Estoy haciendo un catálogo de cuentas en php y mysql. Para facilitar uso DataTables para orden de datos y lo llevo de la siguiente manera:
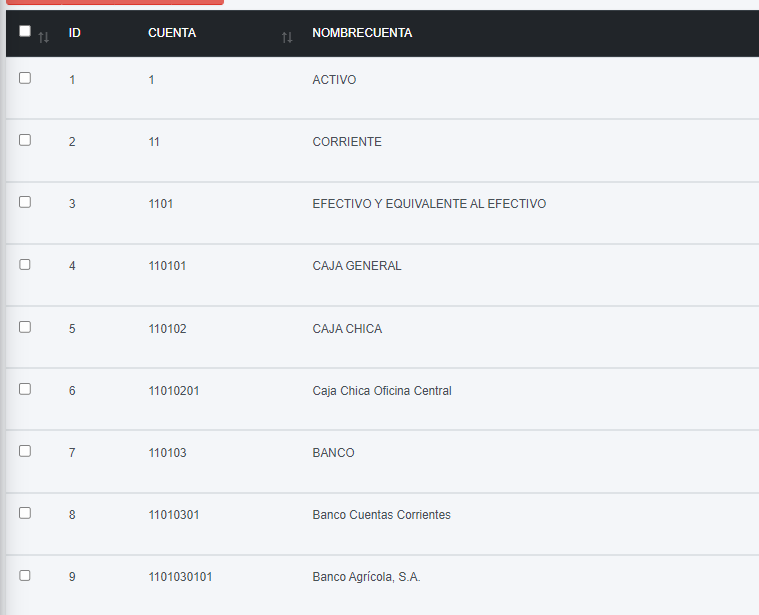
El problema es que no quiero que se ordenen por el id sino más bien por el orden jerárquico de la columna cuenta. A mi código de Datatable lo tengo estructurado de la siguiente manera; ya ejecuté las maneras posibles para ordenas datos y lo que consigo es que me los ordene en orden número, es decir, 1,2,3,4,5,6 y luego 11,21,31,41,51,61, para luego llegar a las cifras de 4 dígitos, pero no consigo que respeten su orden jerárquico.
Acá les dejo cómo llevo configurado el DataTable:
$(document).ready(function() {
tabla = $('#tabla').DataTable({
"ordering": true, // Con esto le estás diciendo que se pueda ordenar, ponlo a 'true'
"order": [], // Aquí le dices que el criterio de ordenación primero esté vació , o lo que es lo mismo, ninguno
'ajax': {
'url': 'buscadorDatatable.php?tabla=catalogocuentas',
'dataSrc': ''
},
select: 'multi',
columns: [{
data: null,
orderable: true,
defaultContent: '<input type="checkbox" class="check" />',
className: 'check',
targets: 0
}, {
data: 'id',
orderable: false // Hacer la columna "id" no ordenable
}, {
data: 'cuenta',
orderable: true // Hacer la columna "id" no ordenable
}, {
data: 'nombrecuenta'
}, {
data: 'naturaleza'
}, {
data: 'tipo'
}, {
data: 'nivel'
}, {
data: 'estatus'
}, {
data: 'saldoinicial'
}, {
data: 'saldofinal'
}, {
"defaultContent": '<div class="opciones-externas"><a href="#" class="btn btn-outline-primary editar"><i class="icon-pencil"></i></a><a href="#" class="btn btn-outline-primary eliminar"><i class="icon-cancel text-danger"></i></a></div>'
}],
columnDefs: [{
type: 'cuenta',
targets: [3]
} // Aplica el tipo de ordenamiento personalizado a la columna "cuenta"
],
responsive: true,
dom: 'Bfrtip',
searching: false,
aasorting: [],
buttons: ['copy', 'print', 'excel', 'pdf'],
processing: true,
language: {
"sProcessing": "Procesando...",
"sLengthMenu": "Mostrar _MENU_ registros",
"sZeroRecords": "No se encontraron resultados",
"sEmptyTable": "Ningún dato disponible en esta tabla",
"sInfo": "Mostrando registros del _START_ al _END_ de un total de _TOTAL_",
"sInfoEmpty": "Mostrando registros del 0 al 0 de un total de 0",
"sInfoFiltered": "(filtrado de un total de _MAX_ registros)",
"sInfoPostFix": "",
"sSearch": "Buscar:",
"sUrl": "",
"sInfoThousands": ",",
"sLoadingRecords": "Cargando...",
"oPaginate": {
"sFirst": "Primero",
"sLast": "Último",
"sNext": "Siguiente",
"sPrevious": "Anterior"
},
"oAria": {
"sSortAscending": ": Activar para ordenar la columna de manera ascendente",
"sSortDescending": ": Activar para ordenar la columna de manera descendente"
}
}
});