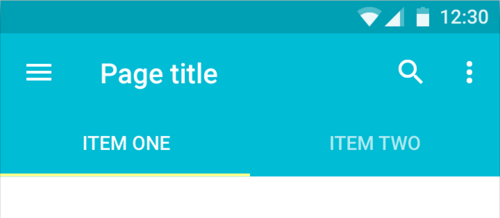
Alguien sabe como puedo cambiar el color de mi tabbedPage en Xamarin forms, lo quiero tener del mismo color del Navigation Bar que tengo. La siguiente imagen es un ejemplo de como lo quiero, solo falta cambiar el color del Tabbed Page.
4 respuestas
Solución
Lo único que necesitas hacer es cambiar el código de color del atributo colorPrimary ubicado en el archivo styles.xml de tu proyecto Android (Resources > values).
<item name="colorPrimary">#TU_CODIGO_HEX</item>
Explicación
Por defecto, tanto la barra de navegación como la barra de tabs en Android, toman como color de fondo el colorPrimary definido en tu archivo styles.xml. Los archivos Tabbar.axml y Toolbar.axml, ubicados en Resources > layout, tienen enlazada su propiedad android:background a dicho color. Verifica que tienen esto:
android:background="?attr/colorPrimary"
Y esos son los layouts que toma Xamarin.Forms para renderizar dichos controles. Fíjate en el MainActivity.cs que tienes 2 líneas así:
TabLayoutResource = Resource.Layout.Tabbar;
ToolbarResource = Resource.Layout.Toolbar;
Tienes dos opciones, la primera es usar un custom render donde básicamente tomas la clase base (en este caso TabbedPage) y modificas la propiedad que necesitas.
La otra opción que tienes (solo para android) es usar temas, en los foros de xamarin puedes tomar como base el siguiente código
En el blog de Xamarin, James Montemagno tiene exactamente el estilo para modificar el estilo de los tabs en android para Xamarin forms
Ejemplo:
<TabbedPage //todo lo demás
BarBackgroundColor="{StaticResource ColorAzul}"
BarTextColor="{StaticResource ColorBlanco}" >
BarBackgroundColor y BarTextColor son propiedades de TabbedPage, con la primera puede cambiar el color del tab y con la segunda el texto de los tabs.
En la App.xaml
<Application>
<Application.Resources>
<ResourceDictionary>
//aqui meteras todo lo que se refiere a color, estilo y demás...
//es de gran ayuda ya que te ayuda a tener todo de una manera más organizada
<!-- Colores-->
<Color x:Key="ColorAzul">#2196F3</Color>
<Color x:Key="ColorBlanco">#FFFFFF</Color>
</ResourceDictionary>
</Application.Resources>
</Application>
-
2Bienvenido al sitio Luis. Dado que es tu primera publicación, te recomiendo que agregues más información sobre cómo esto resuelve el problema que indica el OP y quizás proveer un poco más de detalle sobre los cambios que indicas. Por ejemplo, qué significan los atributos
BarBackgroundColoryBarTextColory quizás una recomendación de colores a usar, como un código que funcione.– user227Commented el 10 nov. 2016 a las 23:13
okay Te entiendo.
BarBackgroundColor="Aqui pornes el color que quieras. "
Esta es la propiedad para cambiar el color de la barra de un tabbedPage.
la usas desde la cabezera. del taggedPage..
<?xml version="1.0" encoding="utf-8" ?>
<TabbedPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:pages="clr-namespace:App.Views;assembly=App"
x:Class="App.Views.Test"
Title="TestBar"
BarBackgroundColor="White"
BarTextColor="#339966">
</TabbedPage>