¿Cómo pongo una imagen en un UserControl?
Cuando la pongo con el image, no me muestra la imagen, pero si lo pongo como background en un rectangle, label, grid, me manda este error:
Se produjo la excepción System.Windows.Markup.XamlParseException.
HResult=0x80131501
Mensaje = 'Se produjo una excepción al proporcionar un valor en 'System.Windows.Baml2006.TypeConverterMarkupExtension'.' (número de línea: '10'; posición de línea: '14').
Origen = PresentationFramework
Seguimiento de la pila:
en System.Windows.Markup.WpfXamlLoader.Load(XamlReader xamlReader, IXamlObjectWriterFactory writerFactory, Boolean skipJournaledProperties, Object rootObject, XamlObjectWriterSettings settings, Uri baseUri)
en System.Windows.Markup.WpfXamlLoader.LoadBaml(XamlReader xamlReader, Boolean skipJournaledProperties, Object rootObject, XamlAccessLevel accessLevel, Uri baseUri)
en System.Windows.Markup.XamlReader.LoadBaml(Stream stream, ParserContext parserContext, Object parent, Boolean closeStream)
en System.Windows.Application.LoadComponent(Object component, Uri resourceLocator)
en imagen_fondo.UserControl1.InitializeComponent() en E:\Projects\imagen_fondo\imagen_fondo\UserControl1.xaml: línea 1
Excepción interna 1:
FileNotFoundException: No se pudo encontrar el archivo 'd:\documents\visual studio 2017\Projects\imagen_fondo\imagen_fondo\bin\Debug\logo.png'.
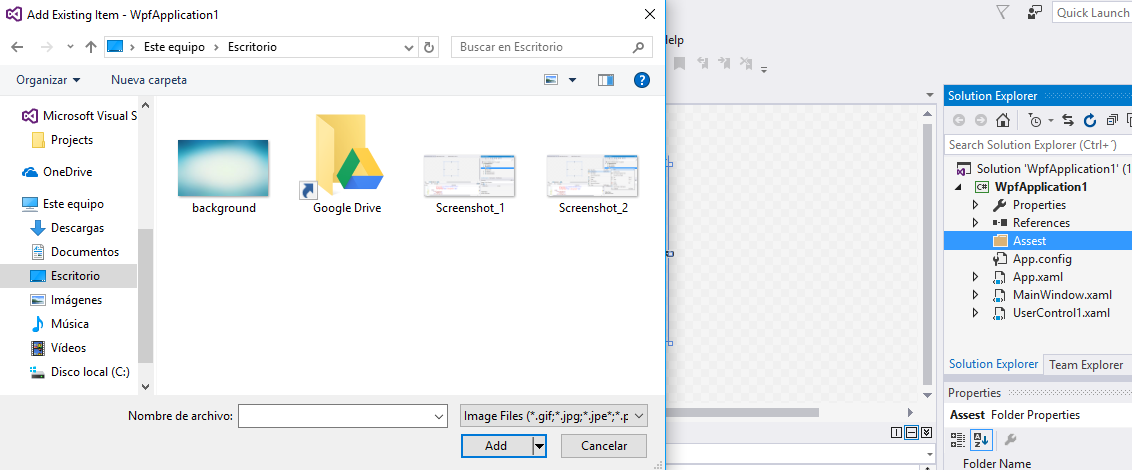
La imagen que trato de poner se encuentra dentro del proyecto.
Ya intenté ponerlo de esta forma:
Primera Opción
ImageBrush ImageSource ="pack://application:,,,/logo.png"/>Segunda Opción
ImageBrush ImageSource="logo.png"
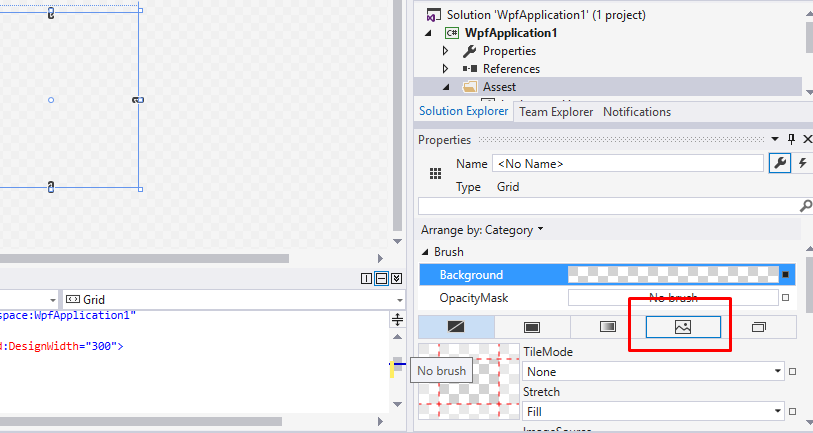
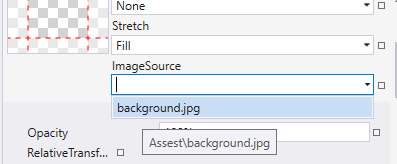
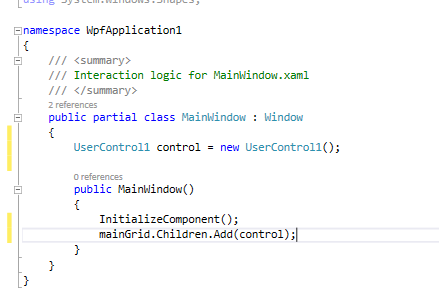
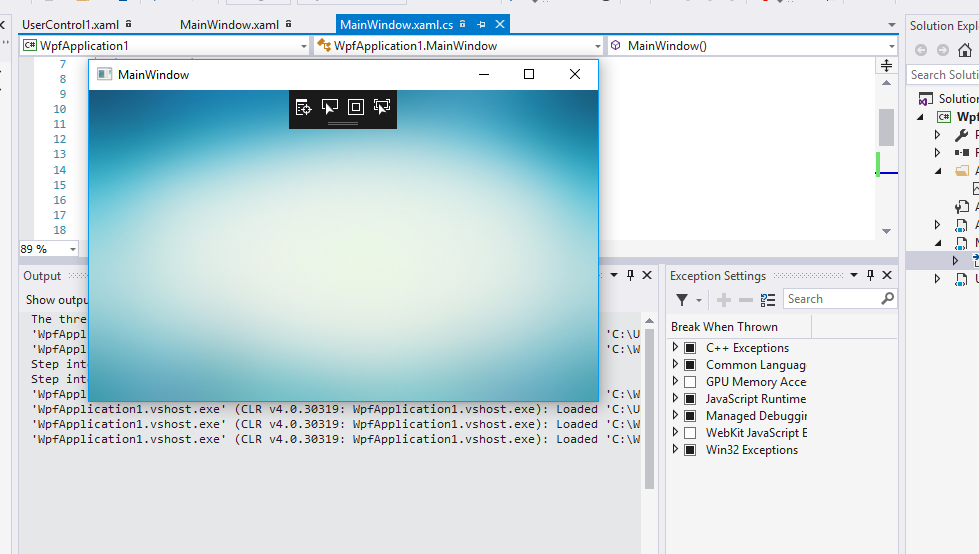
les pondré imagen para explicarme mejor
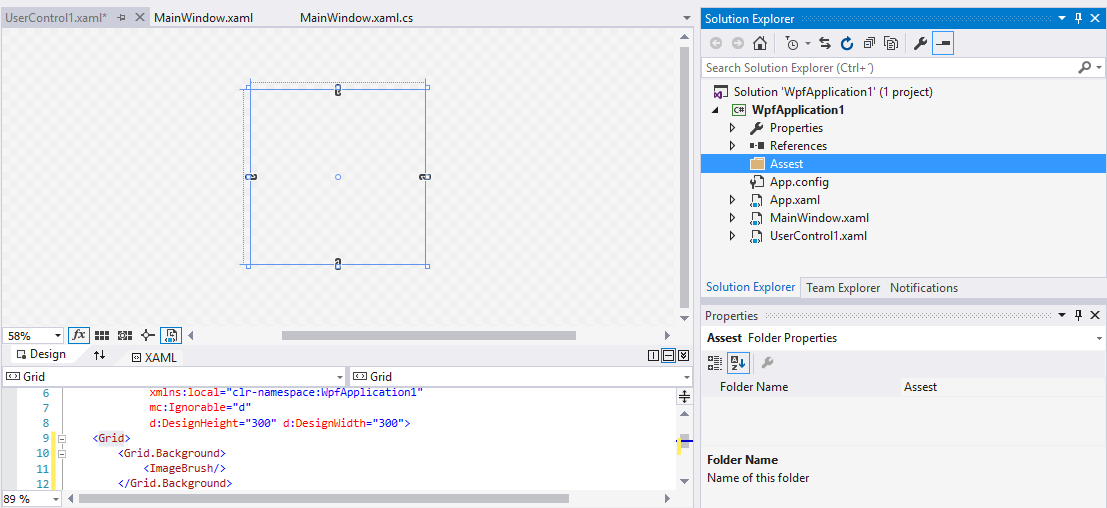
en la primera imagen muestro como tengo el código en XAML

en la segunda imagen muestro el error que me sale al ejecutar el codigo o cuando trato de ponerlo en un elementHost