Buenas comunidad,
De antemano, Gracias por tomarse su tiempo de leer, mi consulta es la siguiente:
Tengo una tabla que contienen unos datos:
[![Y un boton para cargar una ventana modal:[img]https://k60.kn](https://i.sstatic.net/xGUzj.png) ]
]
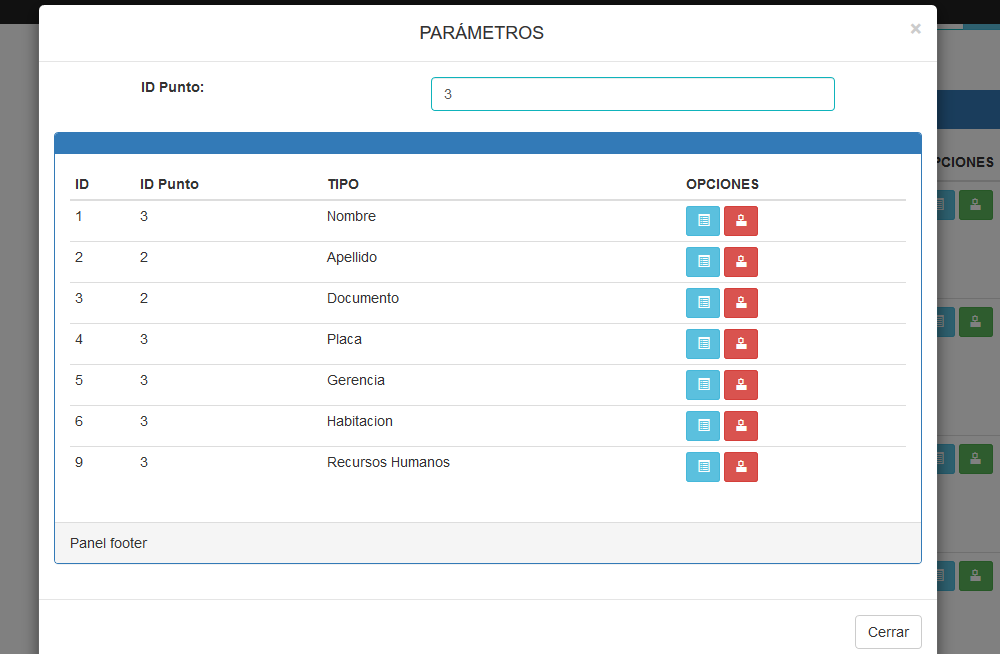
Y un boton para cargar una ventana modal:
 ero es poder traer los datos de acuerdo al ID en el que yo desee:
ero es poder traer los datos de acuerdo al ID en el que yo desee:
Este es mi query, pero deberia cambiar de acuerdo al identificador que yo tenga en la fila de mi tabla HTML,
algo asi como cuando tengo cargado en un Select con Options y cada Option tiene su Id y trae sus datos respecto al ID.
[code][color=#000000]
SELECT
pemp.id_puntoEmpresa,
pemp.nombre_punto,
pemp.direccion_punto,
pemp.telefono_punto,
pemp.email_punto,
pemp.descripcion_punto,
empr.id_empresa,
empr.nombre_empresa,
empr.nit,
ppto.id_parametroPunto,
ppto.nombreParametro
FROM puntoempresa pemp
INNER JOIN ciudades cdes
ON cdes.id_ciudad = pemp.id_ciudades_punto
INNER JOIN departamento dpto
ON dpto.id_departamento = cdes.id_departamento
INNER JOIN persona prna
ON prna.id_usuario_punto = pemp.id_puntoEmpresa
INNER JOIN tipodeusuario tusr
ON tusr.id_tipoDeUsuario = prna.id_tipoUsuario
INNER JOIN empresa empr
ON empr.id_empresa = prna.empresa_per
INNER JOIN parametropunto ppto
ON ppto.id_puntoEmpresa = pemp.id_puntoEmpresa
WHERE pemp.id_puntoEmpresa' = '$id_punto'
[/color][/code]
Pero el problema es que no se como pasarle una variable a un metodo GET en Angular, y como recibirla en el PHP.
Intenté de esta manera pero me genera error:
[code][color=#000000]
$data = json_decode(file_get_contents("php://input"));
if (count($data) > 0)
{
$idPunto = mysqli_real_escape_string($mysqli, $data->id_punto);
....... (para luego pasarle la variable a la consulta)
}
[/color][/code]
Este es mi funcion para obtener los datos de la tabla:
[code]
$scope.importarDependencia = function(idPunto)
{
$scope.id_punto = idPunto;
console.log($scope.id_punto);
$http({
method: 'GET',
url: 'mainApp/Read/consultarDependencia.php'
})
.then(function successCallback(datosDependencias)
{
$scope.tableParametro = datosDependencias.data;
console.log(datosDependencias);
},function errorCallback(datosDependencias)
{
console.log("Error")
});
}
$scope.importarDependencia();
[/code]
Muchas Gracias, espero haberme echo entender!