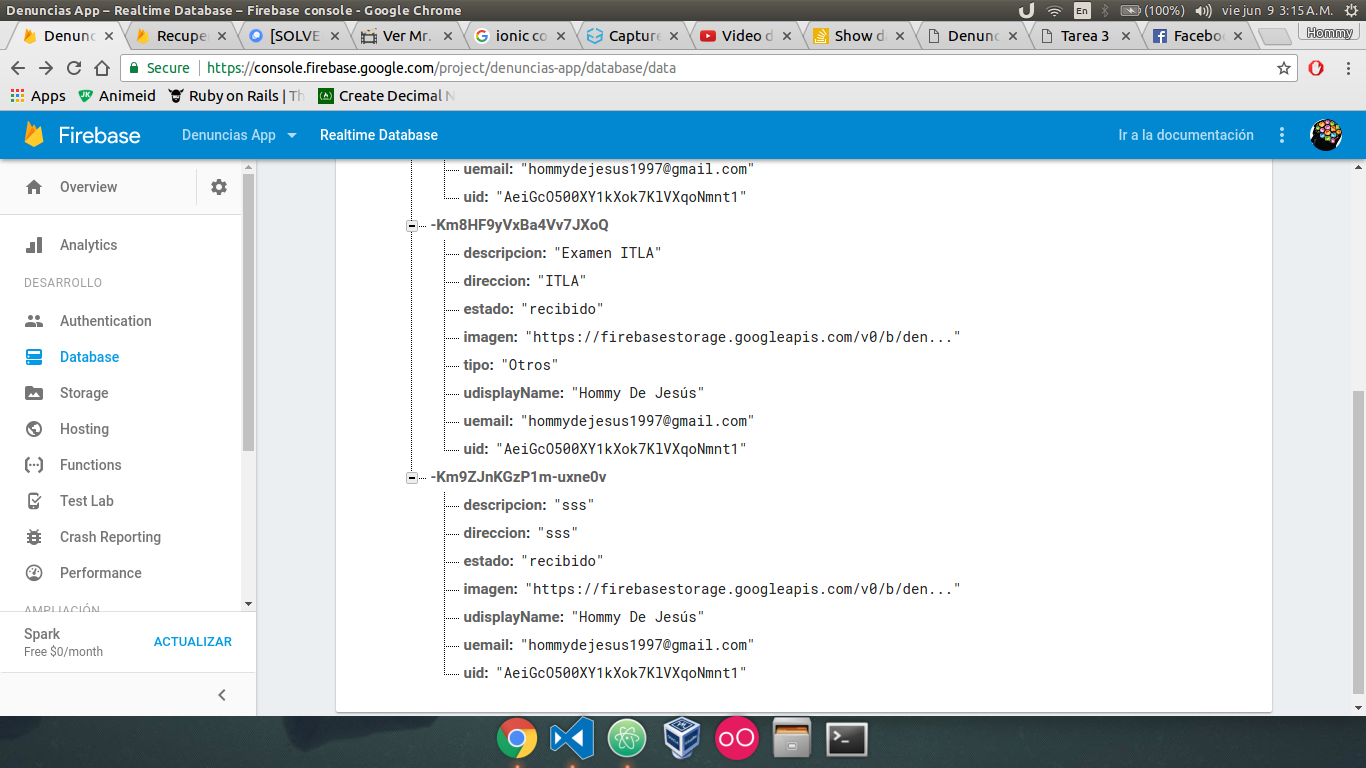
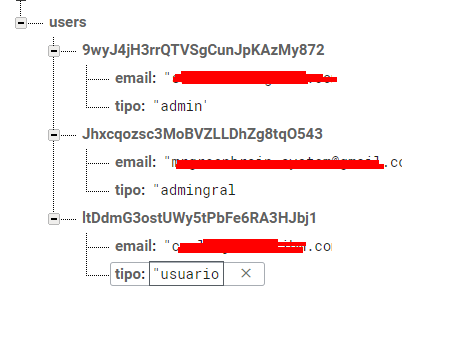
That's my firebase db
introducir la descripción de la imagen aquí
<html>
<body>
<style>
table, th, td {
border: 1px solid black;
border-collapse: collapse;
}
th, td {
padding: 15px;
}
table {
border-spacing: 5px;
}
</style>
<script src="https://www.gstatic.com/firebasejs/4.1.2/firebase.js"></script>
<script>
// Initialize Firebase
var config = {
apiKey: "AIzaSyDr2Im1C1lQvrxuQocW4ul69MKwRfc5g6g",
authDomain: "denuncias-app.firebaseapp.com",
databaseURL: "https://denuncias-app.firebaseio.com",
projectId: "denuncias-app",
storageBucket: "denuncias-app.appspot.com",
messagingSenderId: "885651585540"
};
firebase.initializeApp(config);
</script>
<head>
<title>Denuncias Municipales ASDE</title>
</head>
<table style="width:100%">
<tr id="tr">
<th>Tipo de la Denuncia:</th>
<th>Dirección:</th>
<th>Descripción:</th>
<th>Correo:</th>
<th>Creda por:</th>
<th>Imagen</th>
<th>Lat - Long</th>
</tr>
<tr>
</tr>
<tr>
<tr>
</tr>
</table>
<script>
//firebase script should be here
</script>
</body>
</html>