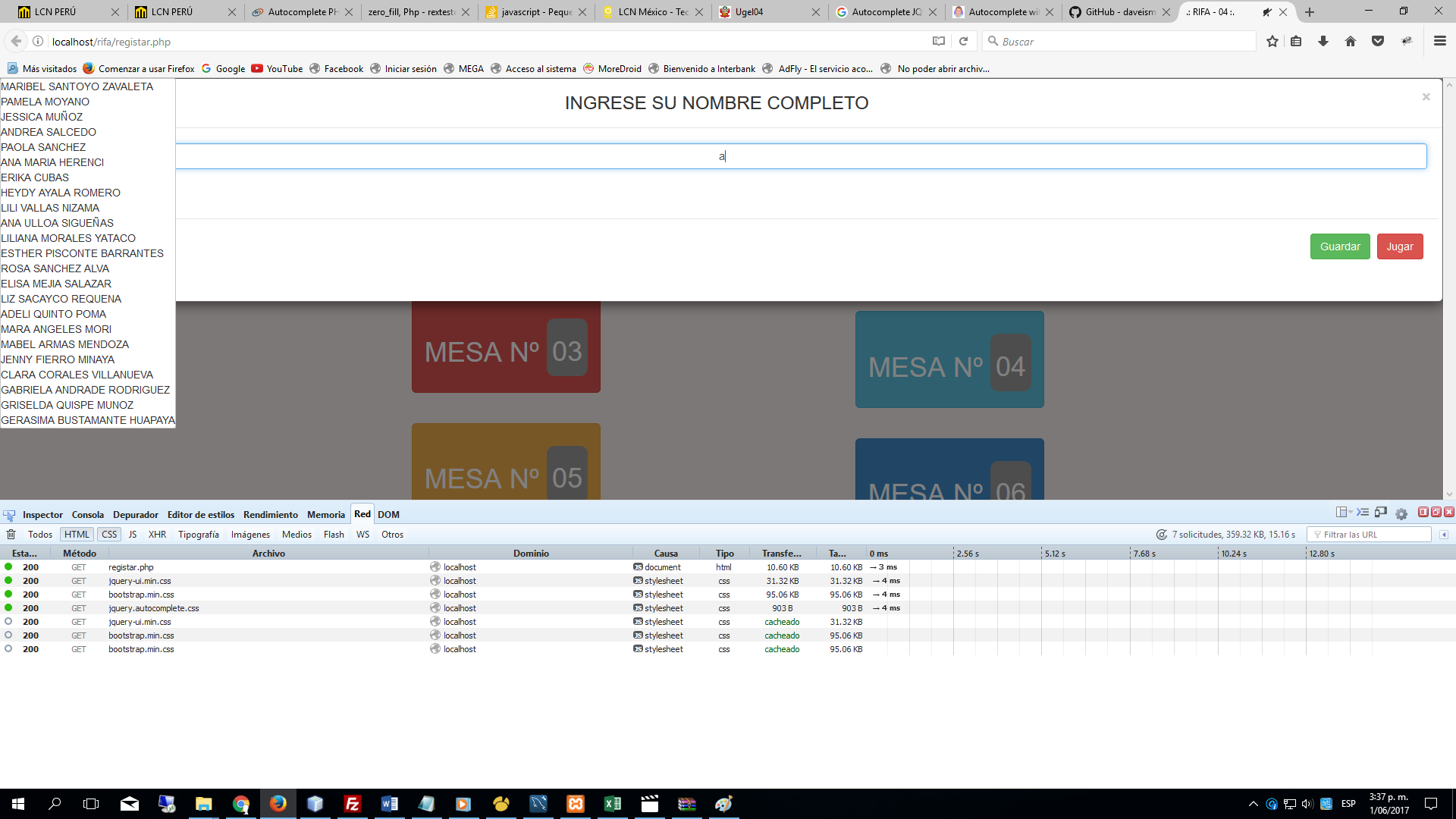
Estoy teniendo problemas a la hora de implementar el Autocomplete, Como pueden observar en la imagen el diseño del resultado no aparece donde tendría que aparecer en este caso en el input que se muestra
Adjunto mi codigo HTML y jquery
<link rel="stylesheet" href="autocomplete/jquery-ui.min.css" type="text/css" />
<link rel="stylesheet" type="text/css" href="bootstrap/css/bootstrap.min.css">
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" type="text/css" href="autocomplete/jquery.autocomplete.css"/>
<script src="jquery/jquery-1.11.1.min.js"></script>
<script src="autocomplete/jquery.autocomplete.js"></script>
<script src="autocomplete/jquery-ui.min.js"></script>
<link rel="stylesheet" href="bootstrap/css/bootstrap.min.css">
<script src="bootstrap/js/bootstrap.min.js"></script>
<div class="col-sm-12">
<input type="hidden" id="numero_unico">
<input type="text" id="nombre_completo"
class="form-control text-center"
placeholder="INGRESE SU NOMBRE COMPLETO" value="">
<span class="help-block"></span>
<p class="notificacion"></p>
</div>
El Jquery :
$(function () {
$("#nombre_completo").autocomplete({
source: 'php/cliente_like.php',
minLength: 1,
width: 460,
matchContains: true,
selectFirst: false
});
});