Estoy creando una aplicación donde creo una lista ul y agregando elementos li con javaScript :
<div class="col-md-6">
<div class="form-group">
<label>Selecciona las fechas</label>
<div class="d-flex flex-row">
<input type="date" id="myInput" class="form-control" />
<span onclick="newElement()" class="btn btn-primary btn-sm pr-2" >Agregar</span>
</div>
</div>
<div class="col-md-4">
<ul id="myUL" class="todo-list ui-sortable"></ul>
</div>
Este es mi código de JS:
function newElement() {
var li = document.createElement("li");
var inputValue = document.getElementById("myInput").value;
var t = document.createTextNode(inputValue);
li.appendChild(t);
if (inputValue === '') {
alert("Debes ingresar una fecha!");
} else {
document.getElementById("myUL").appendChild(li);
}
document.getElementById("myInput").value = "";
var span = document.createElement("SPAN");
var txt = document.createTextNode("\u00D7");
span.className = "close";
span.appendChild(txt);
li.appendChild(span);
for (i = 0; i < close.length; i++) {
close[i].onclick = function() {
var div = this.parentElement;
div.style.display = "none";
}
}
}
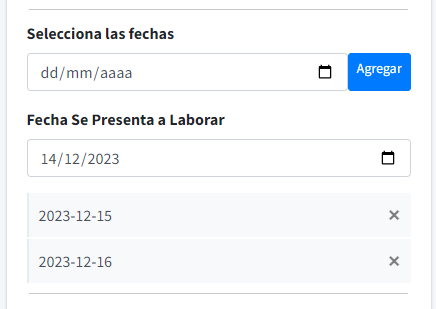
Y asi es como se ve:
Lo que busco es insertar esos elementos a una lista de mi modelo creado:
public class FechasM
{
public List<VacacionesFechasM> Fechas{ get; set; }
}
He estado intentando implementando un asp-for="Fechas"
<div class="col-md-4">
<ul id="myUL" class="todo-list ui-sortable" asp-for="Fechas"></ul>
</div>
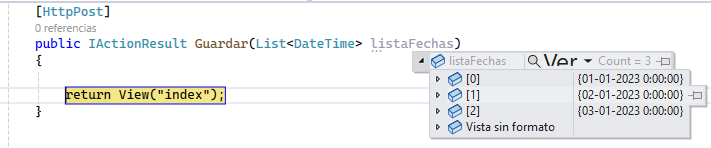
pero cuando mando el formulario me llega en null y tambien trate de hacerlo con un select pero sigue llegando en null, alguien me podria ayudar en que estoy haciendo mal u orientarme.