Estoy intentando hacer configurable una página de impresión con JavaScript pero no obtengo resultado alguno. Tengo "n" elementos registrados en mi base de datos en MySQL, a la cual doy mantenimiento en PHP, pero surge una necesidad de querer configurar la página de impresión, osea tener una opción de ingresar una cierta cantidad de registros a imprimir por página. Ejemplo si ingreso 4 en un input, se impriman 4 registros por página y así sucesivamente hasta terminar de imprimir todos los registros.
Si alguien ha realizado ese trabajo y pudiera ayudarme a realizar eso o por lo menos darme algunas sugerencias o ejemplos de como hacerlo les estaría muy agradecidos.
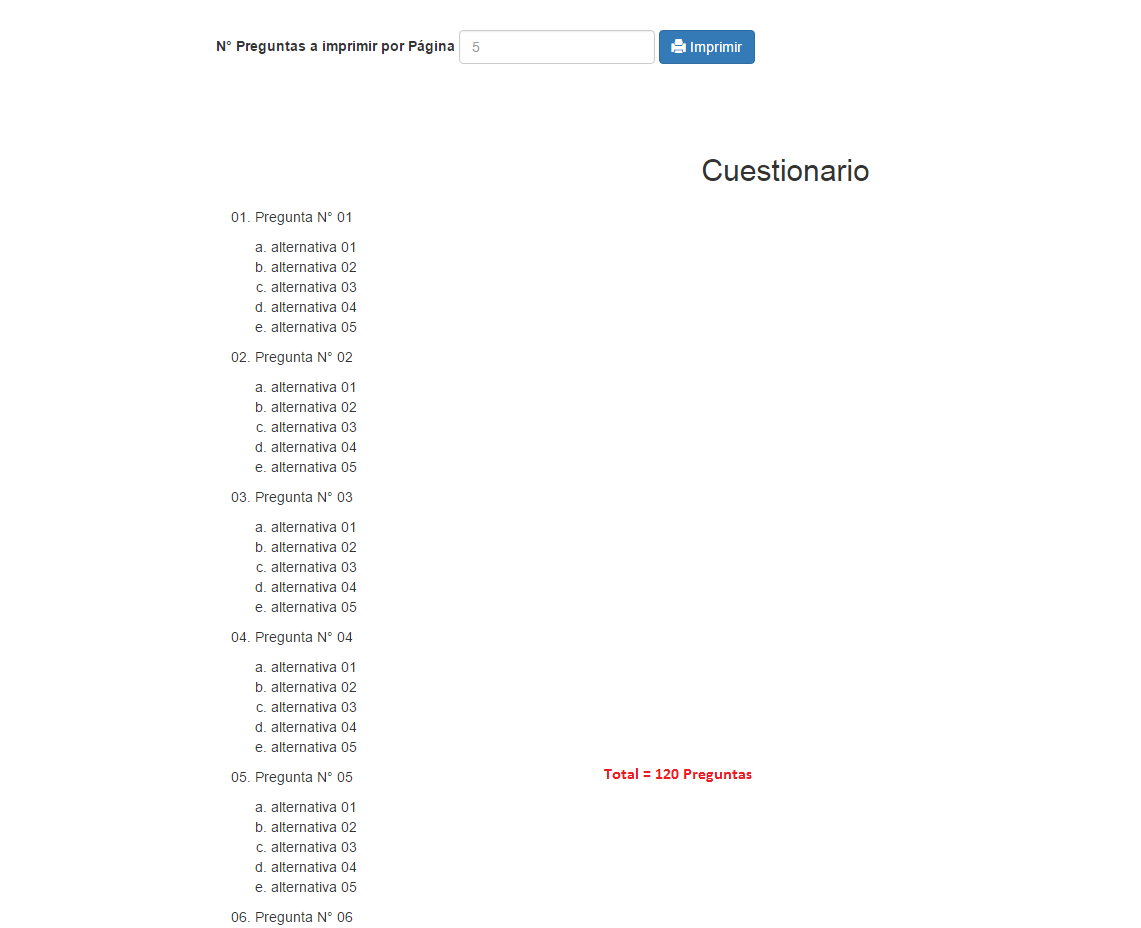
Ejemplo:
Éste es mi código:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Javascript</title>
<link rel="stylesheet" type="text/css" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
<style type="text/css">
ol.lower-alpha {
list-style-type: lower-alpha;
}
</style>
</head>
<body>
<div class="container">
<div class="row">
<div class="col-md-12" style="margin-top: 50px">
<form class="form-inline" method="post">
<div class="form-group">
<label for="nro">N° Preguntas a imprimir por Página</label>
<input type="text" name="nro" id="nro" class="form-control" placeholder="5">
</div>
<button class="btn btn-primary" type="button" id="btnPrint"><i class="glyphicon glyphicon-print"></i> Imprimir</button>
</form>
</div>
</div>
<di class="row" id="area_impresion">
<div class="col-md-12" style="margin-top: 50px">
<h2 class="text-center" style="margin-bottom: 20px">Cuestionario</h2>
</div>
<div class="col-md-12">
<p> 01. Pregunta N° 01
<ol class='lower-alpha'>
<li>alternativa 01</li>
<li>alternativa 02</li>
<li>alternativa 03</li>
<li>alternativa 04</li>
<li>alternativa 05</li>
</ol>
</p>
<p> 02. Pregunta N° 02
<ol class='lower-alpha'>
<li>alternativa 01</li>
<li>alternativa 02</li>
<li>alternativa 03</li>
<li>alternativa 04</li>
<li>alternativa 05</li>
</ol>
</p>
<p> 03. Pregunta N° 03
<ol class='lower-alpha'>
<li>alternativa 01</li>
<li>alternativa 02</li>
<li>alternativa 03</li>
<li>alternativa 04</li>
<li>alternativa 05</li>
</ol>
</p>
<p> 04. Pregunta N° 04
<ol class='lower-alpha'>
<li>alternativa 01</li>
<li>alternativa 02</li>
<li>alternativa 03</li>
<li>alternativa 04</li>
<li>alternativa 05</li>
</ol>
</p>
<p> 05. Pregunta N° 05
<ol class='lower-alpha'>
<li>alternativa 01</li>
<li>alternativa 02</li>
<li>alternativa 03</li>
<li>alternativa 04</li>
<li>alternativa 05</li>
</ol>
</p>
<p> 06. Pregunta N° 06
<ol class='lower-alpha'>
<li>alternativa 01</li>
<li>alternativa 02</li>
<li>alternativa 03</li>
<li>alternativa 04</li>
<li>alternativa 05</li>
</ol>
</p>
<p> 07. Pregunta N° 07
<ol class='lower-alpha'>
<li>alternativa 01</li>
<li>alternativa 02</li>
<li>alternativa 03</li>
<li>alternativa 04</li>
<li>alternativa 05</li>
</ol>
</p>
<p> 08. Pregunta N° 08
<ol class='lower-alpha'>
<li>alternativa 01</li>
<li>alternativa 02</li>
<li>alternativa 03</li>
<li>alternativa 04</li>
<li>alternativa 05</li>
</ol>
</p>
<p> 09. Pregunta N° 09
<ol class='lower-alpha'>
<li>alternativa 01</li>
<li>alternativa 02</li>
<li>alternativa 03</li>
<li>alternativa 04</li>
<li>alternativa 05</li>
</ol>
</p>
<p> 10. Pregunta N° 10
<ol class='lower-alpha'>
<li>alternativa 01</li>
<li>alternativa 02</li>
<li>alternativa 03</li>
<li>alternativa 04</li>
<li>alternativa 05</li>
</ol>
</p>
<p> 11. Pregunta N° 11
<ol class='lower-alpha'>
<li>alternativa 01</li>
<li>alternativa 02</li>
<li>alternativa 03</li>
<li>alternativa 04</li>
<li>alternativa 05</li>
</ol>
</p>
<p> 12. Pregunta N° 12
<ol class='lower-alpha'>
<li>alternativa 01</li>
<li>alternativa 02</li>
<li>alternativa 03</li>
<li>alternativa 04</li>
<li>alternativa 05</li>
</ol>
</p>
<p> 13. Pregunta N° 13
<ol class='lower-alpha'>
<li>alternativa 01</li>
<li>alternativa 02</li>
<li>alternativa 03</li>
<li>alternativa 04</li>
<li>alternativa 05</li>
</ol>
</p>
<p> 14. Pregunta N° 14
<ol class='lower-alpha'>
<li>alternativa 01</li>
<li>alternativa 02</li>
<li>alternativa 03</li>
<li>alternativa 04</li>
<li>alternativa 05</li>
</ol>
</p>
<p> 15. Pregunta N° 15
<ol class='lower-alpha'>
<li>alternativa 01</li>
<li>alternativa 02</li>
<li>alternativa 03</li>
<li>alternativa 04</li>
<li>alternativa 05</li>
</ol>
</p>
<p> 16. Pregunta N° 16
<ol class='lower-alpha'>
<li>alternativa 01</li>
<li>alternativa 02</li>
<li>alternativa 03</li>
<li>alternativa 04</li>
<li>alternativa 05</li>
</ol>
</p>
<p> 17. Pregunta N° 17
<ol class='lower-alpha'>
<li>alternativa 01</li>
<li>alternativa 02</li>
<li>alternativa 03</li>
<li>alternativa 04</li>
<li>alternativa 05</li>
</ol>
</p>
<p> 18. Pregunta N° 18
<ol class='lower-alpha'>
<li>alternativa 01</li>
<li>alternativa 02</li>
<li>alternativa 03</li>
<li>alternativa 04</li>
<li>alternativa 05</li>
</ol>
</p>
<p> 19. Pregunta N° 19
<ol class='lower-alpha'>
<li>alternativa 01</li>
<li>alternativa 02</li>
<li>alternativa 03</li>
<li>alternativa 04</li>
<li>alternativa 05</li>
</ol>
</p>
<p> 20. Pregunta N° 20
<ol class='lower-alpha'>
<li>alternativa 01</li>
<li>alternativa 02</li>
<li>alternativa 03</li>
<li>alternativa 04</li>
<li>alternativa 05</li>
</ol>
</p>
</div>
</div>
</div>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js"></script>
<script type="text/javascript">
$(function() {
$("#btnPrint").on('click', function() {
var nro = $("#nro").val(); //Nro de Preguntas a imprimir por página
var objeto = document.getElementById('area_impresion'); //obtenemos el objeto a imprimir
var ventana = window.open('', '_blank'); //abrimos una ventana vacía nueva
ventana.document.write(objeto.innerHTML); //imprimimos el HTML del objeto en la nueva ventana
ventana.document.close(); //cerramos el documento
ventana.print(); //imprimimos la ventana
ventana.close(); //cerramos la ventana
});
});
</script>
</body>
</html>