Estoy utilizando Codeigniter para una web. La cuestión es que tengo un buscador automático que busca correctamente en la Base de datos (MySQL) y me muestra los datos en una lista justamente abajo del buscador.
Una vez obtenida la lista necesito seleccionar un valor de ella para enviarla mediante post a un controlador. ¿Cómo podría que al seleccionar un valor de esta lista dicho valor se coloque en el input y pueda enviarlo así al controlador?
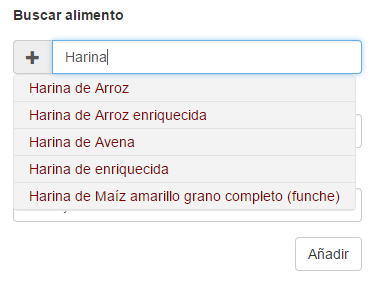
Adjunto imagen de ejemplo de búsqueda.
View:
<div class="form-group">
<p class="text-left">
<label class="text-left" for="nombre">Buscar alimento</label>
</p>
<div class="input-group">
<!-- El input donde colocar el elemento seleccionado -->
<input type="text" class="form-control required" name="nombre" id="nombre" value="<?php echo set_value('nombre'); ?>" onkeyup="ajaxSearch();"/>
</div>
<!-- Aqui la lista de sugerencias -->
<div id="suggestions">
<div id="autoSuggestionsList"></div>
</div>
</div>
Controlador: Función de buscar() donde dirige al escribir cualquier carácter.
La función autocomplete() del modelo retorna la lista de alimentos encontrados.
public function buscar(){
$search_data = $this->input->post('nombre');
$result = $this->Alimentos_model->get_autocomplete($search_data);
if (!empty($result))
{
foreach ($result as $row){
echo "<li><a href='#'>" . $row->alimento . "</a></li>";
}
}
else
{
echo "<li> <em> No se encuentra ... </em> </li>";
}
}
Finalmente la función Ajax para realizar la búsqueda:
function ajaxSearch()
{
var input_data = $('#nombre').val();
if (input_data.length === 0)
{
$('#suggestions').hide();
}
else
{
var post_data = {
'nombre': input_data,
'<?=$this->security->get_csrf_token_name(); ?>': '<?php echo $this->security->get_csrf_hash(); ?>'
};
$.ajax({
type: "POST",
url: "<?=base_url(); ?>crear_dieta/buscar/",
data: post_data,
success: function (data) {
// return success
if (data.length > 0) {
$('#suggestions').show();
$('#autoSuggestionsList').addClass('auto_list');
$('#autoSuggestionsList').html(data);
}
}
});
}