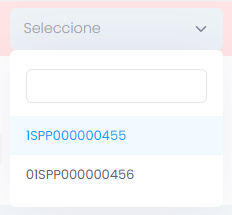
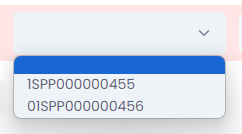
estoy usando row add con datatable, peroa al agregar una segunda linea, los select apartir de la segunda linea no cargan correctamente:
Mi Codigo JS que uso para agregar lineas es:
var t = $("#kt_datatable_example_1").DataTable();
var counter = 1;
$("#kt_datatable_example_1_addrow").on("click", function () {
t.row.add([
'<input type="text" class="form-control form-control-solid" />',
'<select class="form-select form-select-solid" id="material' + counter + '" data-control="select2" data-select2-id="select2-data-10-material-' + counter + '" data-placeholder="Seleccione"><option data-select2-id="select2-data-10-material-' + counter + '"></option ><option value="1">1SPP000000455</option><option value="2">01SPP000000456</option></select>',
'<input type="text" class="form-control form-control-solid" />',
'<input type="text" class="form-control form-control-solid" />',
]).draw(false);
counter++;
});
// Automatically add a first row of data
$("#kt_datatable_example_1_addrow").click();
Mi tabla en html es:
<table id="kt_datatable_example_1" class="table table-sm">
<thead>
<tr class="fw-semibold fs-7 text-gray-800">
<th class="w-70px">Qty</th>
<th>Número de Parte</th>
<th class="min-w-200px">Descripción</th>
<th class="w-100px">Costo U</th>
</tr>
</thead>
</table>