Intento hacer un juego de blackjack pero el problema es que se remplaza la primer img en todos los jugadores, en lugar de que la carta 1 se ponga en el img de ID "carta1" y la carta 2 se ponga en el img de ID "carta2", lo mismo con todos los demas jugadores
Intento cambiar las imagenes de las siguientes lineas:
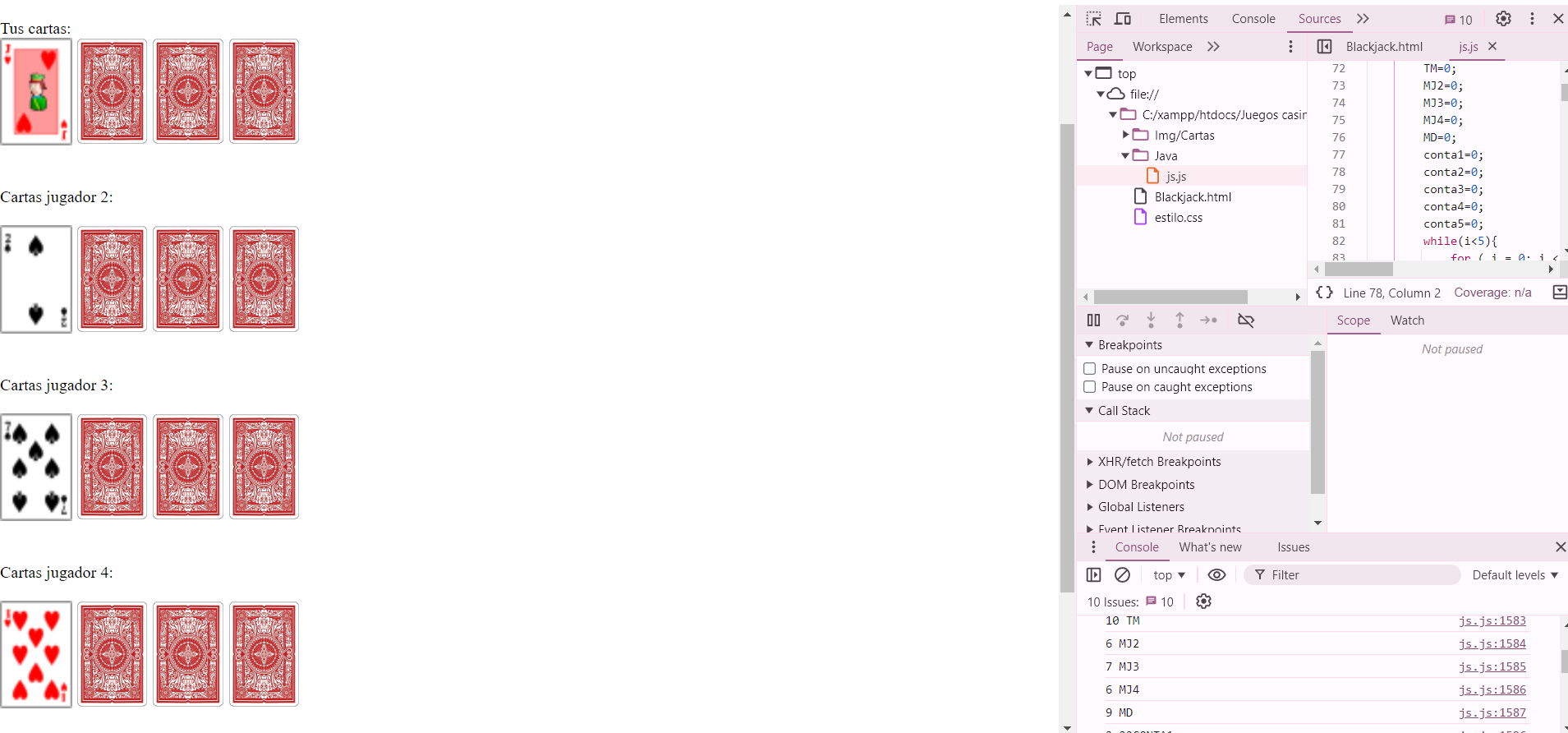
<label>Tus cartas:</label>
<img src="Img/Cartas/Corazones/14CO.png" id="carta1">
<img src="Img/Cartas/Corazones/14CO.png" id="carta2">
<img src="Img/Cartas/Corazones/14CO.png" id="carta3">
<img src="Img/Cartas/Corazones/14CO.png" id="carta4">
<img src="Img/Cartas/Corazones/Blanco.jpg" id="carta5">
<img src="Img/Cartas/Corazones/Blanco.jpg" id="carta6">
<label>Cartas jugador 2:</label>
<img src="Img/Cartas/Corazones/14CO.png" id="carta1J2">
<img src="Img/Cartas/Corazones/14CO.png" id="carta2J2">
<img src="Img/Cartas/Corazones/14CO.png" id="carta3J2">
<img src="Img/Cartas/Corazones/14CO.png" id="carta4J2">
<img src="Img/Cartas/Corazones/Blanco.jpg" id="carta5J2">
<img src="Img/Cartas/Corazones/Blanco.jpg" id="carta6J2">
Asi como en las cartas del jugador 2 hay un codigo muy parecido, solo remplazas el J2 por un J3,J4 y 4D al final del ID Codigo Javascript:
conta1=1;
conta2=1;
conta3=1;
conta4=1;
conta5=1;
Img1=document.getElementById("carta"+conta1);
Img2=document.getElementById("carta"+conta2+"J2");
Img3=document.getElementById("carta"+conta3+"J3");
Img4=document.getElementById("carta"+conta4+"J4");
Img5=document.getElementById("carta"+conta5+"D");
conta1=0;
conta1=conta1+1;
conta2=0;
conta3=0;
conta4=0;
conta5=0;
function selecarta(argument) {
S=0;
switch (cartas[i]) {
case 0:
S=1;
if (PC==1) {
TM=TM+1;
conta1=conta1+1;
Img1.src="Img/Cartas/"+"Corazones/"+S+"CO.png";
}
if (PC==2) {
MJ2=MJ2+1;
conta2=conta2+1;
Img2.src="Img/Cartas/"+"Corazones/"+S+"CO.png";
}
if (PC==3) {
MJ3=MJ3+1;
conta3=conta3+1;
Img3.src="Img/Cartas/"+"Corazones/"+S+"CO.png";
}
if (PC==4) {
MJ4=MJ4+1;
conta4=conta4+1;
Img4.src="Img/Cartas/"+"Corazones/"+S+"CO.png";
}
if (PC==5) {
MD=MD+1;
conta5=conta5+1;
Img5.src="Img/Cartas/"+"Corazones/"+S+"CO.png";
}
break;
Así sigue sucesivamente hasta el caso 51, y si asigna la carta que es, en eso no hay problema
Como se puede ver, la segunda carta no cambia, y la imagen que aparece en la primer carta no corresponde a lo que se muestra en la consola, la carta que aparece en la imagen es la segunda carta, y pues deberia ir en el espacio de la carta 2. El problema no es que reparta las cartas incorrectamente, eso si esta bien, el unico problema son las imagenes

while(cartas.length<52){ cartasP=Math.floor(Math.random() * 52); if (!cartas.includes(cartasP)) { cartas.push(cartasP); } }Y ese no es el problema, las cartas se reparten bien, no se repiten y si da las cartas correctas, el problema es que la imagen del html no se remplaza corectamente, siempre se remplaza la Imagen 1, independientemente del jugador