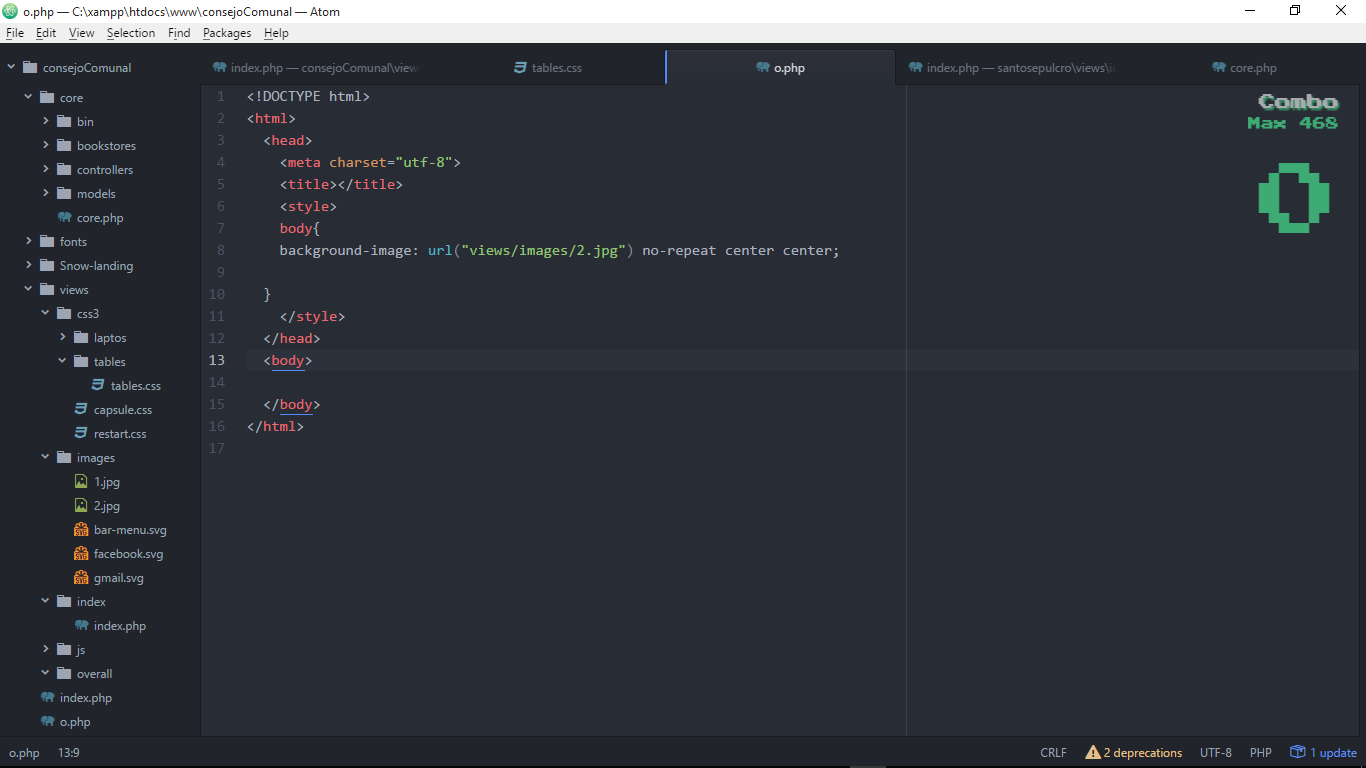
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
body{
background-image: url("views/images/2.jpg") no-repeat center center;
}
</style>
</head>
<body>
1 respuesta
En el código:
background-image: url("views/images/2.jpg") no-repeat center center;
Hay un problema de sintaxis al usar background-image:
Según la documentación, la sintaxis es así:
background-image: url | none | inherit
Donde:
url : Localización de la imagen que se utilizará de fondo.
none : Utilizado para especificar que un elemento no debe tener ninguna imagen de fondo.
Lo que significa que background-imageno admite los atributos no-repeat center center;
Si quieres aplicar varias reglas CSS diferentes puedes usar sólo background que permite hacer eso, según la documentación:
La propiedad
backgroundes un atajo para definir los valores individuales del fondo en una única regla CSS. Se puede usar background para definir los valores de una o de todas las propiedades siguientes:background-attachment,color,image,position,repeat.
Es decir, que admite al mismo tiempo los valores:
background-color, background-image, background-repeat,
background-attachment y background-position
Ejemplo con sólo background:
body {
background:
url("https://image.freepik.com/free-vector/grey-linen-texture-background_1053-253.jpg") no-repeat center center;
}<h2>Image Background</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed eiusmod tempor incidunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquid ex ea commodi consequat. Quis aute iure reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint obcaecat cupiditat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed eiusmod tempor incidunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquid ex ea commodi consequat. Quis aute iure reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint obcaecat cupiditat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p><p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed eiusmod tempor incidunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquid ex ea commodi consequat. Quis aute iure reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint obcaecat cupiditat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p>Ejemplo
background-image usado sin atributos:
body {
background-image:
url("https://image.freepik.com/free-vector/grey-linen-texture-background_1053-253.jpg");
}<h2>Image Background</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed eiusmod tempor incidunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquid ex ea commodi consequat. Quis aute iure reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint obcaecat cupiditat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed eiusmod tempor incidunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquid ex ea commodi consequat. Quis aute iure reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint obcaecat cupiditat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p><p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed eiusmod tempor incidunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquid ex ea commodi consequat. Quis aute iure reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint obcaecat cupiditat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p>Ejemplo con
background-image y atributos (incorrecto):
body {
background-image:
url("https://image.freepik.com/free-vector/grey-linen-texture-background_1053-253.jpg") no-repeat center center;
}<h2>Image Background</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed eiusmod tempor incidunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquid ex ea commodi consequat. Quis aute iure reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint obcaecat cupiditat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed eiusmod tempor incidunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquid ex ea commodi consequat. Quis aute iure reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint obcaecat cupiditat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p><p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed eiusmod tempor incidunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquid ex ea commodi consequat. Quis aute iure reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint obcaecat cupiditat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p>-
@DarkFenix ¿Y los code snippet, cómo los pongo en comentario? Hay 3 code snippet. Commented el 27 abr. 2017 a las 23:59
-
gracias, el que funciono fue este background: url("views/images/2.jpg") no-repeat center center;– GamezCommented el 28 abr. 2017 a las 0:06
-
@Gamez Estaba investigando si hay casos en los que
background-imageno funciona, para agregarlo a la respuesta, pero no veo encuentro nada por ahora. ¿Qué navegador estás usando? Commented el 28 abr. 2017 a las 0:15 -
-
@Gamez Ya encontré más datos. He editado la respuesta. Commented el 28 abr. 2017 a las 0:28

views, no es necesario volver a acceder intentar conbackground-image: url('images/2.jpg');