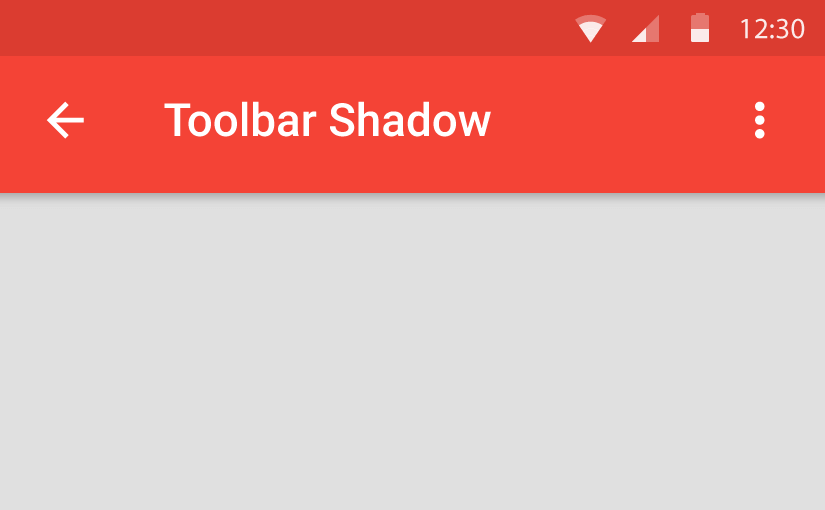
estoy usando Android Studio y quiero que una Toolbar tenga un sombreado en la parte inferior para dar la ilusión de que está flotando, no lo he logrado, probé con elevation y no se nota ningún cambio.
Dejo algunos detalles:
- Uso Pixel 3A para la simulación, tiene API 34.
- Version 1.9.0 de Android material
Código de activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.coordinatorlayout.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true"
tools:context=".MainActivity">
<com.google.android.material.appbar.AppBarLayout
android:id="@+id/appBarLayout"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<androidx.appcompat.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="60dp"
android:background="?attr/colorPrimary"
android:elevation="4dp"
app:popupTheme="@style/ThemeOverlay.AppCompat.Light"
app:layout_scrollFlags="scroll|enterAlways" />
<View
android:id="@+id/shadowView"
android:layout_width="match_parent"
android:layout_height="3.5dp"/>
</com.google.android.material.appbar.AppBarLayout>
<FrameLayout
android:id="@+id/container"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:layout_behavior="@string/appbar_scrolling_view_behavior">
</FrameLayout>
</androidx.coordinatorlayout.widget.CoordinatorLayout>
Intenté creando shape´s, usando styles, poniendo clipchildren: false, nada funcionó.