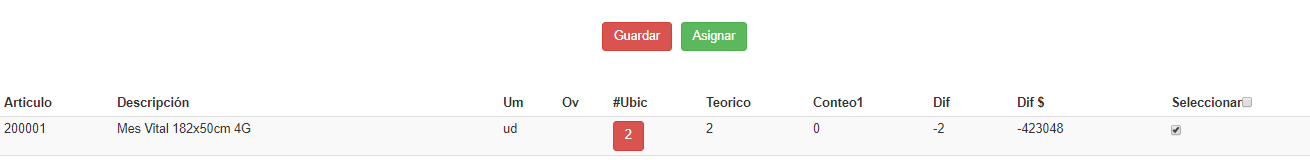
El cual lo que me hace es guardar un campo de la tabla
Lo que estoy tratando de hacer es que cuando guarde, me quite el campo de la tabla, ya sea eliminando o refrescando la tabla

tbody.innerHTML = '';. La manera eficiente:while(tbody.firstChild) { tbody.removeChild(tbody.firstChild); }.$('.case:checked').eq(0).parent().parent().remove(). Lo que se traduce a: del checkbox seleccionado, selecciona su padre (td) y el padre de éste (tr) para finalmente eliminarlo.