Estoy haciendo un scraper; para ello, cargo la página a examinar dentro de un <iframe> y accedo a su document para buscar el elemento que me interesa (estoy usando Electron que me permite saltarme ciertos elementos de seguridad).
El asunto es que esa página crea una ventana modal de forma dinámica. Tanto desde el propio Electron como si uso un explorador normal, puedo ver que existe un elemento <input> con un id en concreto. Y siempre con el mismo id, no es generado aleatoriamente.
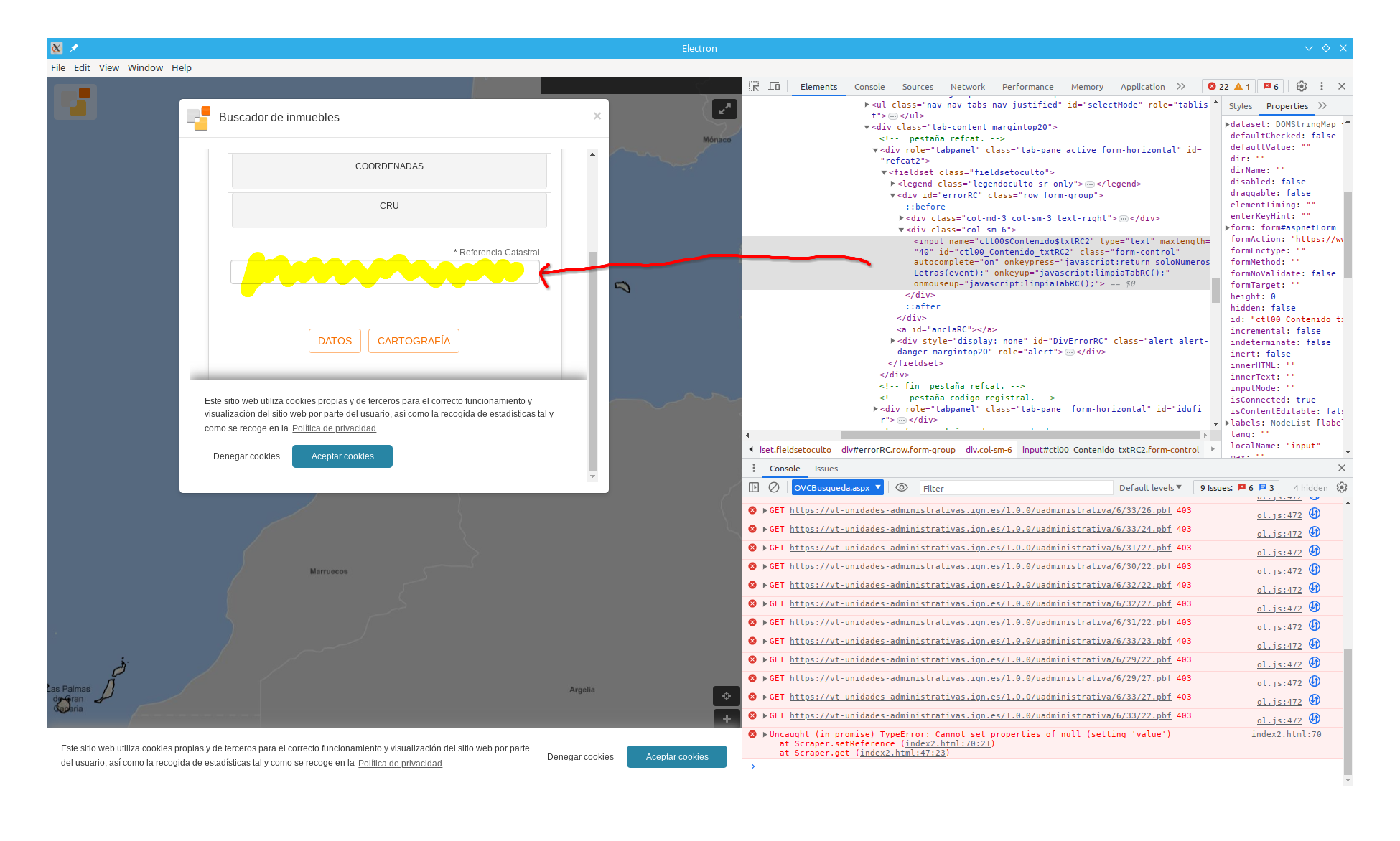
Sin embargo, en mi código, no consigo localizar dicho <input> en el documento a espiar. Esta captura es lo que veo en las DevTools del propio Electron (el <iframe> ocupa toda la ventana). Claramente, existe un botón con el id que busco:
En la primera versión de mi código:
class Scraper {
constructor( id ) {
this._iframe = document.getElementById( id );
}
async get( ref ) {
const win = await this.loadBaseUrl( Config.url );
const doc = win.document;
Scraper.setReference( win, ref );
}
async loadBaseUrl( url ) {
const self = this;
return new Promise( function( resolve, reject ) {
self._iframe.src = Config.url;
self._iframe.onload = function( ev ) {
resolve( self._iframe.contentWindow );
};
self._iframe.onerror = function( ev ) {
reject( ev );
}
} );
}
static setReference( win, text ) {
const doc = win.document;
const input = doc.getElementById( "ctl00$Contenido$txtRC2" );
const button = doc.getElementById( "ctl00_Contenido_btnDatos" );
input.value = text;
button.click( );
}
}
No hay forma, al llamar a Scraper.get( ), las variables input y button siempre valen null (pese a que, como dije, si existen los elementos con esos id en la página).
Entonces caí en la cuenta de que el formulario es dinámico; así que añadí un tiempo de espera antes de buscar los elementos (pausé 5 segundos; la página real tarda bastante menos en mostrar la ventana; no tarda ni 1 segundo):
async function sleep( ms ) {
return new Promise( function( resolve ) {
setTimeout( resolve, ms );
} );
}
...
async get( ref ) {
const win = await this.loadBaseUrl( Config.url );
const doc = win.document;
await sleep( 5000 );
Scraper.setReference( win, ref );
}
El resultado fue el mismo: input y button, ambos, tienen el valor null.
He descartado que sea problema de la advertencia sobre cookies. Tanto en Electron como en un navegador normal, aun sin aceptar ni rechazar las cookies, la página tiene un comportamiento funcional: rellenando el <input>, se realiza la búsqueda.
Nota: La página que estoy intenta escrapear es de un organismo estatal: el buscador oficial del Catastro en España
- ¿ Qué estoy haciendo mal ?
- ¿ Como lo soluciono ?

id(3) La idea es interpretar los resultados de la búsqueda para guardarlos en archivos Excel por paquetes, conteniendo varios resultados.ctl00_Contenido_btnDatosse refiere al botónbtnDatosque tiene un padreContenidoque a su vez tiene un padrectl00, pero resulta que puede existir cierto dinamismo en la creación de los elementos, por que el árbol puede cambiar. Con el auge de JQuery se comenzó a trabajar mucho del lado del cliente y este era un problema frecuenta en aquella épocainputvas a poder ver el modal esta dentro de OTROiframe, por lo que para encontrarlo deberías hacer algo comodocument.getElementById('div_busc').querySelector('iframe').contentWindow.document.getElementById('ctl00_Contenido_txtRC2')