Contexto
He estado trabajando en la recuperación de un proyecto que durante un tiempo estuvo olvidado, dicho proyecto consiste en un app móvil en angular - framework ionic que me permite registrar servicios de un cliente y darles seguimiento.
Inicialmente este proyecto se construyo con las siguiente configuraciones
{
"name": "customService",
"version": "0.0.1",
"author": "Ionic Framework",
"homepage": "https://ionicframework.com/",
"scripts": {
"ng": "ng",
"start": "ng serve",
"build": "ng build",
"test": "ng test",
"lint": "ng lint",
"e2e": "ng e2e"
},
"private": true,
"dependencies": {
"@angular/common": "~11.2.0",
"@angular/core": "~11.2.0",
"@angular/forms": "~11.2.0",
"@angular/platform-browser": "~11.2.0",
"@angular/platform-browser-dynamic": "~11.2.0",
"@angular/router": "~11.2.0",
"@capacitor/android": "^2.4.7",
"@capacitor/core": "2.4.7",
"@ionic-native/core": "^5.33.1",
"@ionic-native/printer": "^5.33.1",
"@ionic-native/social-sharing": "^5.34.0",
"@ionic/angular": "^5.5.2",
"@ionic/storage": "^2.1.3",
"cordova-plugin-printer": "^0.8.0",
"cordova-plugin-x-socialsharing": "^6.0.3",
"es6-promise-plugin": "^4.2.2",
"jetifier": "^2.0.0",
"rxjs": "~6.6.0",
"tslib": "^2.0.0",
"zone.js": "~0.10.2"
},
"devDependencies": {
"@angular-devkit/build-angular": "~0.1101.4",
"@angular/cli": "11.1.4",
"@angular/compiler": "~11.2.0",
"@angular/compiler-cli": "~11.2.0",
"@angular/language-service": "~11.2.0",
"@capacitor/cli": "2.4.7",
"@ionic/angular-toolkit": "^3.1.0",
"@ionic/lab": "^3.2.10",
"@types/jasmine": "~3.6.0",
"@types/jasminewd2": "~2.0.3",
"@types/node": "^12.11.1",
"codelyzer": "^6.0.0",
"jasmine-core": "~3.6.0",
"jasmine-spec-reporter": "~5.0.0",
"karma": "~5.2.0",
"karma-chrome-launcher": "~3.1.0",
"karma-coverage": "~2.0.3",
"karma-coverage-istanbul-reporter": "~3.0.2",
"karma-jasmine": "~4.0.0",
"karma-jasmine-html-reporter": "^1.5.0",
"protractor": "~7.0.0",
"ts-node": "~8.3.0",
"tslint": "~6.1.0",
"typescript": "~4.0.2"
},
"description": "An Ionic project"
}
con el pasar del tiempo angular ha sido actualizado y a la fecha hemos intentado migrarlo a una versión mas actualizada, específicamente angular 17, hemos conseguido compilar y ahora esta es la configuración
{
"name": "customService",
"version": "0.0.1",
"author": "Ionic Framework",
"homepage": "https://ionicframework.com/",
"scripts": {
"ng": "ng",
"start": "ng serve",
"build": "ng build",
"test": "ng test",
"lint": "ng lint",
"e2e": "ng e2e"
},
"private": true,
"dependencies": {
"@angular/common": "^17.0.2",
"@angular/core": "^17.0.2",
"@angular/forms": "^17.0.2",
"@angular/platform-browser": "^17.0.2",
"@angular/platform-browser-dynamic": "^17.0.2",
"@angular/router": "^17.0.2",
"@capacitor/android": "^5.5.1",
"@capacitor/core": "5.5.1",
"@ionic-native/core": "^5.36.0",
"@ionic-native/printer": "^5.36.0",
"@ionic-native/social-sharing": "^5.36.0",
"@ionic/angular": "^7.5.3",
"@ionic/storage": "^4.0.0",
"@ionic/storage-angular": "^4.0.0",
"cordova-plugin-printer": "^0.8.0",
"cordova-plugin-x-socialsharing": "^6.0.4",
"es6-promise-plugin": "^4.2.2",
"jetifier": "^2.0.0",
"rxjs": "^7.8.1",
"ts-node": "^10.9.1",
"tslib": "^2.6.2",
"zone.js": "^0.14.2"
},
"devDependencies": {
"@angular-devkit/build-angular": "^17.0.0",
"@angular/cli": "17.0.0",
"@angular/compiler": "^17.0.2",
"@angular/compiler-cli": "^17.0.2",
"@angular/language-service": "^17.0.2",
"@capacitor/cli": "5.5.1",
"@ionic/angular-toolkit": "^10.0.0",
"@ionic/lab": "^3.2.15",
"@types/jasmine": "~5.1.2",
"@types/jasminewd2": "~2.0.13",
"@types/node": "^20.9.0",
"ajv": "^7.2.4",
"codelyzer": "^6.0.2",
"jasmine-core": "~5.1.1",
"jasmine-spec-reporter": "~7.0.0",
"karma": "~6.4.2",
"karma-chrome-launcher": "~3.2.0",
"karma-coverage": "~2.2.1",
"karma-coverage-istanbul-reporter": "~3.0.3",
"karma-jasmine": "~5.1.0",
"karma-jasmine-html-reporter": "^2.1.0",
"protractor": "~7.0.0",
"tslint": "~6.1.0",
"typescript": "^5.2.2"
},
"description": "An Ionic project"
}
hemos realizado pruebas, y las funcionalidades funcionan correctamente. (sobre un navegador)
Inconveniente
No hemos podido generar el apk
Nota: Para generar el apk, portamos el proyecto a android studio y desde allí generamos el apk.
Lo que sucede es que algunas herramientas como gradle no cambian su version al compilar el projecto. Ahora bien, esto logramos resolverlo de manera temporal desde android studio, desde la opcion projectEstructure.
Sin embargo, haciendo una comparación entre los archivos que crea nuestro proyecto al portarlo a android vs los archivos que crea un proyecto angular creado sobre la version 17, la diferencia es muy considerable.
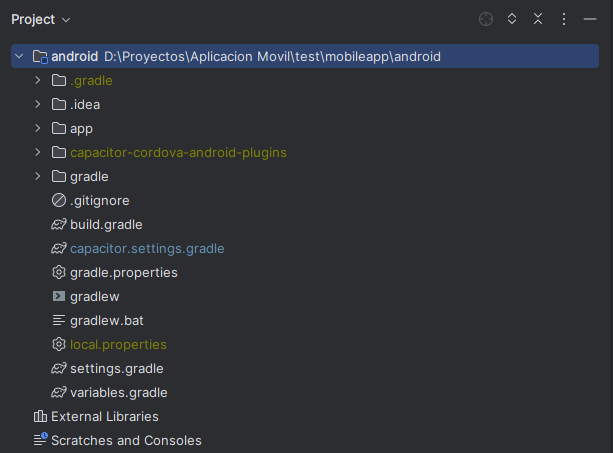
Proyecto: customService en android
Proyecto: appTest en android
Quisiera saber, por que no se recrean todos los archivos tal como se construyen en el proyecto appTest
Nuestro proyecto en android studio no permite ejecutar, ni tampoco exportar apk. Este error nos ha costado mas del triple de esfuerzo que lo que nos costo construir un app ya que no encontramos mucho recurso sobre ello, sin embargo nuestro projecto en visual studio code, al compilar parece funcionar bien.
Cualquier información al respecto será agradecida.